ReactJS Reactstrap 按钮组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含用于 Bootstrap 4 的无状态 React 组件。Button 组件允许用户通过单击来采取行动并做出选择。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap 按钮组件。
按钮道具:
- active: Reactstrap 中的 active props 用于手动将按钮设置为活动状态。
- aria-label:这个 aria-label 属性用于表示标记当前元素的字符串。它用于屏幕不可见的地方。
- block:按钮道具用于指示按钮是否应该具有块样式。
- color: reactStrap 中的颜色道具用于设置组件中元素的颜色。
- disabled : disabled 属性用于设置禁用按钮。它将按钮转换为非活动状态。
- 大纲:大纲道具用于指示按钮是否应具有大纲样式。
- innerRef:这个道具用于表示元素的内部引用。 innerRef 是项目中开发人员使用的自定义属性。
- onClick:触发回调函数并单击按钮时调用 onClick 属性。
- size:这些道具用于指定按钮的大小
- cssModule:此按钮道具用于表示用于设置组件样式的 CSS 模块。
创建 React 应用程序和安装模块的语法:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
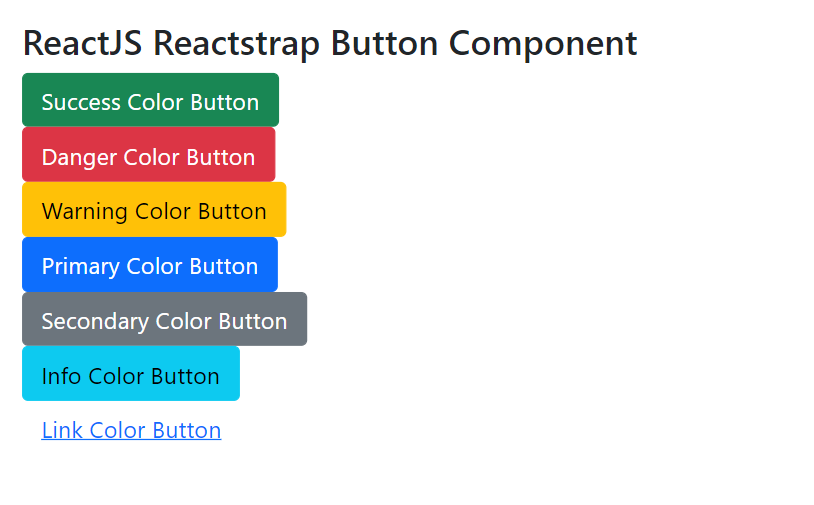
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了没有禁用状态的按钮。
文件名:App.js
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Button Component
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Button Component
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

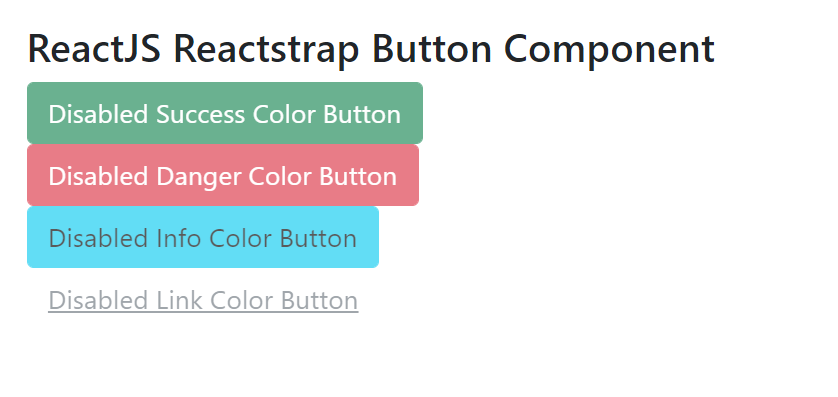
示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了处于禁用状态的按钮。
文件名:App.js
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Button Component
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/buttons/