ReactJS Reactstrap 导航栏组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。导航栏组件为用户提供了一种在应用程序顶部为他们提供导航控件的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Navbar 组件。
导航栏道具:
- light:用于指示是否对其应用浅色类。
- dark:用于指示是否对其应用深色类。
- fixed:用于指示是否应用位置固定属性。
- color:用于表示该组件的颜色。
- role:用于表示该组件的角色属性值。
- expand:用于指示是否在点击时展开导航栏。
- tag:用于传入自定义元素使用。
导航栏品牌道具:
- tag:用于传入自定义元素使用。
NavbarText 道具:
- tag:用于传入自定义元素使用。
NavbarTogglerProps:
- type:用于表示该组件的类型。
- tag:用于传入自定义元素使用。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
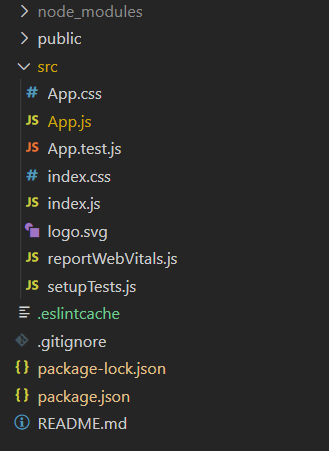
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了具有扩展属性的导航栏组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Navbar,
