Angular PrimeNG 卡组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用卡片组件。我们还将了解将在代码中使用的属性、样式以及它们的语法。
卡片组件:卡片用于显示灵活和可扩展的内容容器。
特性:
- 标头:它指定 卡的标题。它是字符串数据类型,默认值为空。
- subheader:指定卡片的次要标题。它是字符串数据类型,默认值为空。
- style:用于设置 组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:用于设置组件的样式类。它是字符串数据类型,默认值为空。
造型:
- p-card:它是容器元素。
- p-card- reader:它是标题元素。
- p-card-subheader :它是字幕元素。
- p-card-content:卡片的内容。
- p-card-footer:卡片的页脚。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
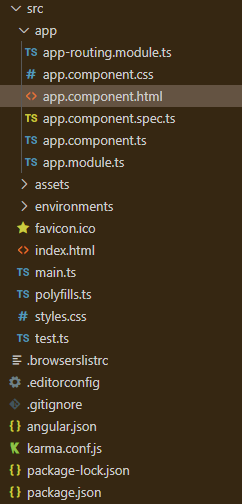
npm install primeicons --save项目结构:它将如下所示:

示例 1:这是说明如何使用 Card 组件的基本示例。
app.component.html
GeeksforGeeks
Angular PrimeNG is a framework used with
angular to create components with great styling
and this framework is very easy to use and
is used to make responsive websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CardModule } from "primeng/card";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
CardModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { CardModule } from 'primeng/card';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
CardModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CardModule } from "primeng/card";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
CardModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
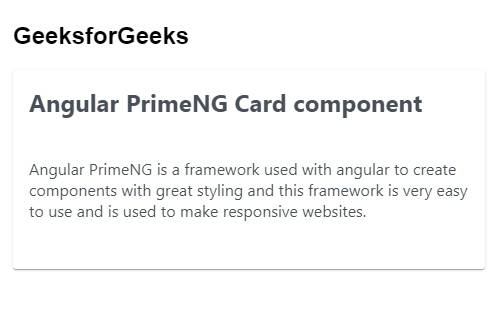
输出:

示例 2:在这个示例中,我们将了解如何在 Card 组件中使用subheader属性。
app.component.html
Angular PrimeNG is a framework used with
angular to create components with great
styling and this framework is very easy
to use and is used to make responsive
websites.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { CardModule } from 'primeng/card';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
CardModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/card