语义 UI 搜索变体
Semantic UI 是一个开源开发框架,它提供预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 来创建接口。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic UI 为搜索栏提供类,允许用户在搜索栏中搜索查询。在本文中,让我们了解语义 UI 中的不同搜索变体。
语义 UI 搜索变体:
- 禁用: 这将禁用搜索栏以避免用户搜索。
- 流体:这允许搜索栏结果与容器一起扩展。
- 对齐: 这允许搜索栏结果向左或向右对齐。
句法:
....
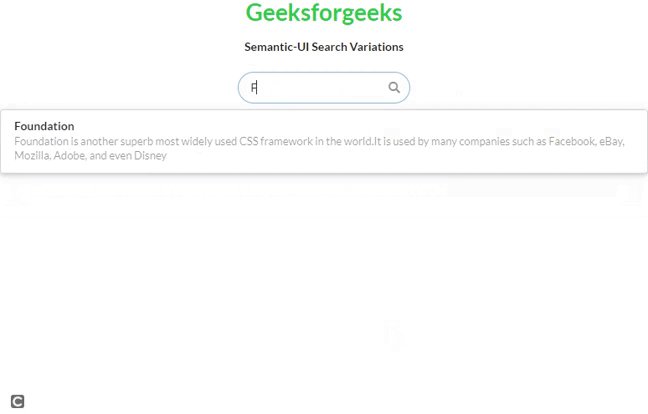
示例 1:以下代码演示了禁用搜索的变体。
HTML
Geeksforgeeks
Semantic UI Search variations
HTML
Geeksforgeeks
Semantic-UI Search Variations
HTML
Geeksforgeeks
Semantic-UI Search Variations
输出:

语义 UI 搜索变体
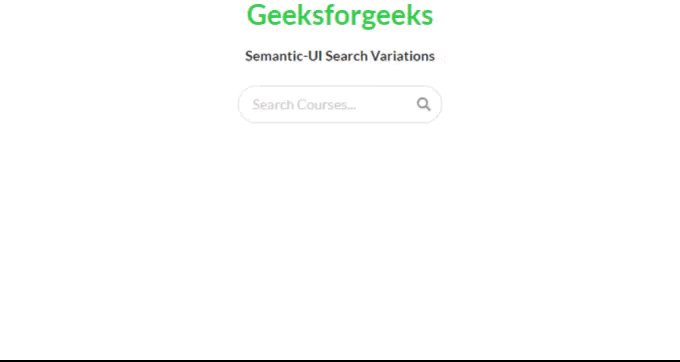
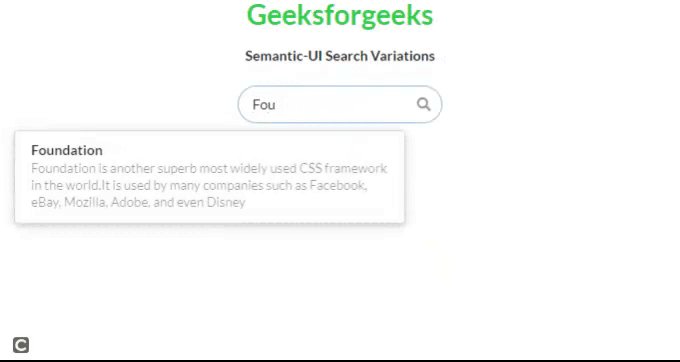
示例 2:以下代码演示了搜索流体变体。
HTML
Geeksforgeeks
Semantic-UI Search Variations
输出:

语义 UI 搜索变体
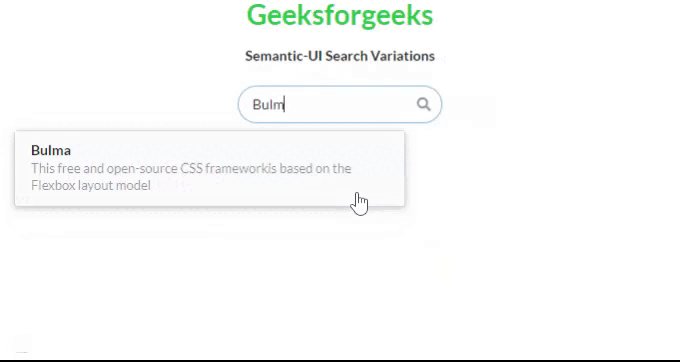
示例 3:以下代码演示了 搜索对齐类 变化。
HTML
Geeksforgeeks
Semantic-UI Search Variations
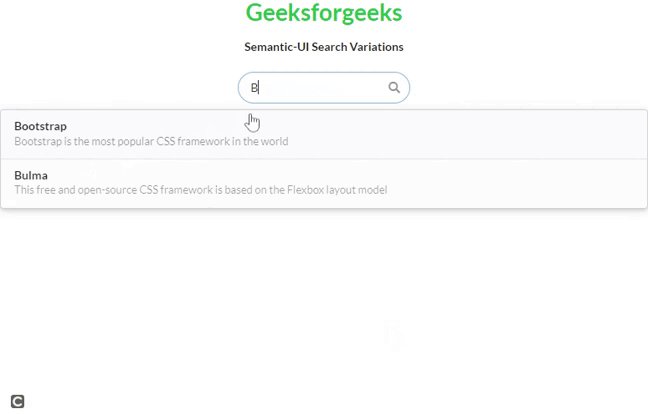
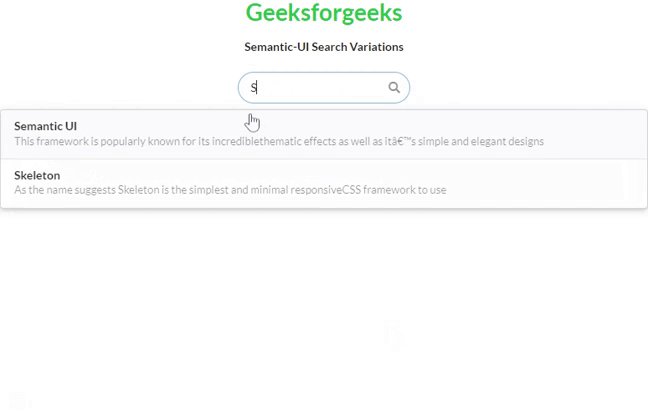
输出:

语义 UI 搜索变体
参考: https://semantic-ui.com/modules/search.html