布尔玛文字颜色
Bulma 是一个基于 Flexbox 的免费开源 CSS 框架。它组件丰富、兼容且文档齐全。它本质上是高度响应的。它使用类来实现其设计。 Text 类在 Bulma 中接受很多值,所有属性都包含在类形式中。通过使用这个类,我们可以为任何文本着色。在 CSS 中,我们通过使用 CSS Color 属性来做到这一点。
句法:
Text
文本颜色类
我们可以在上述语法中的 * 位置使用下面列出的任何这些颜色:
- has-text-white:该类用于设置测试颜色为白色。
- has-text-black:该类用于设置测试颜色为黑色。
- has-text-light:这个类用来设置测试色霜。
- has-text-dark:这个类用来设置测试颜色深棕色。
- has-text-primary:这个类用来设置测试颜色浅青色。
- has-text-link:这个类用来设置测试颜色为蓝色。
- has-text-info:这个类用来设置测试颜色浅蓝色。
- has-text-success:该类用于设置测试颜色为绿色。
- has-text-warning:该类用于设置测试颜色为黄色。
- has-text-danger:这个类用来设置测试颜色为红色。
注意:您可以将任何元素设置为 10 种颜色或 9 种灰色阴影中的一种。您可以在其浅色和深色版本中使用每种颜色。只需附加*-light或*-dark 。下面的示例说明了 Bulma 中的文本颜色:
例子:
HTML
Bulma Panel
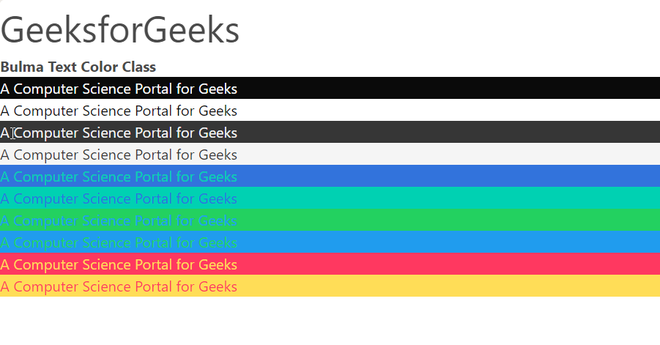
GeeksforGeeks
Bulma Text Color Class
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
A Computer Science Portal for Geeks
输出:

参考: https://bulma.io/documentation/helpers/color-helpers/#text-color