Angular PrimeNG 时间线组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。
在本文中,我们将了解如何在 Angular PrimeNG 中使用 TimeLine 组件。我们还将了解将在代码中使用的属性、样式以及它们的语法。
TimeLine 组件:用于显示流程的时间线。
特性:
- value :它是要显示的事件数组。它是数组数据类型,默认值为空。
- align :时间线栏相对于内容的位置。它是字符串数据类型,保留默认值。
- layout :它是时间线的方向。它是字符串数据类型,默认值为垂直。
- style :它是组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :它是组件的样式类。它是字符串数据类型,默认值为空。
造型:
- p-timeline:它是容器元素。
- p-timeline-left:左对齐时的容器元素。
- p-timeline-right:对齐正确时的容器元素。
- p-timeline-top:对齐为top时的容器元素。
- p-timeline-bottom:对齐为底部时的容器元素。
- p-timeline-alternate:对齐交替时的容器元素。
- p-timeline-vertical:垂直时间线的容器元素。
- p-timeline-horizontal:它是水平时间线的容器元素。
- p-timeline-event:它是事件元素。
- p-timeline-event-opposite:与事件内容相反。
- p-timeline-event-content:就是事件内容。
- p-timeline-event-separator:它是事件的分隔元素。
- p-timeline-event-marker:它是事件的标记元素。
- p-timeline-event-connector:它是事件的连接器元素。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
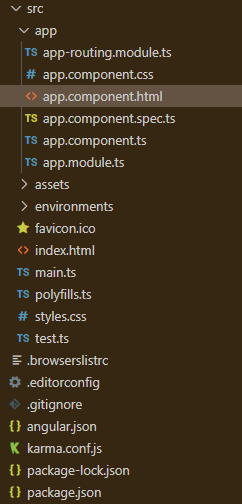
npm install primeicons --save项目结构:它将如下所示:

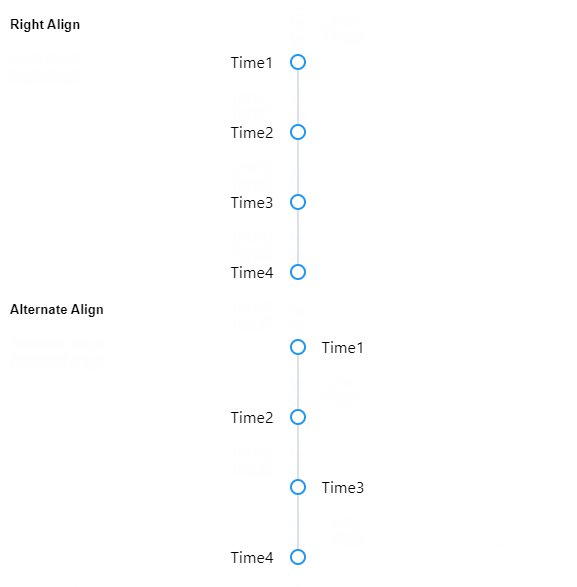
示例 1:这是展示如何使用 Timeline 组件的基本示例。
app.component.html
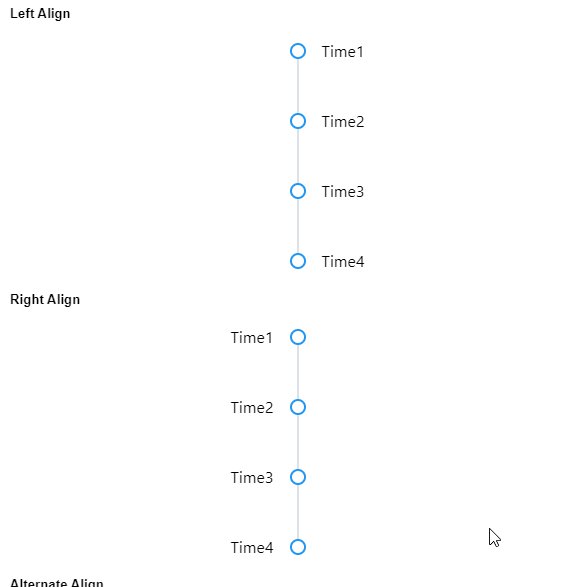
Left Align
{{event.status}}
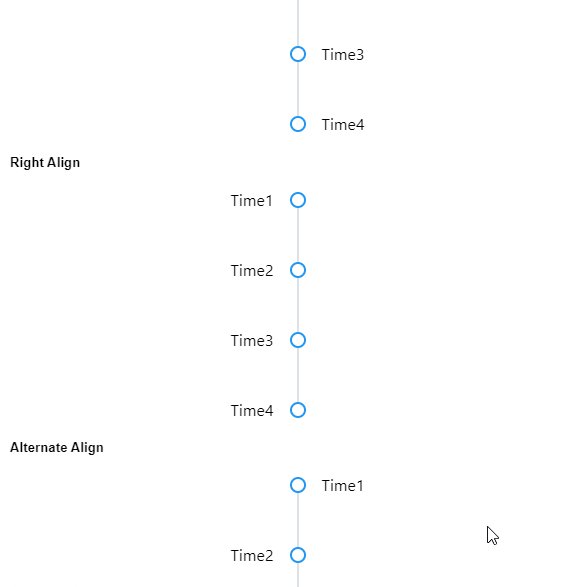
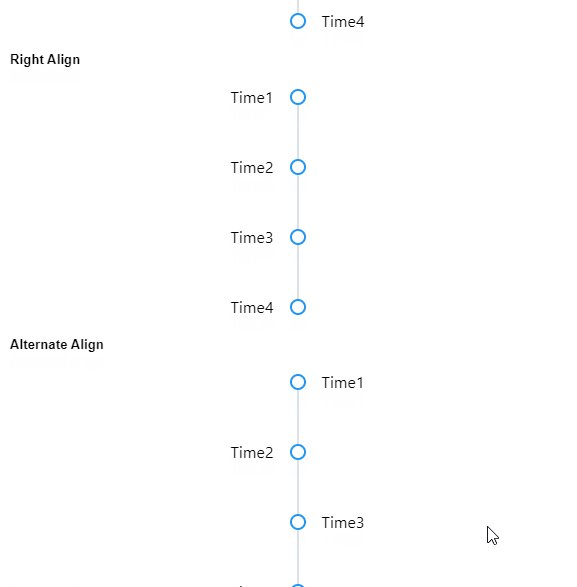
Right Align
{{event.status}}
Alternate Align
{{event.status}}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
gfg: any[];
ngOnInit() {
this.gfg = [
{
status: "Time 1",
},
{
status: "Time 2",
},
{
status: "Time 3",
},
{
status: "Time 4",
},
];
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { FormsModule } from "@angular/forms";
import { TimelineModule } from "primeng/timeline";
import { CardModule } from "primeng/card";
import { AppComponent } from "./app.component";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TimelineModule,
CardModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
Top Align
