语义 UI 占位符变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。在本文中,我们将了解占位符变体。
它配备了预构建的语义组件,可帮助使用用户友好的 HTML 创建响应式布局,并使用预定义的 CSS 和 jQuery 来整合不同的框架。
占位符用于为即将出现在布局中的内容保留空间,占位符中的三种变化类型是:
句法:
...
1. 行长:在这种类型的变化中,我们可以指定其内容应该出现多长时间。
例子:
HTML
GeeksForGeeks
Semantic UI Placeholder Line Length Variations
HTML
GeeksforGeeks
Semantic UI Placeholder Fluid Length Variations
HTML
GeeksforGeeks
Semantic UI Placeholder Inverted Variations
输出:

2.流体:在这种类型的变化中,我们可以占据其容器的宽度。
例子:
HTML
GeeksforGeeks
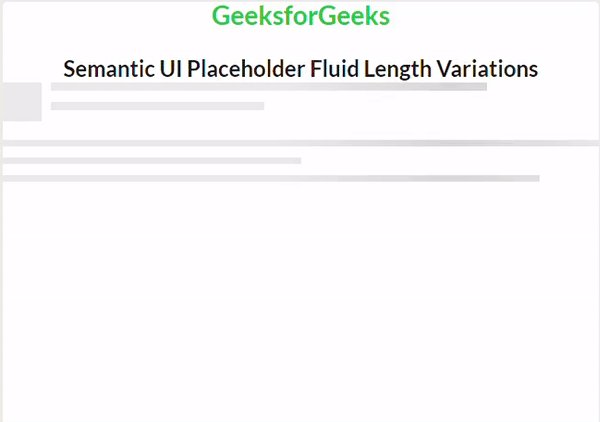
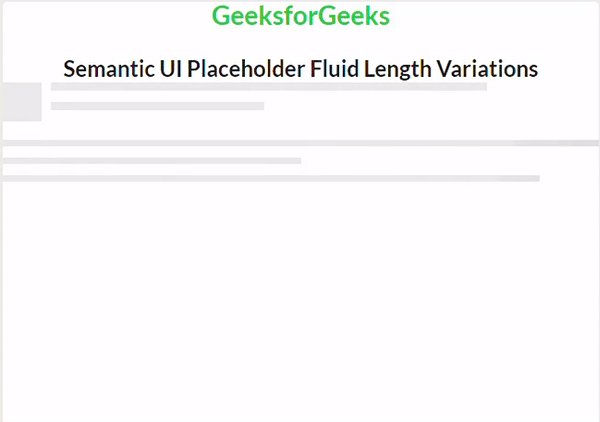
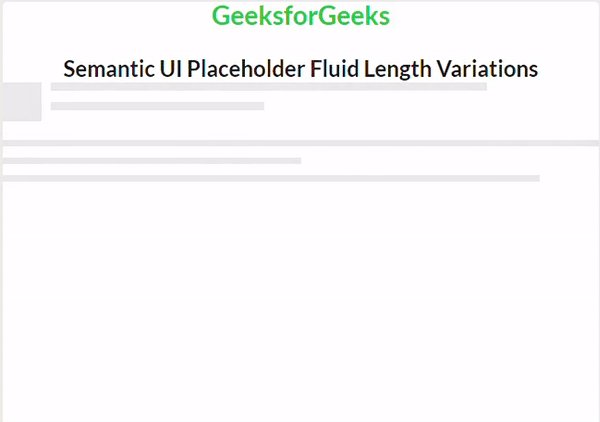
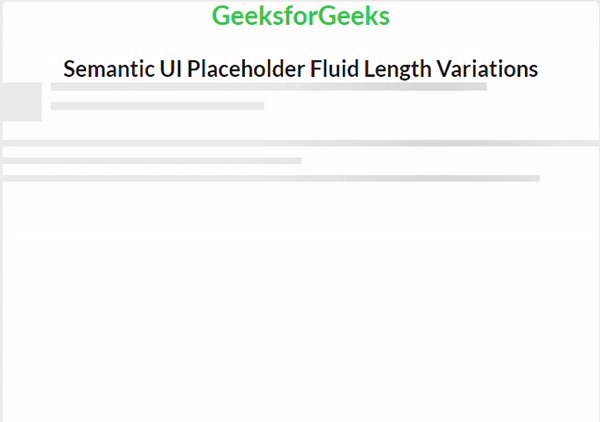
Semantic UI Placeholder Fluid Length Variations
输出:

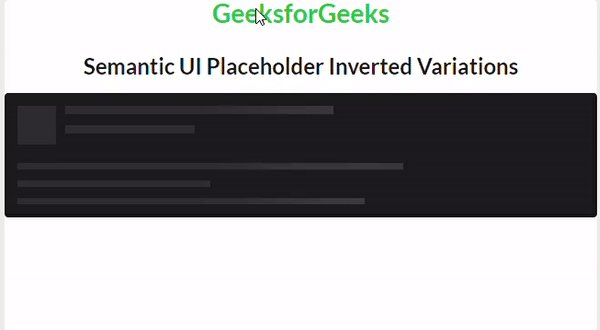
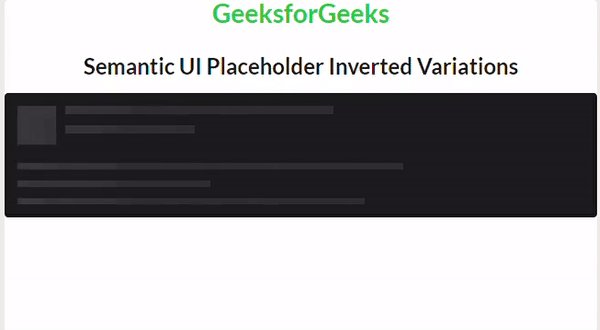
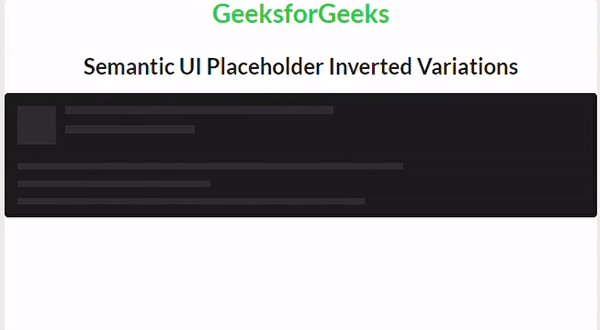
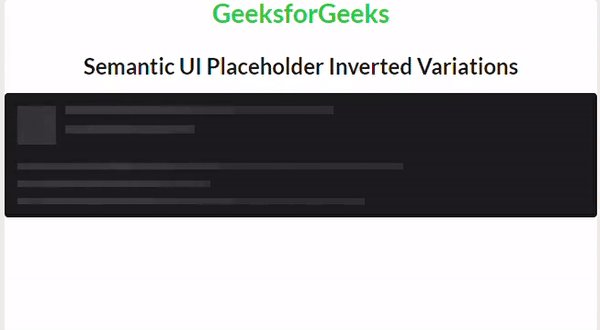
3. 倒置:在这种类型的变化中,我们可以将其颜色倒置。
例子:
HTML
GeeksforGeeks
Semantic UI Placeholder Inverted Variations
输出:

参考: https://semantic-ui.com/elements/placeholder.html