ReactJS Reactstrap 布局组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。Layout 组件用于使用 Row、Column和 Container 组件来组织我们的应用程序内容的布局。
Row组件提供了一种在网格系统中表示行的方法。 Col组件提供了一种在网格系统中表示列的方法。容器组件提供了一种居中和水平填充我们应用程序内容的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 布局组件。
容器道具:
- 流体:如果布尔则适用。 Container-fluid 类,如果是字符串,则应用.container-{breakpoint}类。
- 组件:该组件用于根节点。这个道具是一种将 Html 与字符串一起使用的方法。这将默认值作为 'div' 并且 type 是元素类型。
- 固定:固定的道具用于设置屏幕的最大宽度和最小宽度。这些道具的主要用途是设置视口。默认值为 false,类型为 bool。
- maxWidth:maxWidth props 用于设置视口中的最大宽度。 maxWidth 的类型为 xs、ls、md、false,默认值为 lg。
行道具:
- noGutters:用于删除添加的负边距和列之间的装订线间距。
- 表格:用于与表格行形成网格。
- xs:用于表示在分辨率 < 576 像素的超小型设备上彼此相邻的列数。
- sm:用于表示在分辨率为 576像素的小型设备上彼此相邻的列数。
- md:用于表示在分辨率为 768像素的中型设备上彼此相邻的列数。
- lg:用于表示在分辨率≥ 992 像素的大型设备上彼此相邻的列数。
- xl:用于表示在分辨率≥ 1200像素的超大型设备上彼此相邻的列数。
上校道具:
- xs:用于表示在分辨率 < 576 像素的超小型设备上跨越的列数。
- sm:用于表示分辨率为 576像素的小型设备上跨越的列数。
- md:用于表示在分辨率≥ 768像素的中型设备上跨越的列数。
- lg:用于表示在分辨率≥ 992 像素的大型设备上跨越的列数。
- xl:用于表示分辨率≥ 1200像素的超大型设备上跨越的列数。
- width:用于表示组件的宽度,以像素为单位。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例 1:在每个行组件中显示单个列。
Javascript
import React from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import { Container, Row, Col } from "reactstrap";
function App() {
return (
ReactJS Reactstrap Layout Component
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Container, Row, Col
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap Layout Component
);
}
export default App;App.js
import React from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import { Container, Row, Col } from "reactstrap";
function App() {
return (
Reactstrap Layout Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
示例 2:在每个行组件中显示多个列。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
Container, Row, Col
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap Layout Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

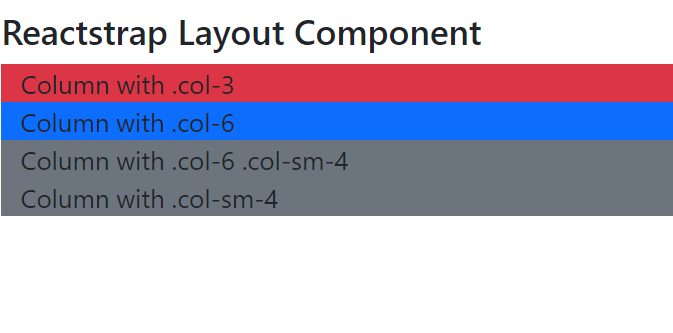
示例 3:
应用程序.js
import React from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import { Container, Row, Col } from "reactstrap";
function App() {
return (
Reactstrap Layout Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/layout/