{{event.status}}
Bottom Align
{{event.status}}
Alternate Align
{{event.status}}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
arr: any[];
ngOnInit() {
this.arr = [
{
status: "Time1",
},
{
status: "Time2",
},
{
status: "Time3",
},
{
status: "Time4",
},
];
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { FormsModule } from "@angular/forms";
import { TimelineModule } from "primeng/timeline";
import { CardModule } from "primeng/card";
import { AppComponent } from "./app.component";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TimelineModule,
CardModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
gfg: any[];
ngOnInit() {
this.gfg = [
{
status: "Time 1",
},
{
status: "Time 2",
},
{
status: "Time 3",
},
{
status: "Time 4",
},
];
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { FormsModule } from "@angular/forms";
import { TimelineModule } from "primeng/timeline";
import { CardModule } from "primeng/card";
import { AppComponent } from "./app.component";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TimelineModule,
CardModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

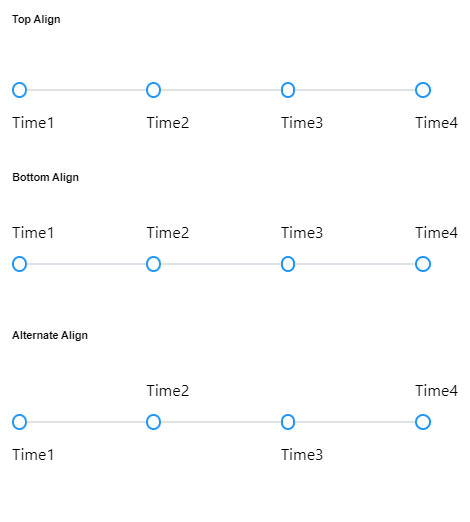
示例 2:在本示例中,我们将了解如何在 Timeline 组件中使用layout属性。
app.component.html
Top Align
{{event.status}}
Bottom Align
{{event.status}}
Alternate Align
{{event.status}}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
arr: any[];
ngOnInit() {
this.arr = [
{
status: "Time1",
},
{
status: "Time2",
},
{
status: "Time3",
},
{
status: "Time4",
},
];
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { FormsModule } from "@angular/forms";
import { TimelineModule } from "primeng/timeline";
import { CardModule } from "primeng/card";
import { AppComponent } from "./app.component";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TimelineModule,
CardModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/timeline