Angular PrimeNG 密码组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Password 组件。
密码组件:用于表示密码字段的强度指示器。
特性:
- promptLabel :用于显示一些文本以提示输入密码。它是字符串数据类型,默认值为空。
- mediumRegex :它是用于密码检查的中等正则表达式。它是字符串数据类型,默认值为中级密码的正则表达式。
- strongRegex :它是用于密码检查的中等正则表达式。它是字符串数据类型,默认值为强密码的正则表达式。
- weakLabel :用于显示弱密码输入的文本。它是字符串数据类型,默认值为空。
- mediumLabel :用于显示中等密码条目的文本。它是字符串数据类型,默认值为空。
- strongLabel :用于显示强密码输入的文本。它是字符串数据类型,默认值为空。
- 反馈: 用于显示或不显示强度指示器。它是布尔数据类型,默认值为真。
- toggleMask :用于显示图标以将密码显示为纯文本。它是布尔数据类型,默认值为 false。
- appendTo :此属性采用附加叠加层的元素的 ID。它是字符串数据类型,默认值为空。
- inputStyle :用于设置输入字段的内联样式。它是字符串数据类型,默认值为空。
- inputStyleClass :用于设置输入字段的样式类。它是字符串数据类型,默认值为空。
- inputId :它是底层输入元素的 ID 标识符。它是字符串数据类型,默认值为空。
- style :用于设置元素的内联样式。它是字符串数据类型,默认值为空。
- styleClass :用于设置元素的 Style 类。它是字符串数据类型,默认值为空。
- placeholder :用于设置输入的占位符文本。它是字符串数据类型,默认值为空。
模板:
- header:它是元素的标题部分。
- content:元素的内容部分。
- 页脚:它是元素的页脚部分。
造型:
- p-password-panel:它是密码面板的样式容器。
- p-password-meter:它是密码强度的样式表元素。
- p-password-info:显示强度的Text。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
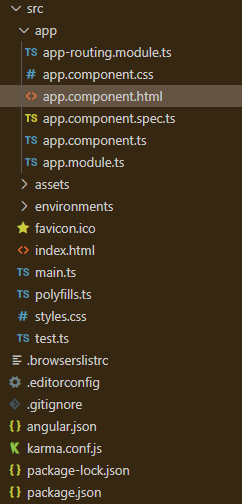
项目结构:它将如下所示。

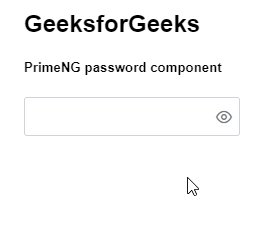
示例 1:这是展示如何使用密码组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Password Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PasswordModule } from "primeng/password";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PasswordModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG password component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PasswordModule } from "primeng/password";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PasswordModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PasswordModule } from "primeng/password";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PasswordModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

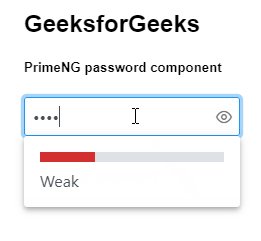
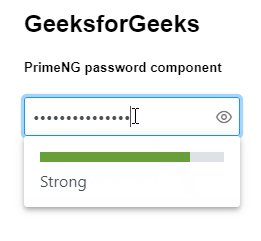
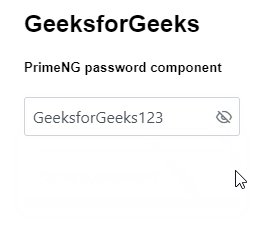
示例 2:在本示例中,我们将了解如何在密码组件中使用 toggleMask 属性。
app.component.html
GeeksforGeeks
PrimeNG password component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { PasswordModule } from "primeng/password";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
PasswordModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/password