ReactJS Reactstrap 选项卡组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。Tab组件允许用户在给定不同选项卡中的组件之间切换。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 选项卡组件。
TabContent 道具:
- activeTab:用于表示处于活动状态的选项卡的ID。
TabPane 道具:
- tabId:用于表示每个选项卡唯一标识的选项卡ID。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们为用户显示了一个选项卡。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
TabContent, TabPane, Nav,
NavItem, NavLink
} from 'reactstrap';
import classnames from 'classnames';
function App() {
return (
ReactJS Reactstrap Tab Component
Sample Tab Content
);
}
export default App;App.js
import React, { useState } from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
TabContent, TabPane, Nav,
NavItem, NavLink, Row, Col
} from 'reactstrap';
import classnames from 'classnames';
function App() {
// State for current active Tab
const [currentActiveTab, setCurrentActiveTab] = useState('1');
// Toggle active state for Tab
const toggle = tab => {
if (currentActiveTab !== tab) setCurrentActiveTab(tab);
}
return (
ReactJS Reactstrap Tab Component
Sample Tab 1 Content
Sample Tab 2 Content
Sample Tab 3 Content
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
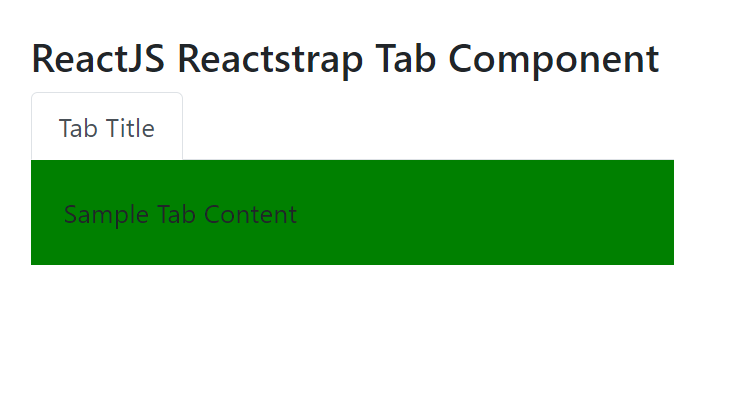
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们为用户显示了多个选项卡。
应用程序.js
import React, { useState } from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
TabContent, TabPane, Nav,
NavItem, NavLink, Row, Col
} from 'reactstrap';
import classnames from 'classnames';
function App() {
// State for current active Tab
const [currentActiveTab, setCurrentActiveTab] = useState('1');
