布尔玛米辛斯中心
在本文中,我们将了解Bulma Mixins Center 。 Bulma 中的center() mixin 允许用户将具有固定尺寸的元素绝对定位在其最近定位的父类的中心。任何像图像或文本这样的元素都可以在 Bulma center mixin 的帮助下居中。下面是使用图像和文本的完整示例。
Bulma Mixins 中心类:对于创建一个 mixin,Bulma 没有提供特定的类,相反我们可以创建自己的类,然后在 SASS mixin 的帮助下为元素设置样式。
句法:
 .bulma-mixin-center {
@include center();
}
.bulma-mixin-center {
@include center();
}注意:对于以下示例,您必须了解 SASS mixins 的实现。请查看链接上给出的先决条件,然后实现以下代码。
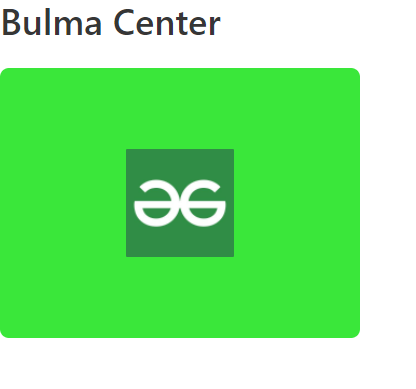
示例 1:下面的示例使用图像说明了 Bulma Mixins 中心。
HTML
Bulma Center
![]()
CSS
@mixin center() {
position: absolute;
left: calc(50% - (96px * .5));
top: calc(50% - (96px * .5));
border-radius: 1px;
height: 96px;
width: 96px;
}
.bulma-mixin-center-parent {
background-color: rgb(58, 231, 58);
background-size: cover;
border-radius: 0.5em;
position: relative;
height: 15rem;
width: 20rem;
}
.bulma-mixin-center {
@include center();
}HTML
Bulma Center
Centered
CSS
@mixin center() {
position: absolute;
left: calc(50% - (96px * .5));
top: calc(50% - (96px * .5));
border-radius: 1px;
height: 150px;
width: 150px;
color: white;
}
.bulma-mixin-center-parent {
background-color: orange;
background-size: cover;
border-radius: 0.5em;
position: relative;
height: 20rem;
width: 35rem;
}
.bulma-mixin-center {
@include center();
}输出:

使用 Image 的布尔玛 Mixins 中心
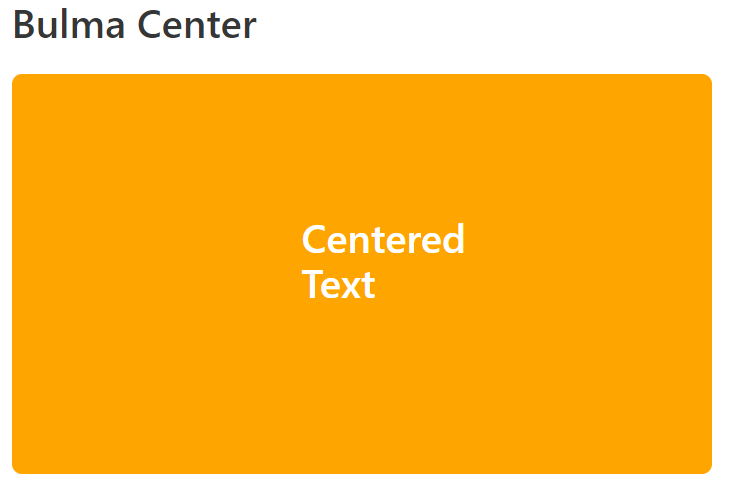
示例 2:下面的示例使用 Text 说明了 Bulma Mixins 中心。
HTML
Bulma Center
Centered
CSS
@mixin center() {
position: absolute;
left: calc(50% - (96px * .5));
top: calc(50% - (96px * .5));
border-radius: 1px;
height: 150px;
width: 150px;
color: white;
}
.bulma-mixin-center-parent {
background-color: orange;
background-size: cover;
border-radius: 0.5em;
position: relative;
height: 20rem;
width: 35rem;
}
.bulma-mixin-center {
@include center();
}
输出:

Bulma Mixins 中心使用文本
参考: https://bulma.io/documentation/utilities/mixins/#center