语义 UI 表单组变体
语义用户界面 是一个开源框架,它具有一些预定义的类,使我们的网站看起来漂亮且响应迅速。它类似于引导程序,因为它具有预定义的类供使用。它使用 CSS 和 jQuery 来构建界面。它有一些不同类型的元素可以帮助我们创建一个漂亮的网站。
表单是一个容器,具有各种类型的输入元素,例如文本字段、按钮、复选框等。Semantic-UI Form用于使用表单类创建漂亮的表单,以结构化的方式显示相关的用户输入字段。在本文中,我们将讨论 Semantic-UI 中的表单组变化。
语义 UI 表单组变体:
- 均匀划分:此变体用于均匀划分输入字段。
- 分组字段:此变体用于创建字段以显示彼此相关的选项。
- 等宽字段:此变体用于创建等宽字段。
- 内联字段:此变体用于在一行中创建内联字段。
句法:
.....
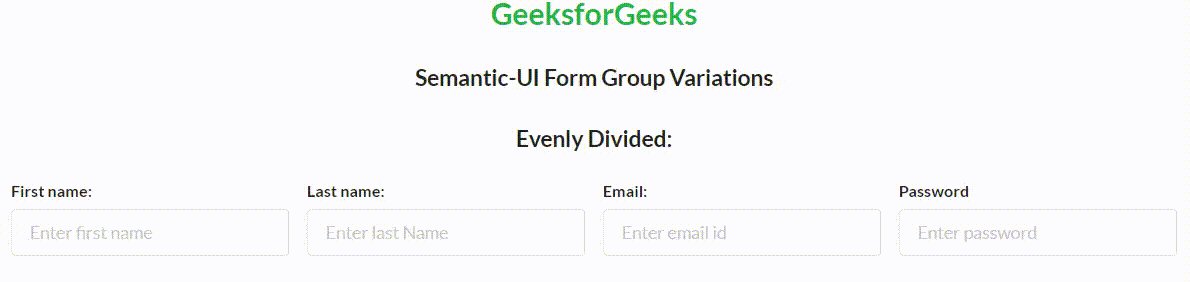
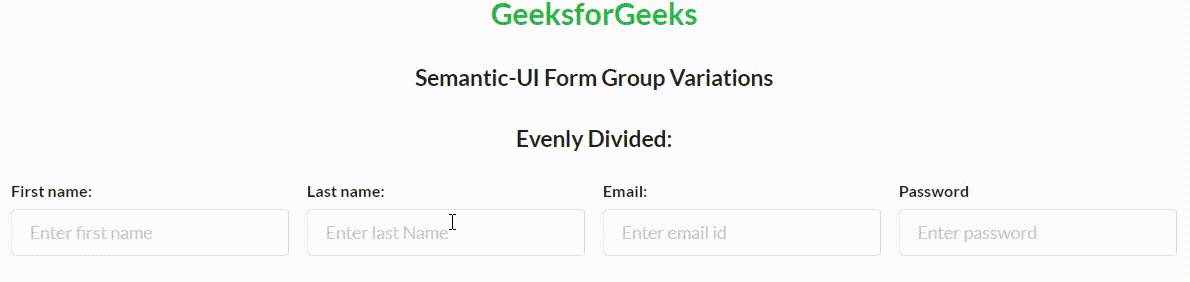
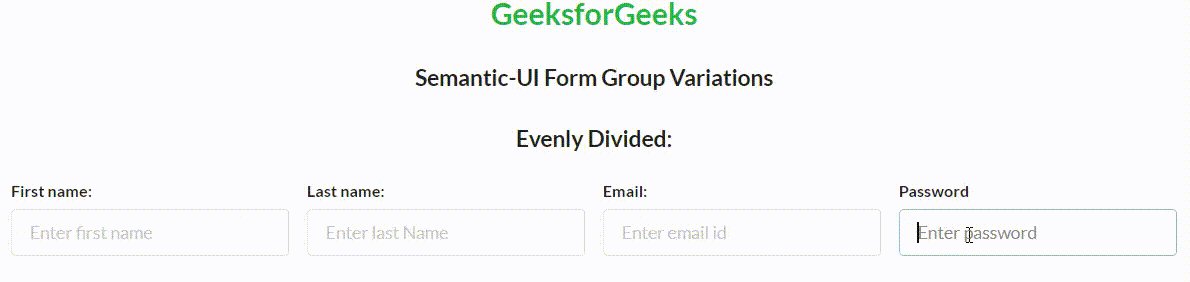
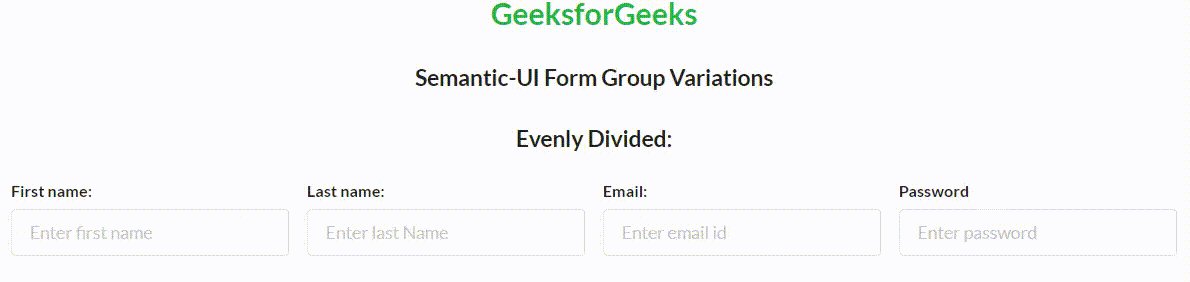
示例 1:以下代码演示了 Semantic-UI 表单组均分变化。
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Evenly Divided:
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Grouped Fields:
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Equal Width Fields:
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Inline Fields:
输出:

