Angular PrimeNG 标签组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用标签组件。
标签组件:用于制作标签以对内容进行分类。
特性:
- value :它指定要在标签内显示的值。它是字符串数据类型,默认值为空。
- 严重性:它指定标签的严重性类型。它是字符串数据类型,默认值为空。
- rounded :指定标签的角是否圆角。它是布尔数据类型,默认值为false。
- icon :它将标签的图标设置为显示在值旁边。它是字符串数据类型,默认值为空。
- style :它指定组件的内联样式。它是对象数据类型,默认值为空。
- styleClass :指定组件的样式类。它是字符串数据类型,默认值为空。
造型:
- p-tag:它是一个标签元素。
- p-tag-rounded:用于制作圆形元素。
- p-tag-icon:它是一个标签图标。
- p-tag-value:标签的值。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
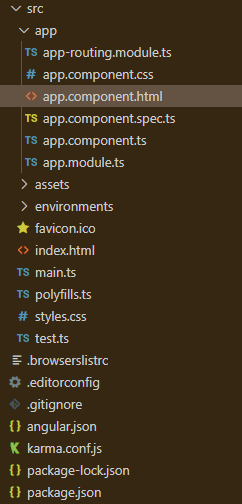
npm install primeicons --save项目结构:安装完成后如下图所示:

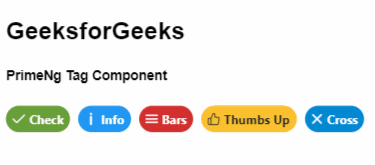
示例 1:这是展示如何使用标签组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNg Tag Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TagModule } from 'primeng/tag';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.component.html
GeeksforGeeks
PrimeNg Tag Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TagModule } from 'primeng/tag';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TagModule } from 'primeng/tag';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
输出:

示例 2:在此示例中,我们将在标签组件中使用 rounded 属性。
app.component.html
GeeksforGeeks
PrimeNg Tag Component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TagModule } from 'primeng/tag';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
输出:

参考: https://primefaces.org/primeng/showcase/#/tag