Angular PrimeNG 消息组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用消息组件。我们还将了解将在代码中使用的属性、样式以及它们的语法。
消息组件:用于显示具有特定严重性的消息。
消息组件的属性:
- value :它是要显示的消息数组。它是数组数据类型,默认值为空。
- closable : 它定义消息框是否可以通过单击图标关闭。它是布尔数据类型,默认值为true。
- style :设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :设置组件的样式类。它是字符串数据类型,默认值为空。
- enableService :它指定是否启用显示服务消息。它是布尔数据类型,默认值为true。
- escape :它指定显示消息是否会被转义。它是布尔数据类型,默认值为true。
- key :它是与消息的键匹配的 Id,以在基于服务的消息传递中启用范围。它是字符串数据类型,默认值为空。
- showTransitionOptions :它设置显示动画的过渡选项。它是布尔数据类型,默认值为 300ms 缓出。
- hideTransitionOptions :它设置隐藏动画的过渡选项。它是布尔数据类型,默认值为 200ms 三次贝塞尔曲线(0.86, 0, 0.07, 1)。
消息组件的样式:
- p-messages:它是一个容器元素。
- p-message:它是一个消息元素。
- p-message-info:显示信息消息时的消息元素。
- p-message-warn:显示警告消息时的消息元素。
- p-message-error:显示错误消息时的消息元素。
- p-message-success:显示成功消息时的消息元素。
- p-message-close:关闭按钮。
- p-message-close-icon:关闭图标。
- p-message-icon:它是一个严重性图标。
- p-message-summary:是消息的摘要。
- p-message-detail:消息的详细信息。
消息组件的属性:
- 严重性:用于指定消息的严重性级别。它是字符串数据类型,默认值为空。
- text :用于设置文本内容。它是字符串数据类型,默认值为空。
- escape :显示消息是否会被转义。布尔真
- style :用于设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :用于设置组件的样式类。它是字符串数据类型,默认值为空。
消息组件的样式:
- p-inline-message :它是一个消息元素。
- p-inline-message-info :显示信息消息时的消息元素。
- p-inline-message-warn:显示警告消息时的消息元素。
- p-inline-message-error :它是显示错误消息时的消息元素。
- p-inline-message-success :显示成功消息时的消息元素。
- p-inline-message-icon :用于指定严重性图标。
- p-inline-message-text:这是一条短信。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

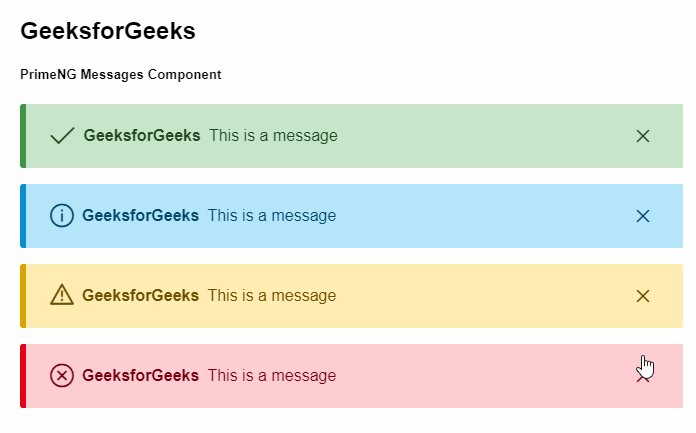
示例 1:这是说明如何使用消息组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Messages Component
app.component.ts
import { Component } from "@angular/core";
import { Message } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: Message[];
ngOnInit() {
this.gfg = [
{ detail: "This is a message" },
{ detail: "This is a message" },
{ detail: "This is a message" },
{ detail: "This is a message" },
];
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MessagesModule } from "primeng/messages";
import { MessageModule } from "primeng/message";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MessagesModule,
MessageModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Messages Component
app.component.ts
import { Component } from "@angular/core";
import { Message } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
msgs = [
{
severity: "success",
summary: "GeeksforGeeks",
detail: "This is a message",
},
];
hide() {
this.msgs = [];
}
ngOnInit() {}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MessagesModule } from "primeng/messages";
import { MessageModule } from "primeng/message";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MessagesModule,
MessageModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { Message } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: Message[];
ngOnInit() {
this.gfg = [
{ detail: "This is a message" },
{ detail: "This is a message" },
{ detail: "This is a message" },
{ detail: "This is a message" },
];
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MessagesModule } from "primeng/messages";
import { MessageModule } from "primeng/message";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MessagesModule,
MessageModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
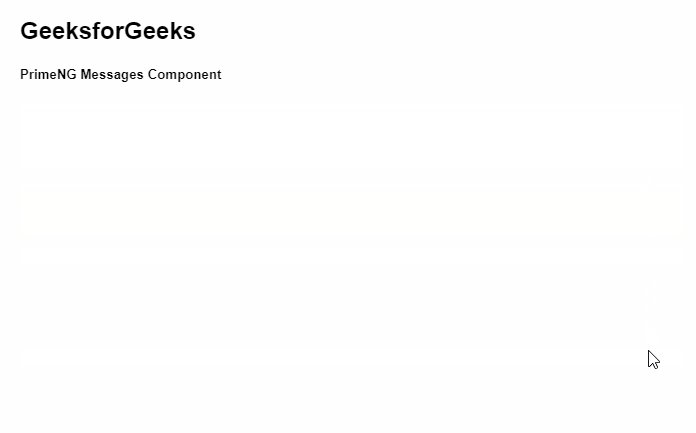
输出:

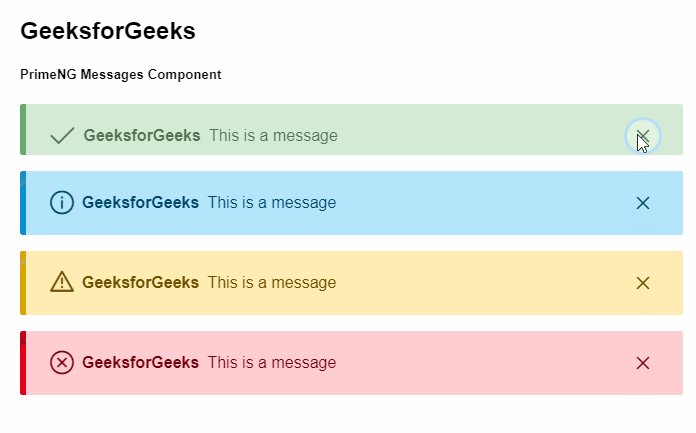
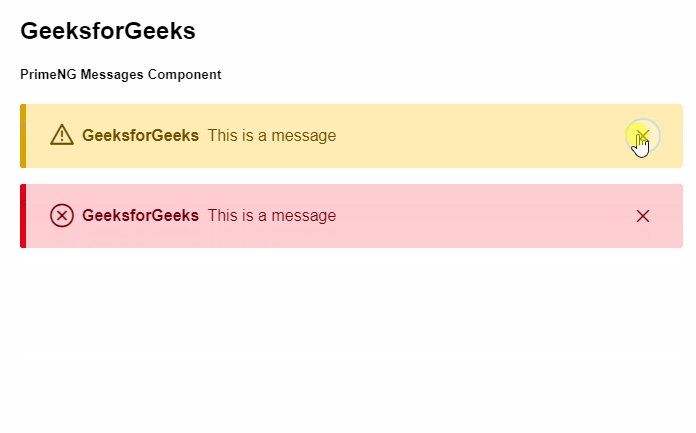
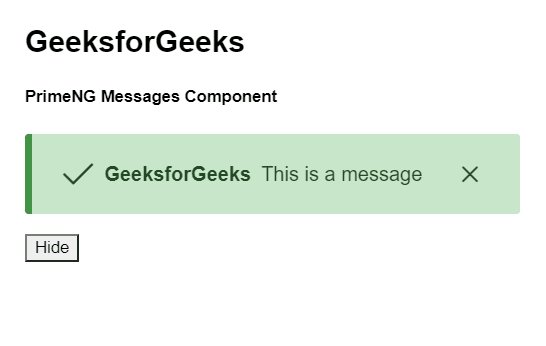
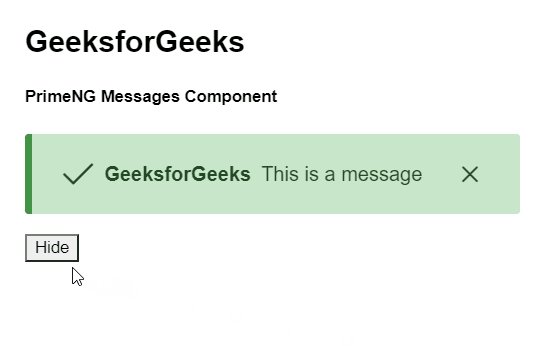
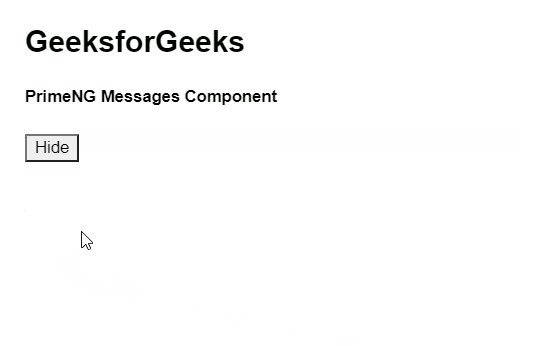
示例 2:在此示例中,我们使用按钮清除了消息。
app.component.html
GeeksforGeeks
PrimeNG Messages Component
app.component.ts
import { Component } from "@angular/core";
import { Message } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
msgs = [
{
severity: "success",
summary: "GeeksforGeeks",
detail: "This is a message",
},
];
hide() {
this.msgs = [];
}
ngOnInit() {}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MessagesModule } from "primeng/messages";
import { MessageModule } from "primeng/message";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
MessagesModule,
MessageModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/messages