Angular PrimeNG 就地组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Inplace 组件。我们还将了解将在代码中使用的属性、事件、方法和样式以及它们的语法。
就地组件:用于同时编辑和显示其他内容的内容,并在单击按钮显示时渲染实际输出。
特性:
- active :用于指定是否显示内容。它是布尔数据类型,默认值为 false。
- disabled :它指定元素应该被禁用。它是布尔数据类型,默认值为false。
- 可关闭:它显示一个按钮以切换回显示模式。它是布尔数据类型,默认值为false。
- preventClick :它指定是否可以使用 activate() 和 deactivate() 函数完全编程控制组件。它是布尔数据类型,默认值为false。
- style :它设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :它是组件的样式类。它是字符串数据类型,默认值为空。
- closeIcon :关闭图标,字符串数据类型,默认值为pi pi-times。
事件:
- onActivate:这是一个在内容被激活时触发的回调。
- onDeactivate:当内容被停用时触发的回调
方法:
- activate:用于激活内容。
- deactivate:用于停用内容。
造型:
- p-inplace:是Container元素
- p-inplace-display:显示容器
- p-inplace-content:内容容器
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

示例 1:这是说明如何在 Inplace 组件中实现可关闭属性的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Inplace Component
Click to Edit
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Inplace Component
Click Here
GfG
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

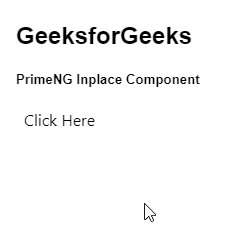
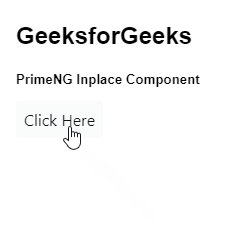
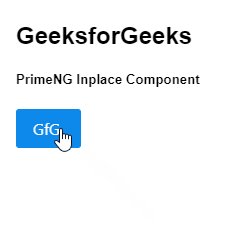
示例 2:在此示例中,我们在 Inplace 组件中创建一个按钮。
app.component.html
GeeksforGeeks
PrimeNG Inplace Component
Click Here
GfG
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/inplace