布尔玛卧式
Bulma是 Jeremy Thomas 开发的开源 CSS 框架。该框架基于 CSS Flexbox 属性。它具有高度响应性,最大限度地减少了对响应行为的媒体查询的使用。
在本文中,我们将看到Bulma 的水平形式。 Bulma 框架允许其用户水平创建表单(默认情况下,表单垂直对齐)。在这种类型的表单中,标签与输入字段相邻,即水平对齐。另外,请注意,一旦屏幕尺寸变小,表单将转换为垂直对齐,因此标签位于输入字段上方。
布尔玛水平表格类:
- is-horizontal:该类用于水平创建表单。
- field-label:该类用于在输入字段旁边添加标签。
- field-body:该类用于添加输入字段,如 select、textarea 等。
句法:
....
....
示例:下面的示例说明了Bulma 水平形式。
HTML
GeeksforGeeks
GeeksforGeeks
Sign Up Form
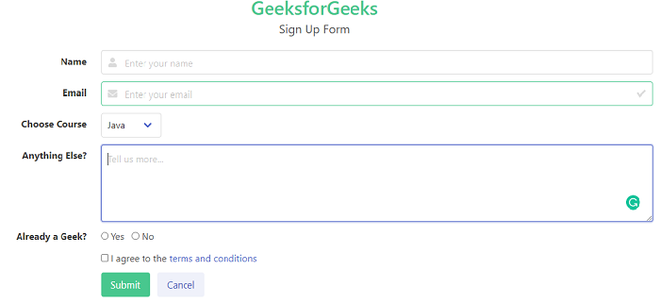
输出:

布尔玛卧式
参考链接: https://bulma.io/documentation/form/general/#horizontal-form