ReactJS Reactstrap 输入组组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。这个库包含用于 Bootstrap 4 的无状态 React 组件。 InputGroup 组件提供了一种在输入的任一侧或两侧放置一个附加组件或按钮的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap InputGroup 组件。
输入组道具:
- tag:用于表示该组件的标签。
- size:用来表示这个组件的大小。
- className:用于表示样式的类名。
InputGroupAddOn 道具:
- tag:用于表示该组件的标签。
- addonType:用于表示插件类型,如 prepend 或 append。
- className:用于表示样式的类名。
InputGroupButton 道具:
- tag:用于表示该组件的标签。
- addonType:用于表示插件类型,如 prepend 或 append。
- children:用于表示该组件的子元素。
- groupClassName:用于表示该组件的组类名。
- groupAttributes:用于表示该组件的组属性。
- className:用于表示样式的类名。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
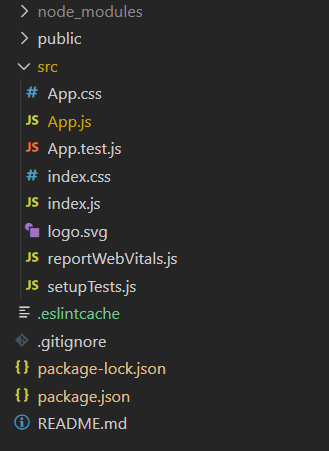
项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了带有文本字段类型输入字段的 InputGroup 组件。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Input, InputGroup,
InputGroupText, InputGroupAddon
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap InputGroup Component
Detail
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Input, InputGroup,
InputGroupText, InputGroupAddon
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap InputGroup Component
);
}
export default App;运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

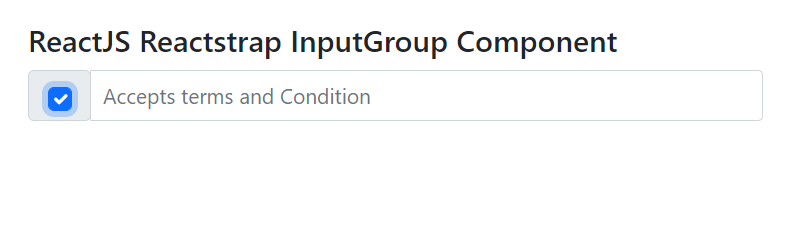
示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了带有复选框类型输入字段的 InputGroup 组件。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Input, InputGroup,
InputGroupText, InputGroupAddon
} from 'reactstrap';
function App() {
return (
ReactJS Reactstrap InputGroup Component
);
}
export default App;
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/input-group/