Angular PrimeNG 对话框组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Dialog 组件。我们还将了解将在代码中使用的属性、事件和样式以及它们的语法。
对话框组件: It 用于使包含某些内容的组件显示在覆盖窗口中。
特性:
- header :它是对话框的标题文本。它是字符串数据类型,默认值为空。
- 可拖动:它允许拖动以使用标题更改位置。它是布尔数据类型,默认值为true。
- keepInViewport:用于在视口中保持对话框。它是布尔数据类型,默认值为true。
- resizable:它可以调整内容的大小。它是布尔数据类型,默认值为true。
- contentStyle:用于设置内容部分的样式。它是对象数据类型,默认值为空。
- 可见:它指定对话框的可见性。它是布尔数据类型,默认值为false。
- modal:用于定义在显示对话框时是否应阻止背景。它是布尔数据类型,默认值为false。
- position:用于设置对话框的位置。它是字符串数据类型,默认值为中心。
- blockScroll:用于指定当对话框可见时是否应阻止背景滚动。它是布尔数据类型,默认值为false。
- closeOnEscape:用于指定按退出键是否应隐藏对话框。它是布尔数据类型,默认值为true。
- dismissableMask:用于指定单击模态背景是否应隐藏对话框。它是布尔数据类型,默认值为false。
- rtl:当启用的对话框以 RTL 方向显示时。它是布尔数据类型,默认值为false。
- 可关闭的:用于将关闭图标设置到标题以隐藏对话框。它是布尔数据类型,默认值为true。
- appendTo:用于设置附加对话框的Target元素,有效值为“body”或另一个元素的本地ng-template变量。它接受任何数据类型,默认值为空。
- style:用于设置组件的内联样式。它是对象数据类型,默认值为空。
- styleClass:用于设置组件的样式类。它是字符串数据类型,默认值为空。
- maskStyleClass:用于设置遮罩的样式类。它是字符串数据类型,默认值为空。
- contentStyle:用于设置内容的内联样式。它是对象数据类型,默认值为空。
- contentStyleClass:用于设置内容的样式类。它是字符串数据类型,默认值为空。
- showHeader:用于指定是否显示表头。它是布尔数据类型,默认值为真。
- baseZIndex:用于设置分层时使用的基本 zIndex 值。它是数字数据类型,默认值为 0。
- autoZIndex:用于指定是否自动管理分层。它是布尔数据类型,默认值为真。
- minX:用于设置对话框在拖动时左侧坐标的最小值。它是数字数据类型,默认值为 0。
- minY:用于设置对话框在拖动时的顶部坐标的最小值。它是数字数据类型,默认值为 0。
- focusOnShow:用于指定第一个按钮获得焦点显示。它是布尔数据类型,默认值为true。
- focusTrap:用于指定元素是否只能聚焦在对话框内的元素上。它是布尔数据类型,默认值为真。
- maximizable:用于指定对话框是否可以全屏显示。它是布尔数据类型,默认值为false。
- 断点:它是定义每个屏幕尺寸宽度的对象字面量。它是对象数据类型,默认值为空。
- transitionOptions:用于设置动画的过渡选项。它是字符串数据类型,默认值为 150ms 三次贝塞尔曲线(0, 0, 0.2, 1)。
- closeIcon:用于设置关闭图标的名称。它是字符串数据类型,默认值为空。
- minimizeIcon:用于设置最小化图标的名称。它是字符串数据类型,默认值为 pi pi-window-minimize。
- 最大化图标:用于设置最大化图标的名称。它是字符串数据类型,默认值为 pi pi-window-maximize。
事件:
- onShow :这是一个在显示对话框时触发的回调。
- onHide :这是一个回调,当对话框被隐藏时触发。
- onResizeInit :它是在启动对话框调整大小时触发的回调。
- onResizeEnd :这是一个回调,当对话框调整大小完成时触发。
- onDragEnd : 对话框拖动完成时触发的回调。
- onMaximize :当对话框最大化或未最大化时触发的回调。
造型:
- p-dialog :它是容器元素。
- p-dialog-titlebar:它是标题的容器。
- p-dialog-title:它是标题元素。
- p-dialog-titlebar-icon:它是标题内的图标容器。
- p-dialog-titlebar-close:关闭图标元素。
- p-dialog-content :它是内容元素。
- p-dialog-footer:页脚元素。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

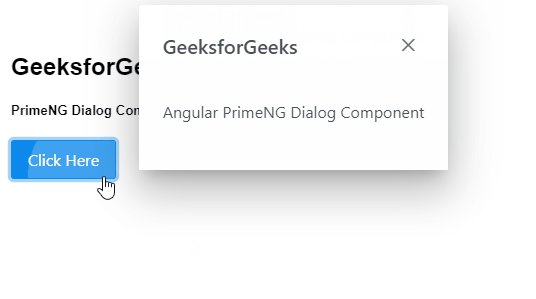
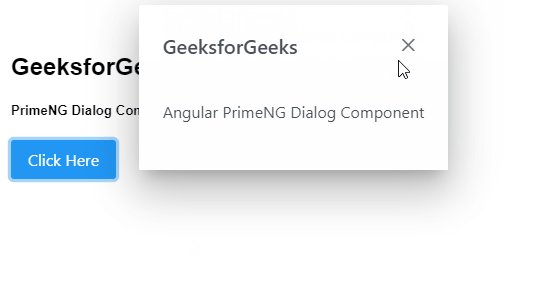
示例 1:这是展示如何使用 Dialog 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Dialog Component
Angular PrimeNG Dialog Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}app.component.html
GeeksforGeeks
PrimeNG Dialog Component
Angular PrimeNG Dialog Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}app.component.html
GeeksforGeeks
PrimeNG Dialog Component
Modal
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles. With the idea
of imparting programming knowledge,
Mr. Sandeep Jain, an IIT Roorkee alumnus
started a dream, GeeksforGeeks. Whether
programming excites you or you feel
stifled, wondering how to prepare for
interview questions or how to ace data
structures and algorithms, GeeksforGeeks
is a one-stop solution.
app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayModal: boolean;
displayModalDialog() {
this.displayModal = true;
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
输出:

示例 2:在这个示例中,我们将了解如何在 Dialog 组件中使用position属性。
app.component.html
GeeksforGeeks
PrimeNG Dialog Component
Angular PrimeNG Dialog Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
输出:

示例 3:在这个示例中,我们将了解如何使用 Dialog 组件中的visible、modal、resizable和draggable属性 这将有助于使模态拖动和调整大小。
app.component.html
GeeksforGeeks
PrimeNG Dialog Component
Modal
A Computer Science portal for geeks.
It contains well written, well thought
and well-explained computer science
and programming articles. With the idea
of imparting programming knowledge,
Mr. Sandeep Jain, an IIT Roorkee alumnus
started a dream, GeeksforGeeks. Whether
programming excites you or you feel
stifled, wondering how to prepare for
interview questions or how to ace data
structures and algorithms, GeeksforGeeks
is a one-stop solution.
app.component.ts
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayModal: boolean;
displayModalDialog() {
this.displayModal = true;
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule, ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/dialog