ReactJS Reactstrap 折叠组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。Collapse组件用作可以折叠和展开的内容区域。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Collapse Component。
折叠道具:
- inOpen:用于显示组件。
- children:用于将子元素传递给该组件。
- tag:用于表示我们的折叠组件的标签。
- className:用于表示样式的类名。
- navbar:用于指示是否与导航栏组件关联。
- cssModule:用于表示样式的 CSS 模块。
- innerRef:用于表示内部参考元素。
- mountOnEnter:用于挂载组件,直到触发第一个进入转换。
- unmountOnExit:用于卸载组件。
- 出现:当组件挂载时,它用于运行折叠动画。
- enter:用于启用或禁用输入转换
- exit:用于启用或禁用退出转换
- timeout:用于表示折叠动画的持续时间,以毫秒为单位。
- addEndListener:用于表示监听结束事件的函数。
- onEnter:是在组件崩溃前触发的回调函数。
- onEntered:是has组件折叠进去后触发的回调函数。
- onEntering:是组件开始收起后触发的回调函数。
- onExit:是在组件崩溃前触发的回调函数。
- onExited:组件折叠后触发的回调函数。
- onExiting:是组件开始收起后触发的回调函数。
- baseClass:用于表示始终应用于折叠元素的类。
- baseClassActive:用于表示当折叠元素处于活动状态时应用到的类。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Collapse, Button } from "reactstrap"
