ReactJS Reactstrap 导航组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。 Nav 组件允许用户提供各种形式的导航菜单列表。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Nav 组件。
导航道具:
- tabs:用于指示是否对其应用标签样式。
- 药丸:用于表示药丸导航。
- card:用于指示是否对其应用卡片样式。
- justified:它使 NavItems 填充所有可用的宽度。
- 填充:它使 NavItem 按比例填充所有可用宽度。
- 垂直:用于指示是否应用垂直对齐。
- 水平:用于指示是否应用水平对齐。
- navbar:它用于为在导航栏中使用的对齐设置样式。
- tag:用于传入自定义元素使用。
NavItem 道具:
- tag:用于传入自定义元素使用。
- active:用于将活动状态类应用于该组件。
导航链接道具:
- disabled:用于将禁用状态类应用于该组件。
- active:用于将活动状态类应用于该组件。
- tag:用于传入自定义元素使用。
- innerRef:用于获取对 DOM 元素的引用。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
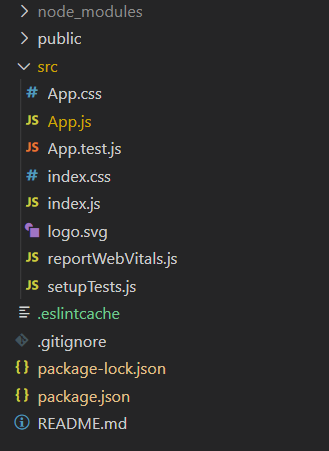
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
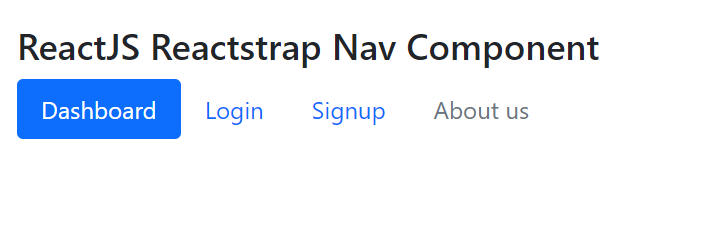
示例 1:现在在App.js文件中写下以下代码。在这里,我们使用了药丸道具并以水平对齐方式显示导航。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Nav, NavItem, NavLink } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Nav Component
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Nav, NavItem, NavLink } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Nav Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

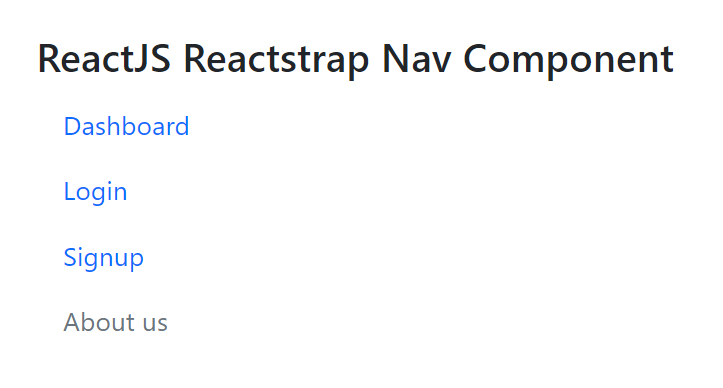
示例 2:现在在App.js文件中写下以下代码。在这里,我们使用了垂直道具以垂直对齐方式显示导航。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Nav, NavItem, NavLink } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Nav Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/navs/