ReactJS Reactstrap 面包屑组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含 Bootstrap 4 的无状态 React 组件。面包屑组件提供了一种指示当前页面位置的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Breadcrumb 组件。
面包屑道具:
- tag:用于表示该组件的标签。
- listTag:用于表示ol、ul等列表标签。
- className:用于表示面包屑组件的类名。
- listClassname:用于表示列表样式的类名。
- cssModule:用于表示样式的 CSS 模块。
- children:用于将子元素传递给该组件。
- aria-label:用于表示 aria-label 属性。
BreadcrumbItem 道具:
- tag:用于表示该组件的标签。
- active:用于指示Item是否处于活动状态。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
示例 1:现在在App.js文件中写下以下代码。在这里,我们使用了带有 active 和 href 属性的 Breadcrumb 组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Breadcrumb, BreadcrumbItem } from "reactstrap"
function App() {
return (
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Breadcrumb, BreadcrumbItem } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Breadcrumb Component
Dashboard
Profile
Logout
Settings
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
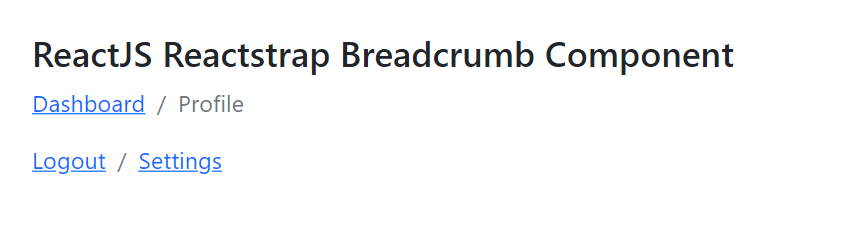
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

示例 2:现在在App.js文件中写下以下代码。在这里,我们使用了带有 disabled、tag 和 href 属性的 Breadcrumb 组件。
应用程序.js
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Breadcrumb, BreadcrumbItem } from "reactstrap"
function App() {
return (
ReactJS Reactstrap Breadcrumb Component
Dashboard
Profile
Logout
Settings
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
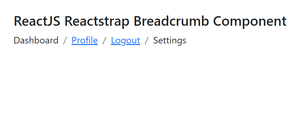
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

输出
参考: https://reactstrap.github.io/components/breadcrumbs/