ReactJS Reactstrap 模态组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4的无状态 React 组件。Modal 组件为创建对话框、灯箱、弹出框等提供了坚实的基础。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Modal 组件。
模态道具:
- isOpen:当设置为 true 时,模态将显示自己。
- autoFocus:当设置为 true 时,Modal 打开并自动聚焦。
- centered:用于制作Centered Modal。
- size:用于设置Modal尺寸
- toggle:是组件切换时触发的回调函数。
- role:用于表示角色属性,默认值为“dialog”。
- labelledBy:用于引用模态框内title元素的ID。
- 键盘:用于指示是否支持按 ESC 关闭。
- 背景:设置为 true 时,Modal 将以打开状态显示背景。
- scrollable:用于在内容较长时允许模态框可滚动。
- external:用于允许节点或组件存在于模态框旁边。
- onEnter:它是一个在 componentDidMount 事件上调用的回调函数。
- onExit:它是一个回调函数,在 componentWillUnmount 事件上被调用。
- onOpened:它是一个回调函数,在过渡完成时调用。
- onClosed:它是一个回调函数,在转出完成时调用。
- className:用于表示样式的类名。
- wrapClassName:用于传递模态对话框容器的类名。
- modalClassName:用于为模态类添加可选的额外类名。
- backgroundClassName :用于为.modal-backdrop添加可选的额外类名。
- contentClassName:用于为.modal-content添加可选的额外类名
- fade:用于指示是否发生淡入淡出过渡。
- cssModule:用于表示样式的 CSS 模块。
- zIndex:用于表示Modal的z-index。
- backgroundTransition:它用于背景转换,因为它控制背景转换。
- modalTransition:用于模态转换,因为它控制模态转换。
- innerRef:用于表示该组件的内部 ref 元素。
- unmountOnClose:用于关闭 modal 后从 DOM 中卸载。
- returnFocusAfterClose:用于在模态关闭后将焦点返回到打开模态的元素。
- container:容器属性,类型为any。
- trapFocus:用于管理其后代的焦点。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
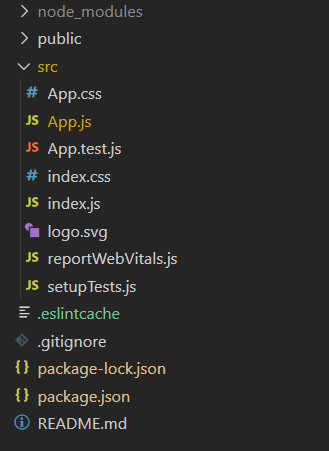
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。这里我们展示了延迟 2 秒的 Modal,我们展示了没有 ModalHeader 和 ModalFooter 的 Modal。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Button, Modal, ModalFooter,
ModalHeader, ModalBody
} from "reactstrap"
function App() {
// Modal open state
const [modal, setModal] = React.useState(false);
// Toggle for Modal
const toggle = () => setModal(!modal);
return (
ReactJS Reactstrap Modal Component
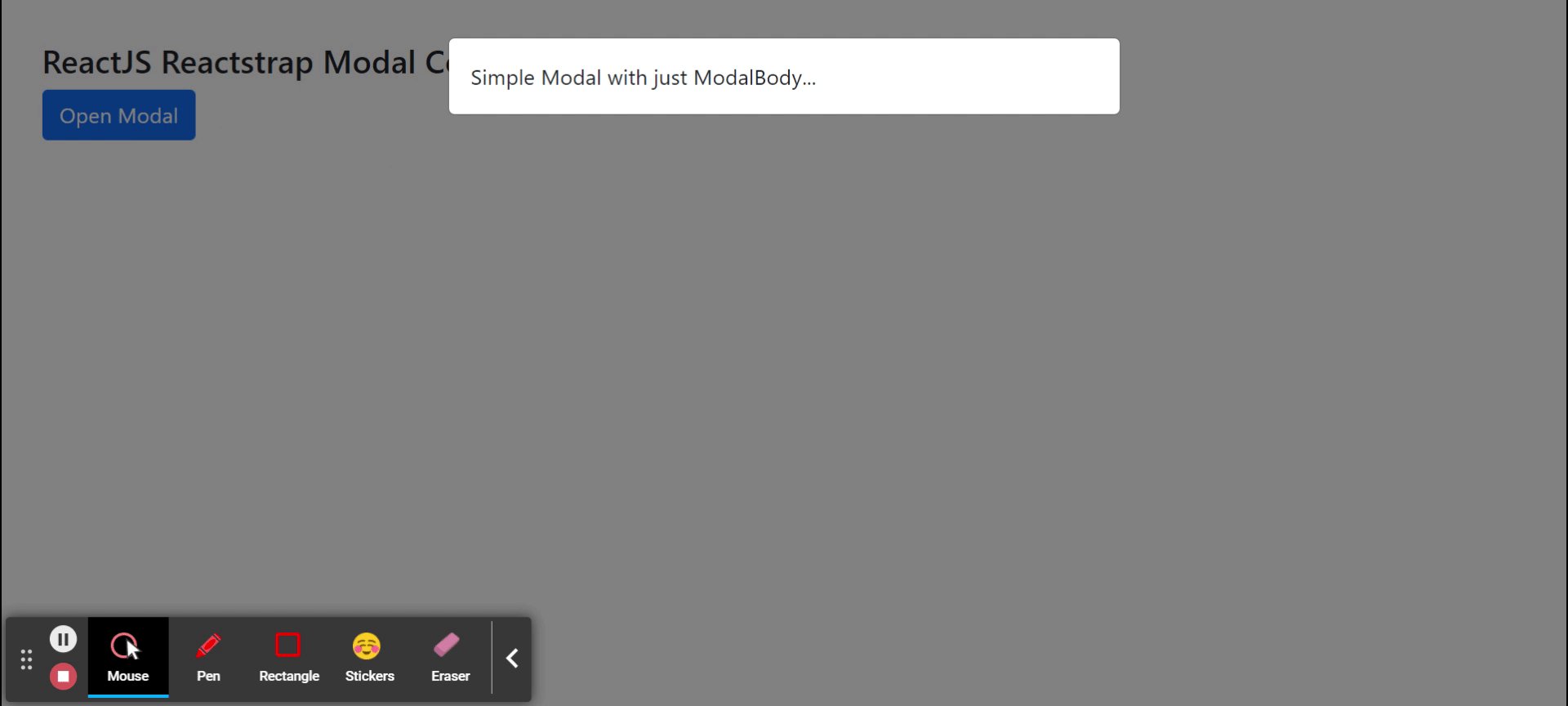
Simple Modal with just ModalBody...
