ReactJS Reactstrap 表单组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。当用户需要创建实例或收集信息时使用 Form 组件。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 表单组件。
输入道具:
- children:用于将子元素传递给该组件。
- type:用于表示单选、复选框、选择等类型。
- size:用来表示这个组件的大小。
- bsSize:用于表示bs的大小,如大、小等。
- state:用于表示该组件的状态。
- valid:当设置为 true 时,用于应用 is-valid 类。
- invalid:当设置为 true 时,用于应用 is-invalid 类。
- tag:用于传入自定义元素使用。
- innerRef:用于获取对 DOM 元素的引用。
- static:用于表示是否应用了静态类。
- 明文:用于指示是否应用明文类。
- addon:用于表示是否添加了插件。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
自定义输入道具:
- children:用于将子元素传递给该组件。
- id:用于表示唯一标识的id属性。
- type:用于表示单选、复选框、选择等类型。
- 标签:用于复选框和收音机。
- inline:当设置为 true 时,用于应用 linline 类。
- valid:当设置为 true 时,用于应用 is-valid 类。
- invalid:当设置为 true 时,用于应用 is-invalid 类。
- bsSize:用于表示bs的大小,如大、小等。
- cssModule:用于表示样式的 CSS 模块。
- children:用于将子元素传递给该组件。
- innerRef:用于获取对 DOM 元素的引用。
表单道具:
- children:用于将子元素传递给该组件。
- inline:当设置为 true 时,用于应用 linline 类。
- tag:用于传入自定义元素使用。
- innerRef:用于获取对 DOM 元素的引用。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
FormFeedback 道具:
- children:用于将子元素传递给该组件。
- tag:用于传入自定义元素使用。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
- valid:当设置为 true 时,用于应用 is-valid 类。
- tooltip:用于显示工具提示,但条件是父元素必须包含相对位置样式。
FormGroup 道具:
- children:用于将子元素传递给该组件。
- row:设置为 true 时,用于应用行类。
- check:当设置为 true 时,用于应用表单检查类。
- inline:当设置为 true 时,用于应用 linline 类。
- disabled:当 check 和 disabled 属性为 true 时应用 disabled 类,为 false 时不执行任何操作。
- tag:用于传入自定义元素使用。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
FormText 道具:
- children:用于将子元素传递给该组件。
- inline:当设置为 true 时,用于应用 linline 类。
- tag:用于传入自定义元素使用。
- color:用于表示该组件的颜色。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
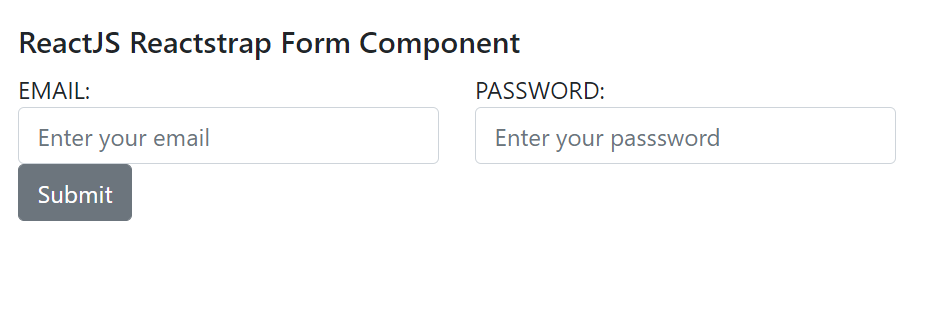
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了没有使用 Col 组件和 row 属性的 Form 组件。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
FormGroup, Label, Input,
Button, Form
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap Form Component
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
FormGroup, Label, Input,
Button, Form, Col
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap Form Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了使用 Col 组件和 row 属性的表单组件。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
FormGroup, Label, Input,
Button, Form, Col
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap Form Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/form/