Angular PrimeNG 步骤组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Steps 组件。我们还将了解将在代码中使用的属性、事件和样式以及它们的语法。
步骤组件:用于指示或跟踪一系列过程的完成情况。
特性:
- model :它是一个菜单项数组。它是数组类型的数据,默认值为空。
- activeIndex :它是活动项的索引。它接受数字作为输入数据类型,默认值为 0。
- readonly :它指定项目是否可点击。它是布尔数据类型,默认值为 true。
- style :设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :它是组件的样式类。它是字符串数据类型,默认值为空。
事件:
- activeIndexChange:它是一个回调,在选择新步骤时触发。
造型:
- p-steps:它是容器元素。
- p-steps-item:它是 menuitem 元素。
- p-steps-number:菜单项的个数。
- p-steps-title:菜单项的标签。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
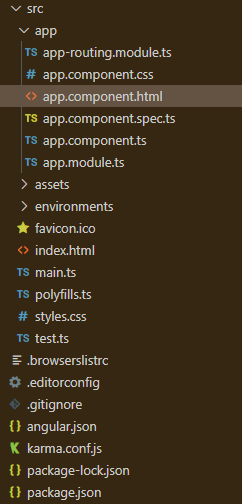
npm install primeicons --save项目结构:它将如下所示:

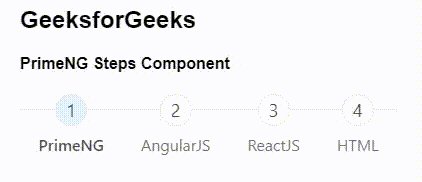
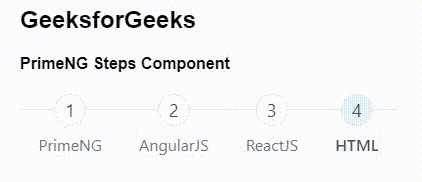
示例 1:这是说明如何使用 Steps 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Steps Component
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
geeks: MenuItem[];
gfg: number = 1;
ngOnInit() {
this.geeks = [
{ label: "PrimeNG" },
{ label: "AngularJS" },
{ label: "ReactJS" },
{ label: "HTML" },
];
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { RouterModule } from "@angular/router";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { StepsModule } from "primeng/steps";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
StepsModule,
ToastModule,
RouterModule.forRoot([{ path: "",
component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Steps Component
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
geeks: MenuItem[];
gfg: number = 0;
chan() {
this.gfg += 1;
}
ngOnInit() {}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { RouterModule } from "@angular/router";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { StepsModule } from "primeng/steps";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
StepsModule,
ToastModule,
RouterModule.forRoot([{ path: "",
component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
geeks: MenuItem[];
gfg: number = 1;
ngOnInit() {
this.geeks = [
{ label: "PrimeNG" },
{ label: "AngularJS" },
{ label: "ReactJS" },
{ label: "HTML" },
];
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { RouterModule } from "@angular/router";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { StepsModule } from "primeng/steps";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
StepsModule,
ToastModule,
RouterModule.forRoot([{ path: "",
component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

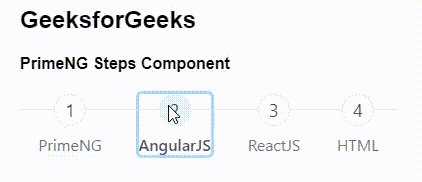
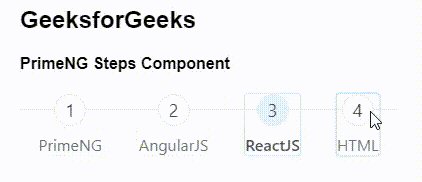
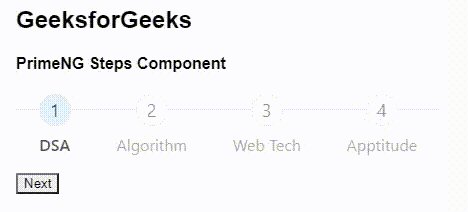
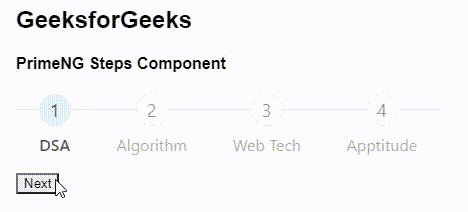
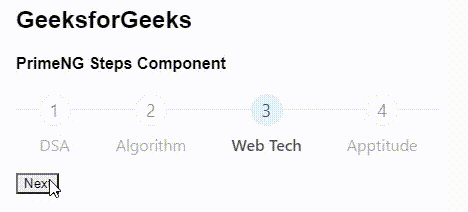
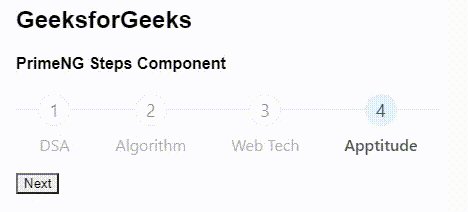
示例 2:在此示例中,我们将制作下一个按钮来导航 Step 组件中的元素。
app.component.html
GeeksforGeeks
PrimeNG Steps Component
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
geeks: MenuItem[];
gfg: number = 0;
chan() {
this.gfg += 1;
}
ngOnInit() {}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { RouterModule } from "@angular/router";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { StepsModule } from "primeng/steps";
import { ToastModule } from "primeng/toast";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
StepsModule,
ToastModule,
RouterModule.forRoot([{ path: "",
component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/steps/confirmation