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Button, Modal, ModalFooter,
ModalHeader, ModalBody
} from "reactstrap"
function App() {
// Modal open state
const [modal, setModal] = React.useState(false);
// Toggle for Modal
const toggle = () => setModal(!modal);
return (
ReactJS Reactstrap Modal Component
Sample Modal Title
Sample Modal Body Text to display...
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

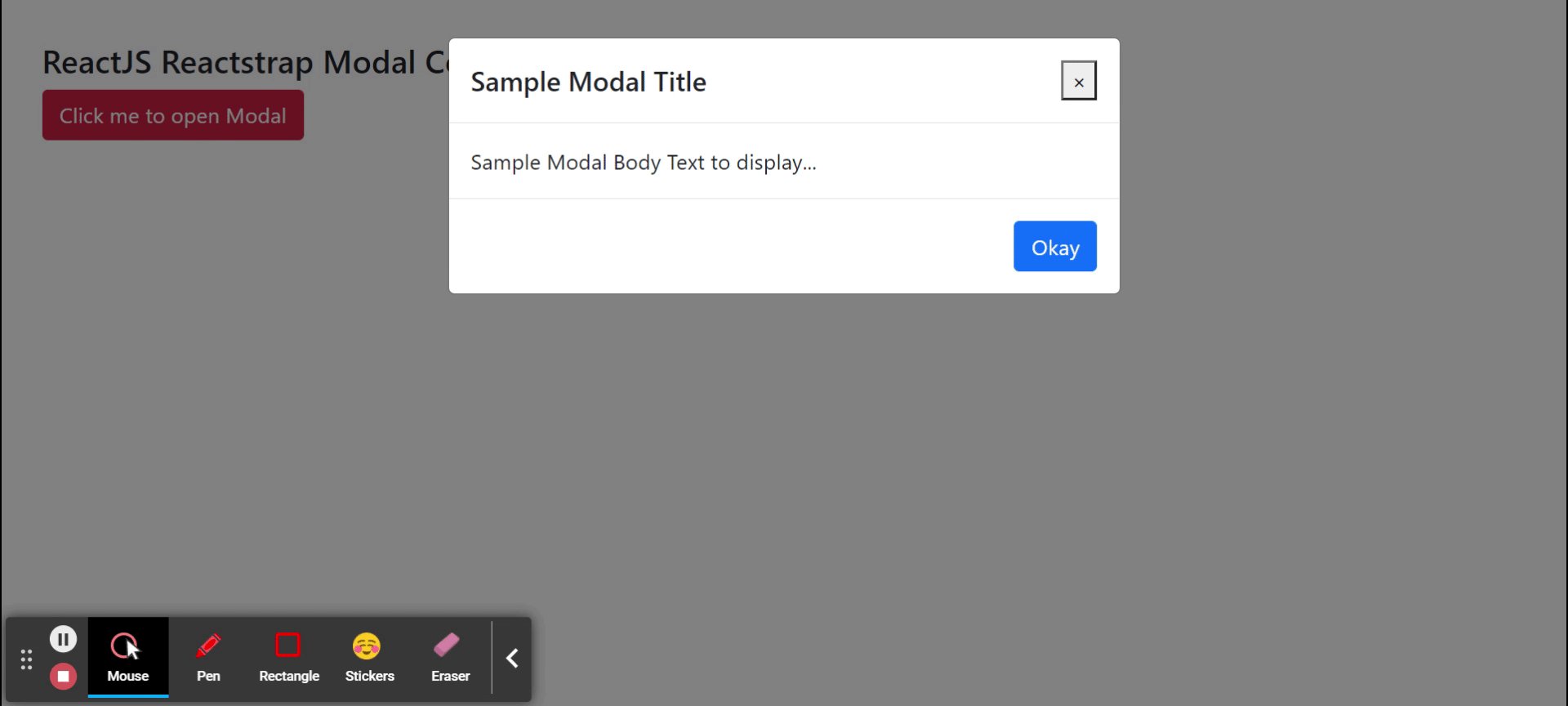
示例 2:现在在App.js文件中写下以下代码。在这里,我们毫不拖延地展示了 Modal,并展示了带有 ModalHeader 和 ModalFooter 的 Modal。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Button, Modal, ModalFooter,
ModalHeader, ModalBody
} from "reactstrap"
function App() {
// Modal open state
const [modal, setModal] = React.useState(false);
// Toggle for Modal
const toggle = () => setModal(!modal);
return (
ReactJS Reactstrap Modal Component
Sample Modal Title
Sample Modal Body Text to display...
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/modals/