NavItem,
NavbarToggler,
Collapse,
NavLink,
Nav,
NavbarBrand
} from 'reactstrap';
function App() {
// Collapse isOpen State
const [isOpen, setIsOpen] = React.useState(false);
return (
ReactJS Reactstrap Navbar Component
Brand
{ setIsOpen(!isOpen) }} />
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Navbar,
NavItem,
NavbarToggler,
Collapse,
NavLink,
Nav,
NavbarBrand
} from 'reactstrap';
function App() {
// Collapse isOpen State
const [isOpen, setIsOpen] = React.useState(false);
return (
ReactJS Reactstrap Navbar Component
Brand
{ setIsOpen(!isOpen) }} />
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
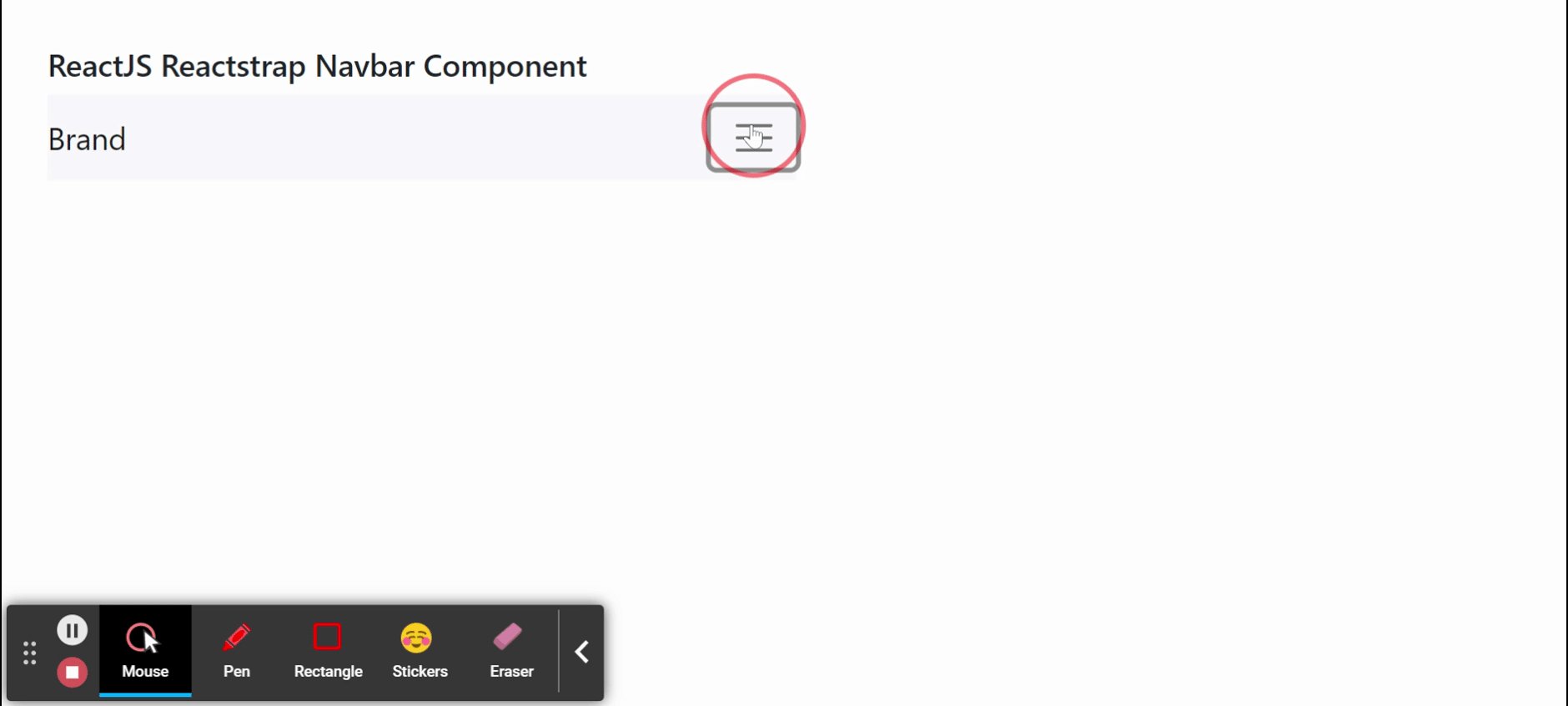
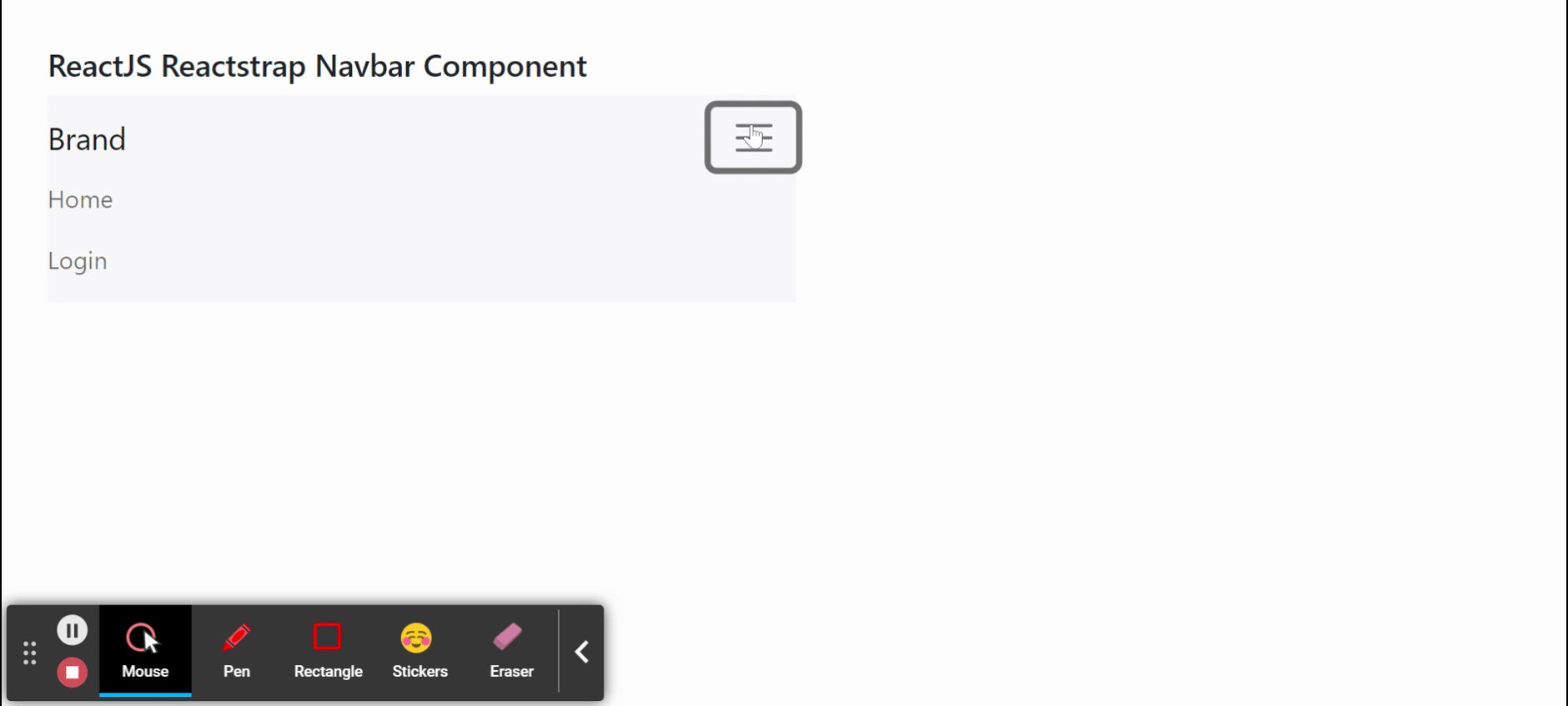
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了没有 expand 属性的 Navbar 组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Navbar,
NavItem,
NavbarToggler,
Collapse,
NavLink,
Nav,
NavbarBrand
} from 'reactstrap';
function App() {
// Collapse isOpen State
const [isOpen, setIsOpen] = React.useState(false);
return (
ReactJS Reactstrap Navbar Component
Brand
{ setIsOpen(!isOpen) }} />
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
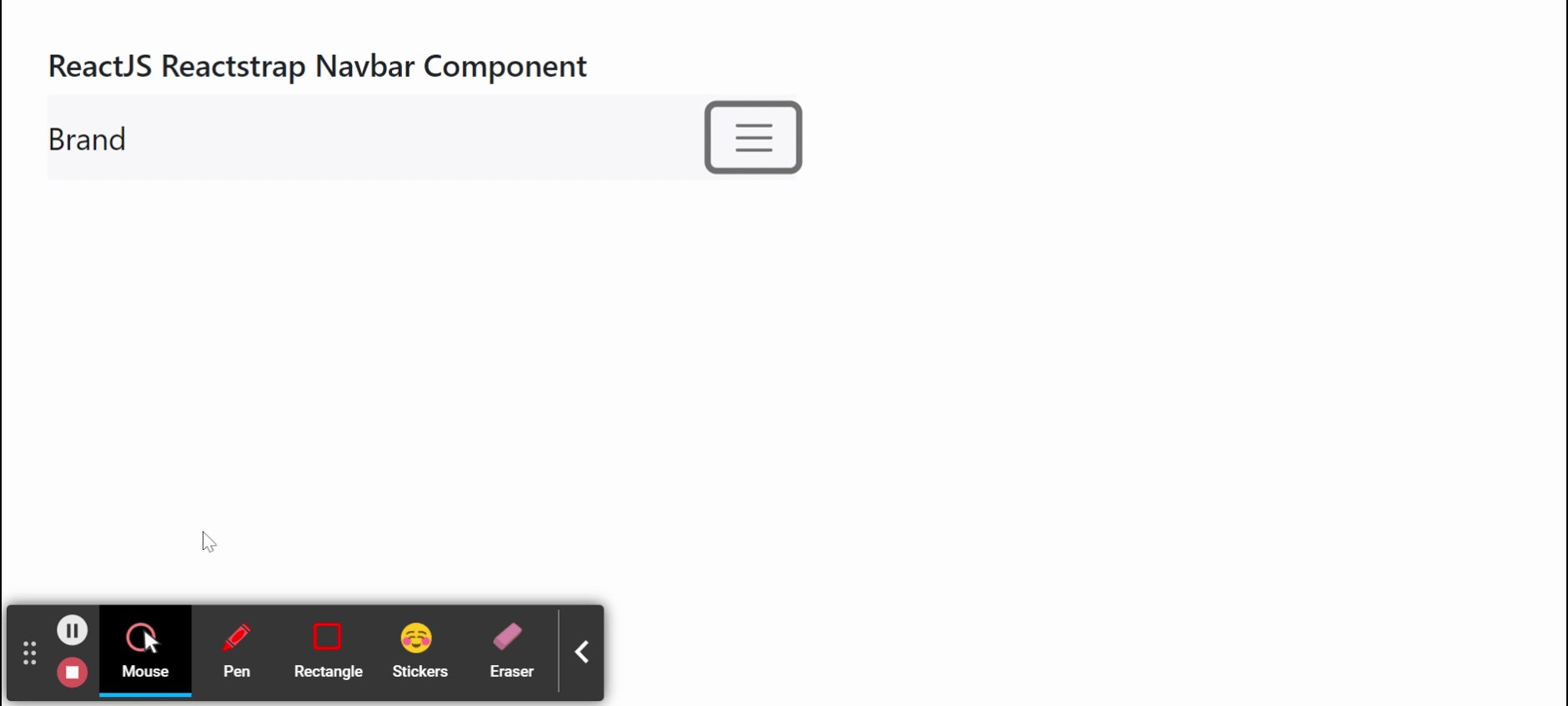
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/navbar/