ReactJS Reactstrap 分页组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。分页组件允许用户在网站或应用程序的页面之间轻松切换。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 分页组件。
分页道具:
- children:用于将子元素传递给该组件。
- className:用于表示该组件的类名。
- listClassname:用于表示列表样式的类名。
- cssModule:用于表示样式的 CSS 模块。
- size:用于表示组件的大小。
- tag:用于表示该组件的标签。
- listTag:用于表示ol、ul等列表标签。
- aria-label:用于表示 aria-label 属性。
PaginationItem 道具:
- active:用于设置 Pagination 项的样式,与活动状态相同。
- children:用于将子元素传递给该组件。
- className:用于表示该组件的类名。
- cssModule:用于表示样式的 CSS 模块。
- disabled:用于指示分页项是否禁用。
- tag:用于表示该组件的标签。
分页链接道具:
- children:用于将子元素传递给该组件。
- className:用于表示该组件的类名。
- cssModule:用于表示样式的 CSS 模块。
- next:用于指示是否显示下一个按钮。
- previous:用于指示是否显示上一个按钮。
- first:用于指示是否显示第一个按钮。
- last:用于指示是否显示最后一个按钮。
- tag:用于表示该组件的标签。
- aria-label:用于表示 aria-label 属性
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
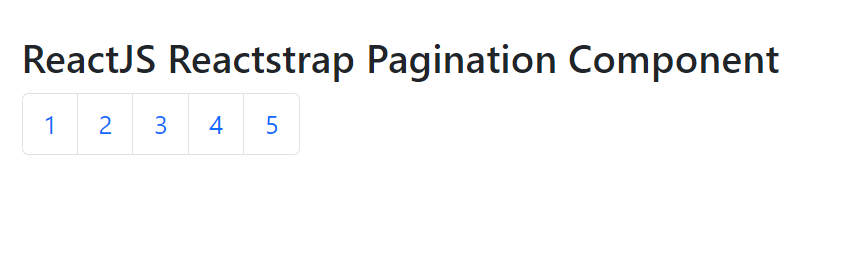
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了没有上一个和下一个按钮的分页。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Pagination, PaginationItem, PaginationLink } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Pagination Component
1
2
3
4
5
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Pagination, PaginationItem, PaginationLink
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap Pagination Component
1
2
3
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了带有上一个和下一个按钮的分页。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Pagination, PaginationItem, PaginationLink
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap Pagination Component
1
2
3
);
}
export default App;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/pagination/