// Toggle active state for Tab
const toggle = tab => {
if (currentActiveTab !== tab) setCurrentActiveTab(tab);
}
return (
ReactJS Reactstrap Tab Component
Sample Tab 1 Content
Sample Tab 2 Content
Sample Tab 3 Content
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
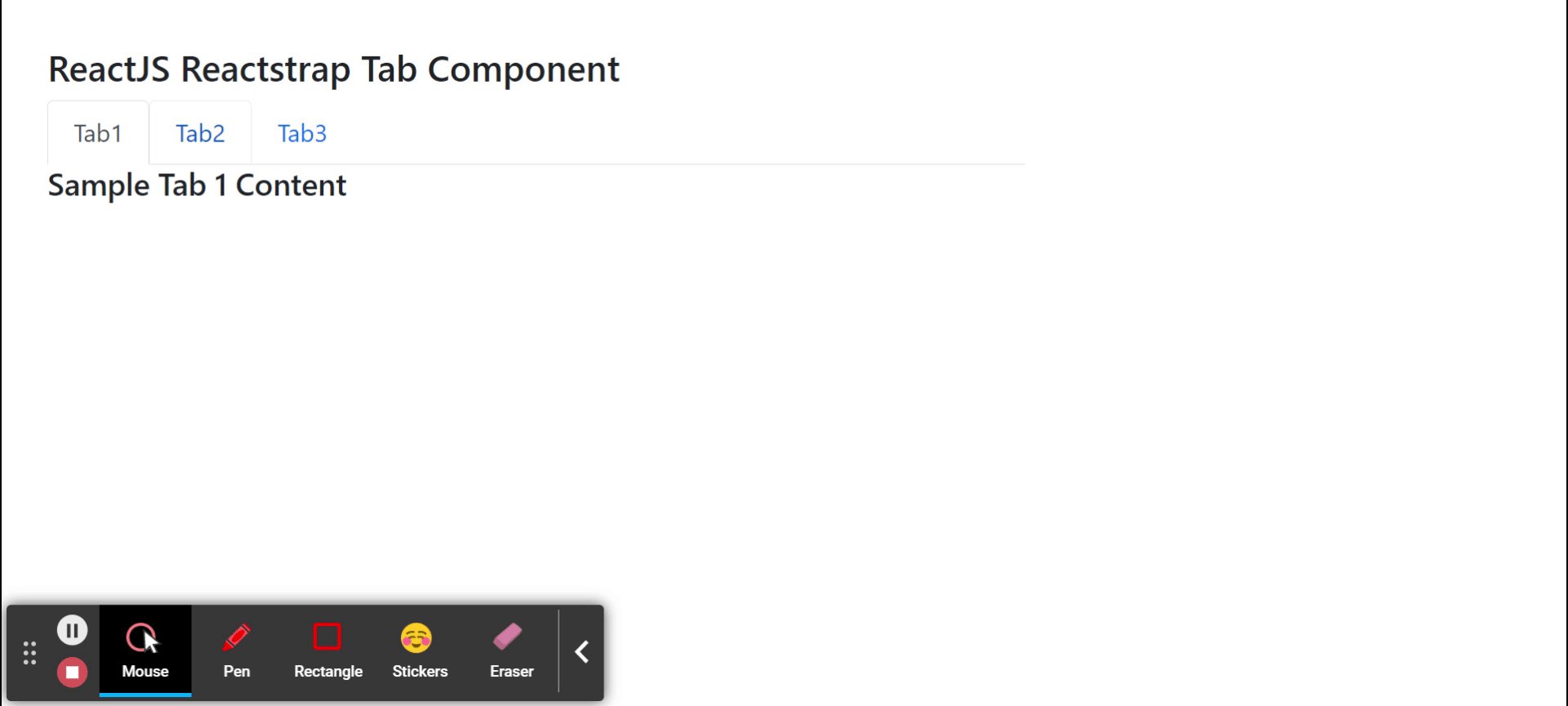
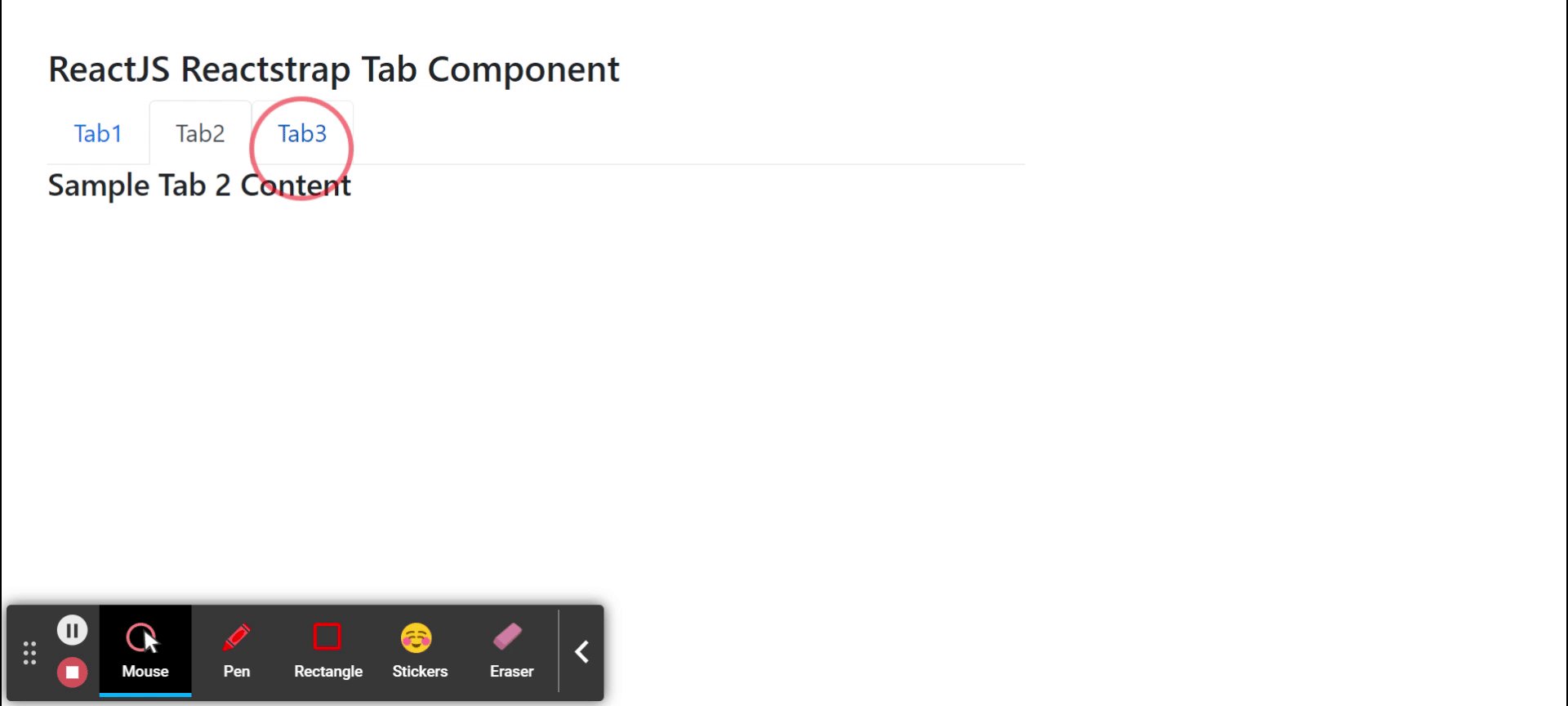
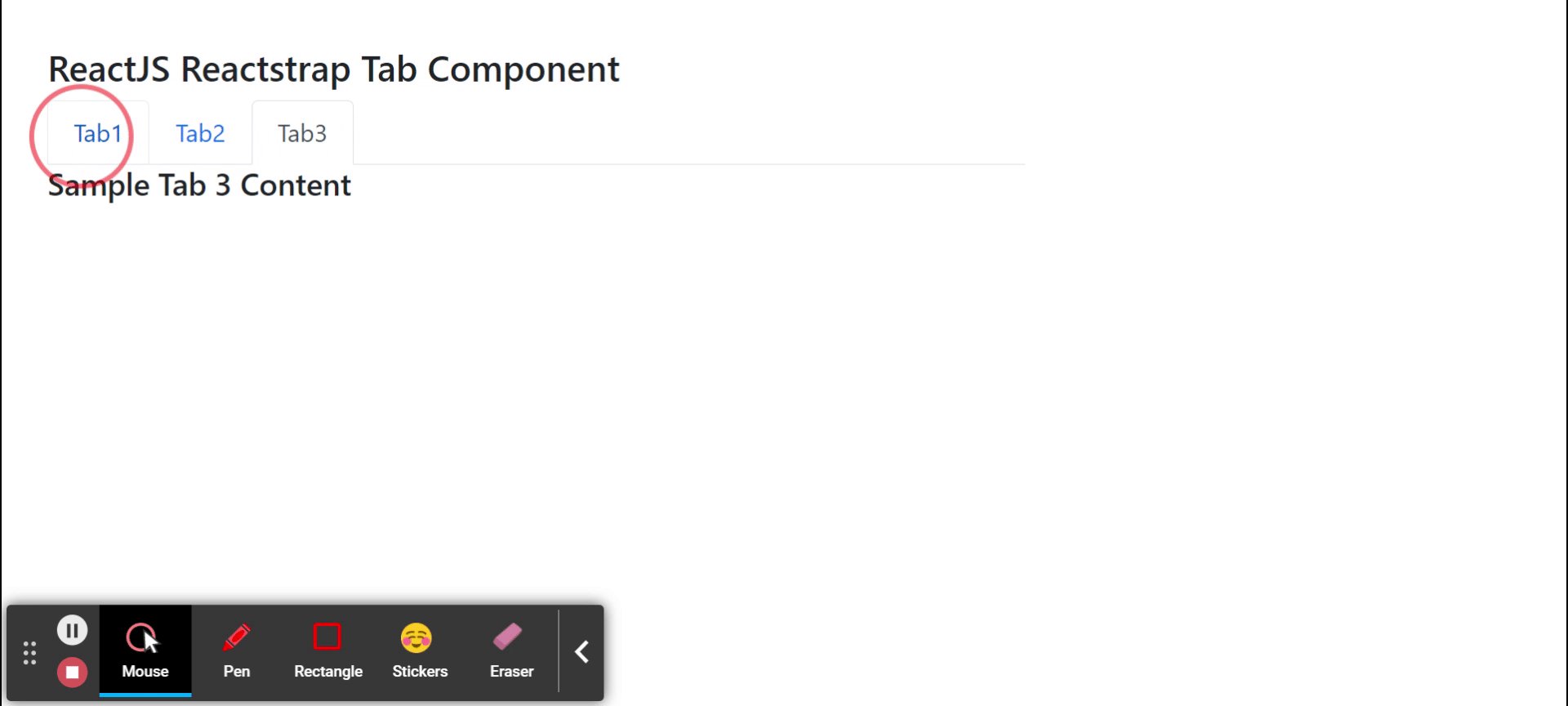
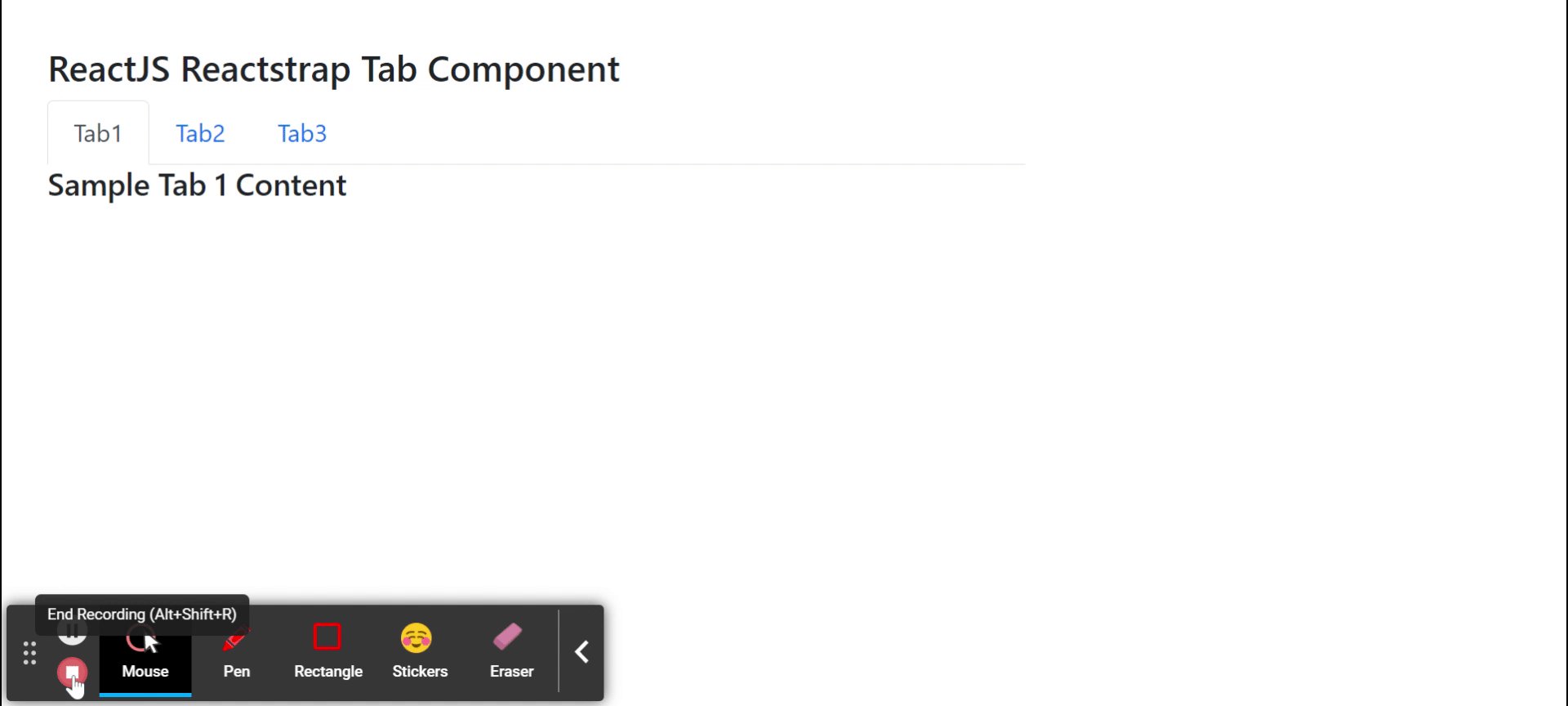
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/tabs/