语义 UI 表可选行变化
语义用户界面 是一个使用 CSS 和 jQuery 构建出色用户界面的开源框架。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
表格是一种组织大量数据的简单方法。表是行和列中的数据排列,或者可能是更复杂的结构。表格广泛用于交流、研究和数据分析。表格可用于各种任务,例如呈现文本信息和数字数据。它可用于比较表格形式布局中的两个或多个项目。表用于创建数据库。 HTML 表和语义 UI 表在结构上都是相同的。
可选择的行变化有助于使表格的行显示为可选择的。
语义 UI 表可选行变化类:
- 可选择的:这个类有助于选择一行。
句法:
...
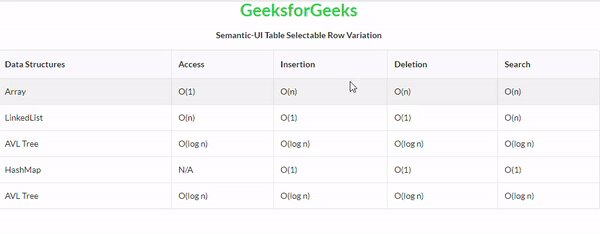
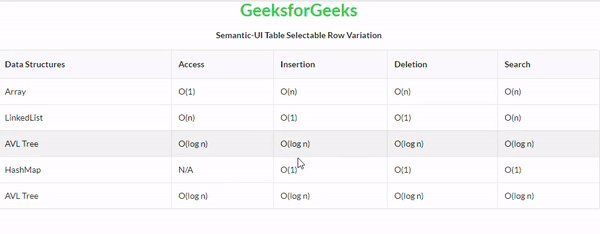
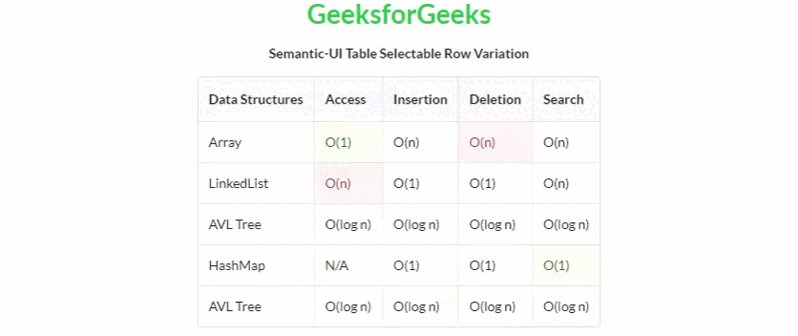
示例 1:这是一个基本示例,说明使用语义 UI 创建的表可选行变体。
HTML
Semantic-UI Table Selectable Row Variation
GeeksforGeeks
Semantic-UI Table Selectable Row Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HTML
Semantic-UI Table Selectable Row Variation
GeeksforGeeks
Semantic-UI Table Selectable Row Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
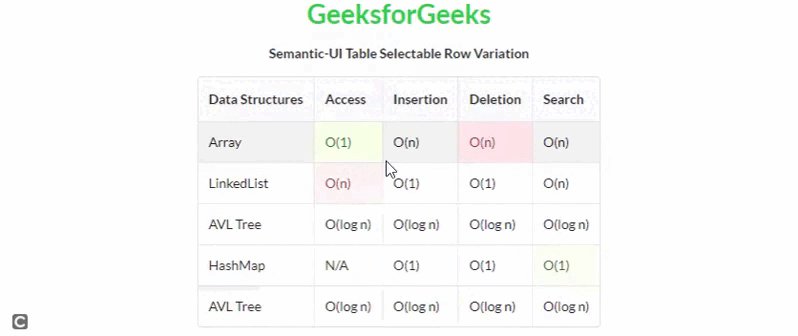
输出:

语义 UI 表可选行变化
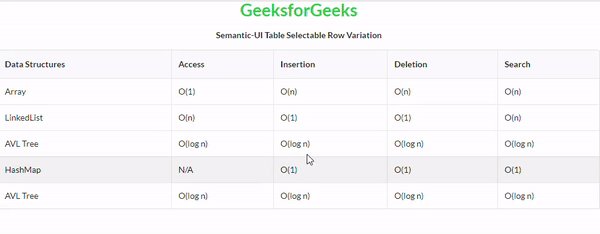
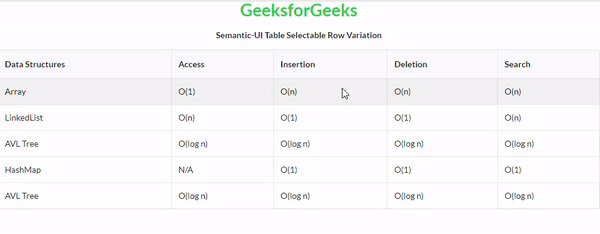
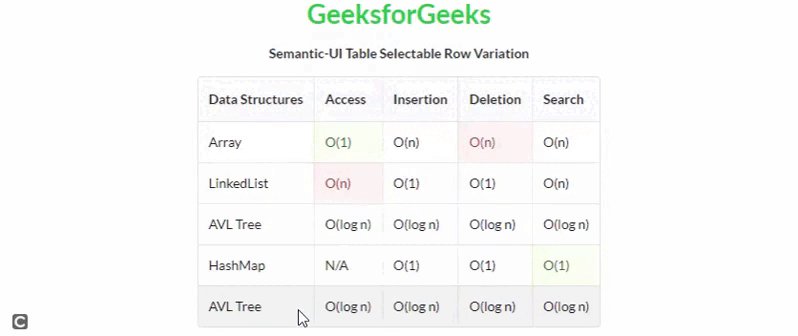
示例 2:这是一个基本示例,说明使用语义 UI 创建的折叠表可选行变体。
HTML
Semantic-UI Table Selectable Row Variation
GeeksforGeeks
Semantic-UI Table Selectable Row Variation
Data Structures
Access
Insertion
Deletion
Search
Array
O(1)
O(n)
O(n)
O(n)
LinkedList
O(n)
O(1)
O(1)
O(n)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
HashMap
N/A
O(1)
O(1)
O(1)
AVL Tree
O(log n)
O(log n)
O(log n)
O(log n)
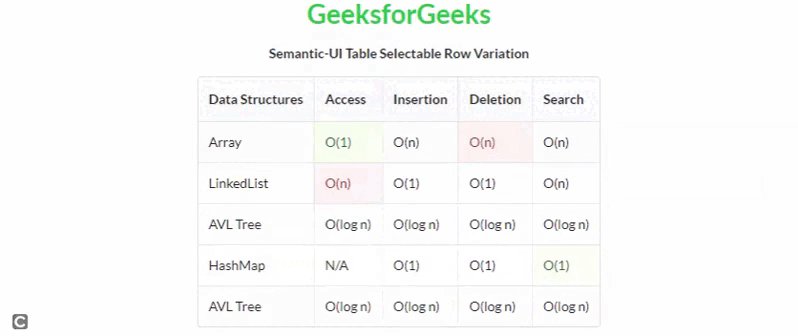
输出:

语义 UI 表可选行变化
参考: https://semantic-ui.com/collections/table.html#selectable-row