Semantic-UI 表单组均分变化
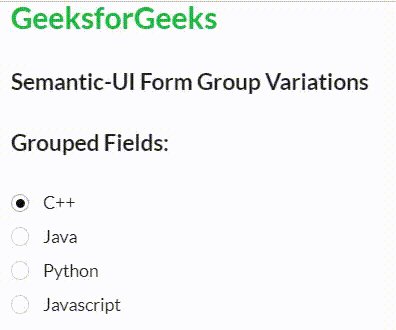
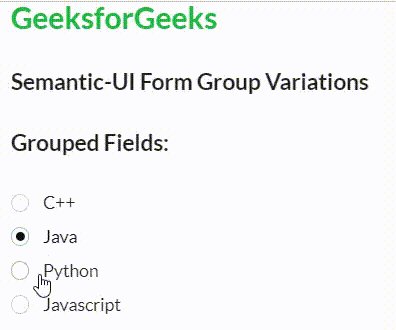
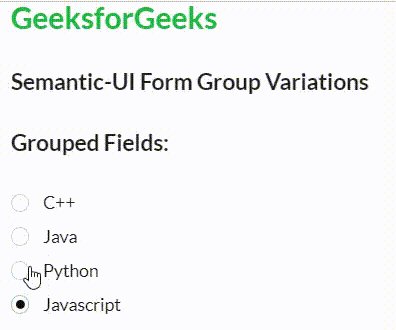
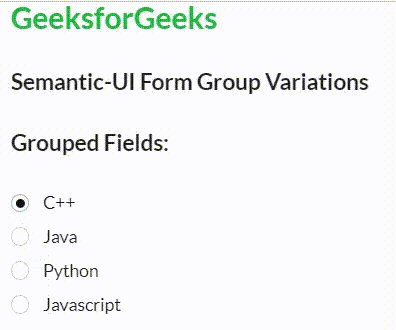
示例 2:以下代码演示了 Semantic-UI 表单组分组字段变体。
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Grouped Fields:
输出:

语义 UI 表单组分组字段变体
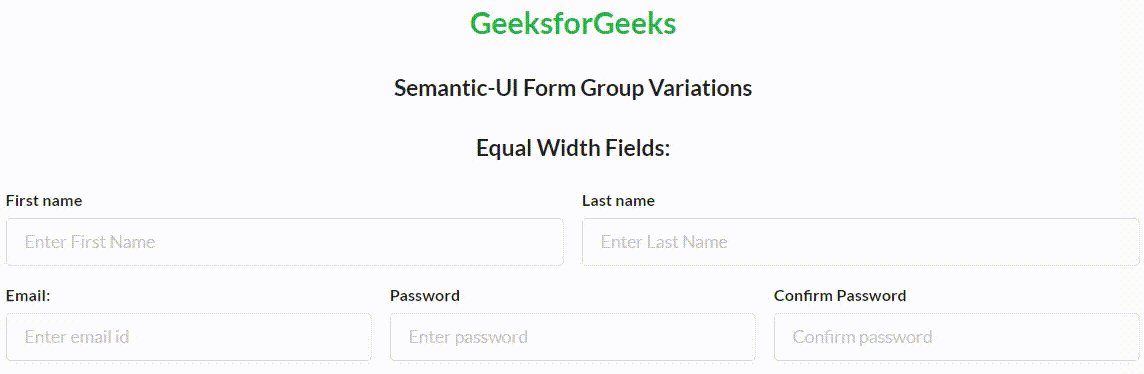
示例 3:以下代码演示了 Semantic-UI 表单组等宽字段变体。
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Equal Width Fields:
输出:

语义 UI 表单组等宽字段变化
示例 4:以下代码演示了 Semantic-UI 表单组内联字段变体。
HTML
GeeksforGeeks
Semantic-UI Form Group Variations
Inline Fields:
输出:

Semantic-UI 表单组内联字段变体
参考: https://semantic-ui.com/collections/form.html