function App() {
// Collapse Open state
const [isOpen, setIsOpen] = React.useState(false);
return (
ReactJS Reactstrap Collapse Component
I am sample Text to display
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
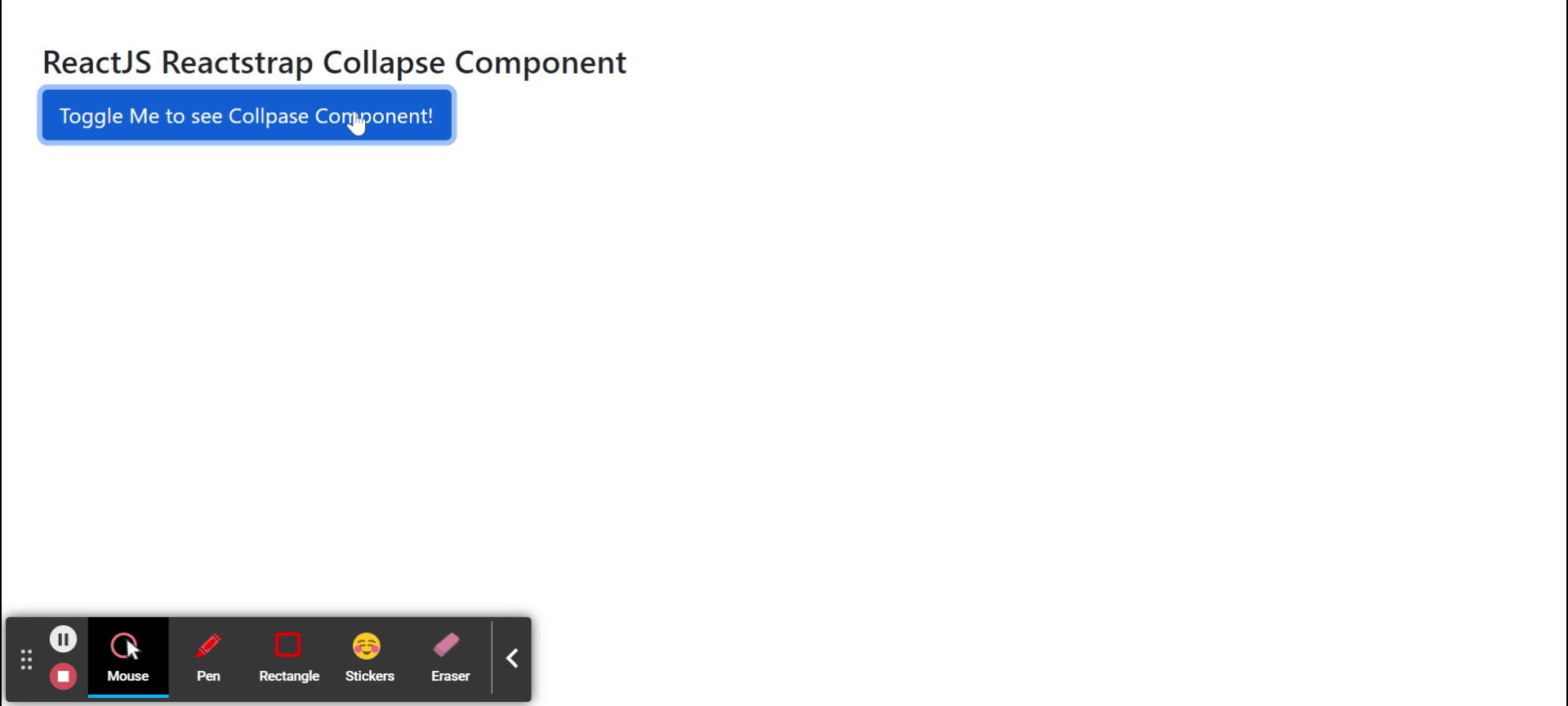
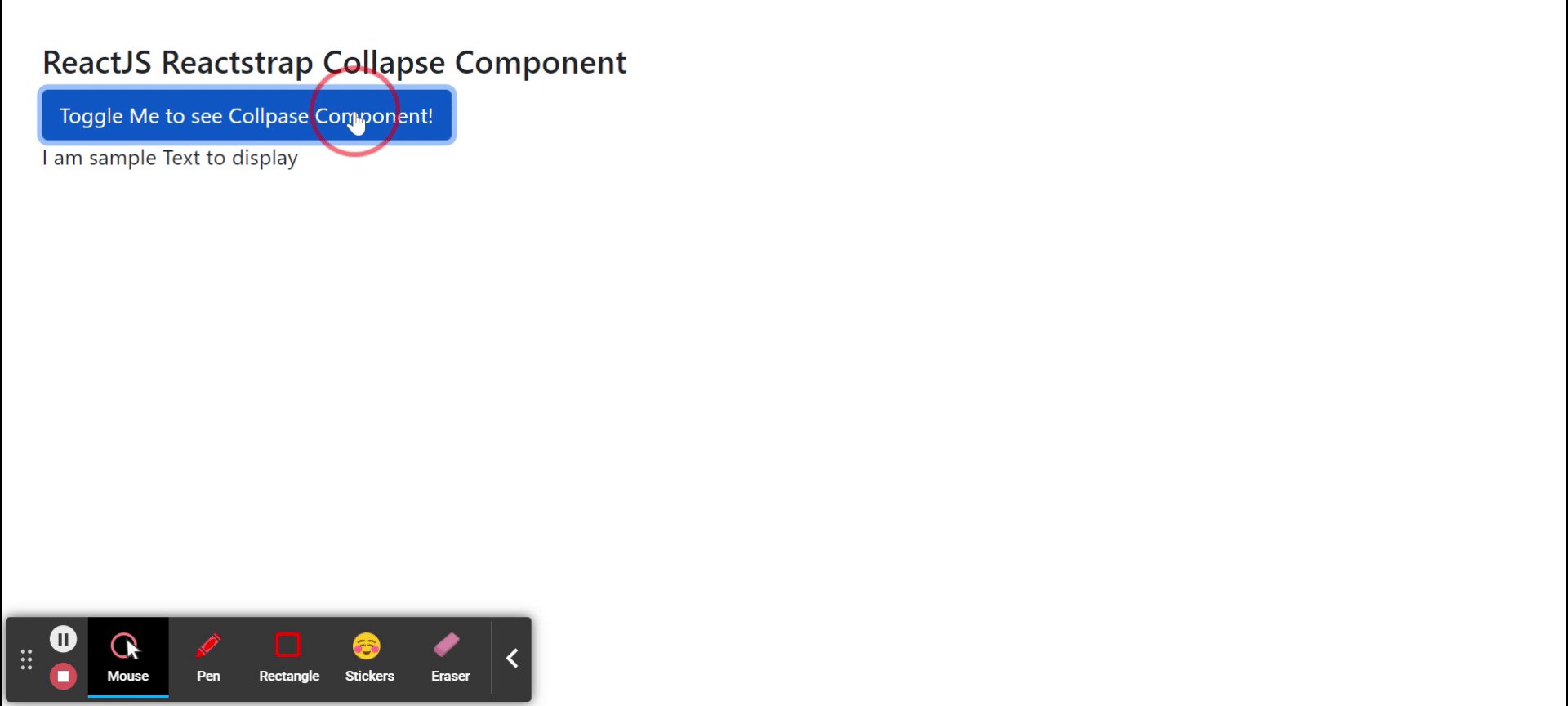
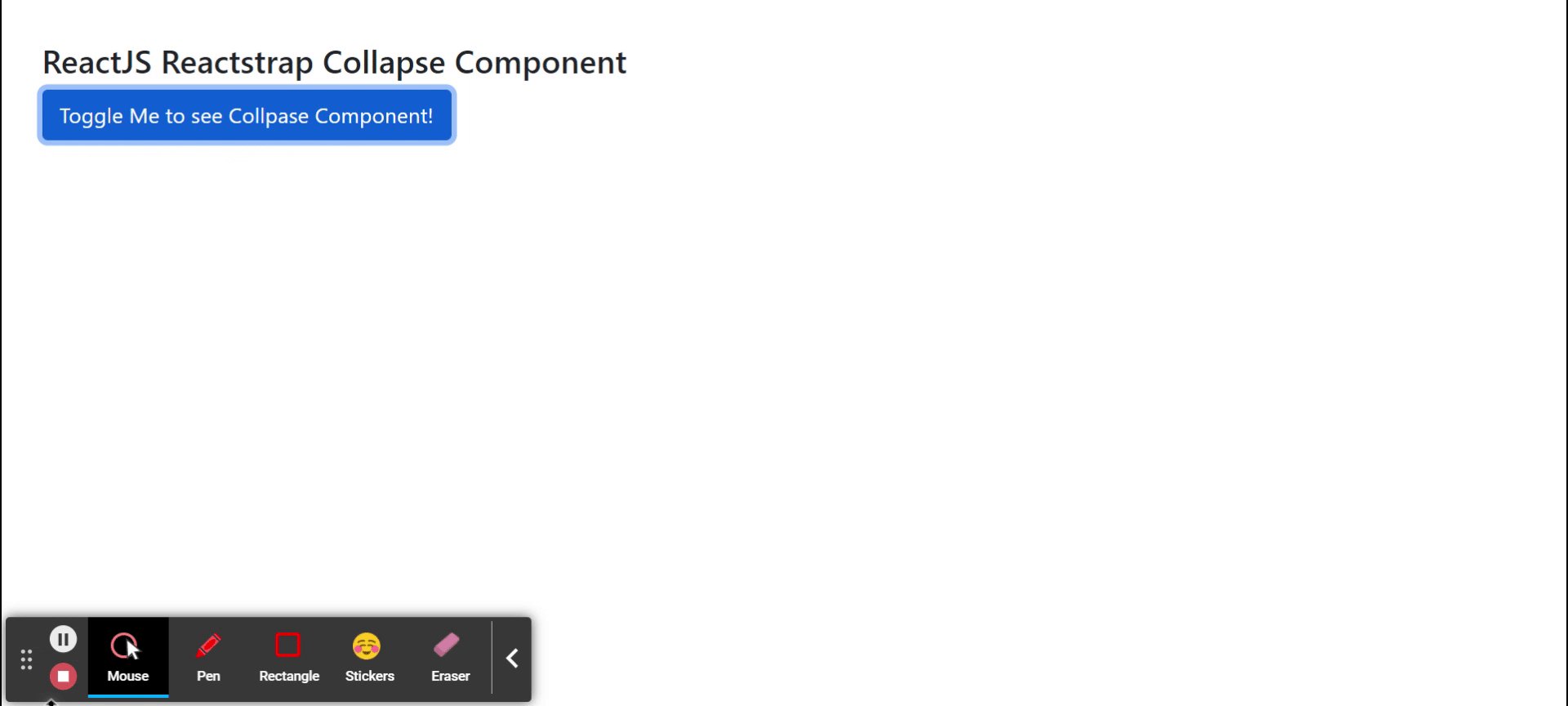
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/collapse/