语义 UI 列表变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。它使用一个类将 CSS 添加到元素中。
列表是对一组相关项目进行分组的绝佳方式。它是网站的重要组成部分。语义 UI 为我们提供了语义 UI 样式的列表。让我们看看各种列表变体。
语义 UI 列表变体:
- 水平:以水平方式定位列表。
- Inverted :反转列表的颜色。
- 选择:这允许用户从列表中选择项目。
- 动画:动画列表中的特定项目。
- Relaxed :在列表项之间提供更多填充,使它们更加间隔开。
- Divided :在列表项之间创建一个划分。
- Celled :将列表项划分为单个单元格。
- 大小:改变列表的大小。
句法:
...
...
示例 1:在下面的示例中,我们创建了一个水平列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Mini List
Machine Learning
Blockchain
Data Science
Web Development
Tiny List
Machine Learning
Blockchain
Data Science
Web Development
Small List
Machine Learning
Blockchain
Data Science
Web Development
Standard List
Machine Learning
Blockchain
Data Science
Web Development
Large List
Machine Learning
Blockchain
Data Science
Web Development
Big List
Machine Learning
Blockchain
Data Science
Web Development
Massive List
Machine Learning
Blockchain
Data Science
Web Development
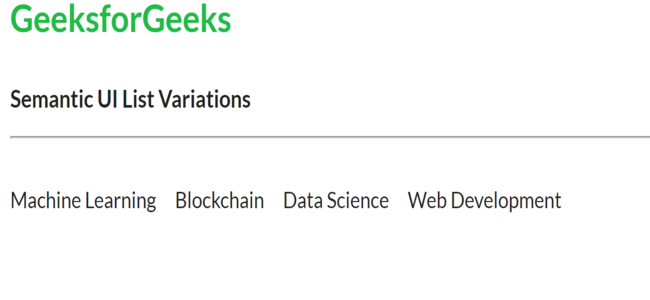
输出:

水平列表
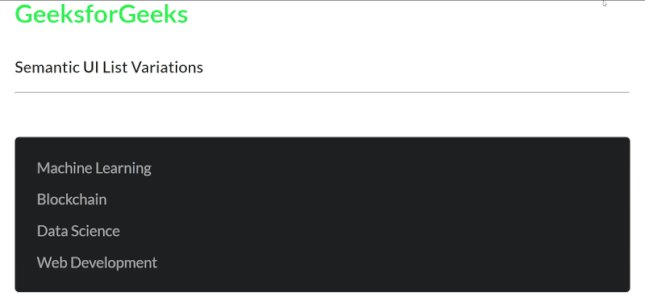
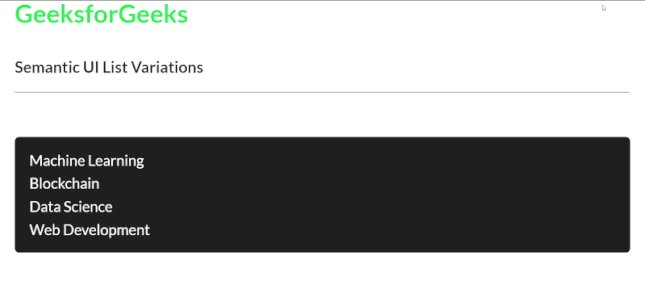
示例 2:在下面的示例中,我们创建了一个倒排列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
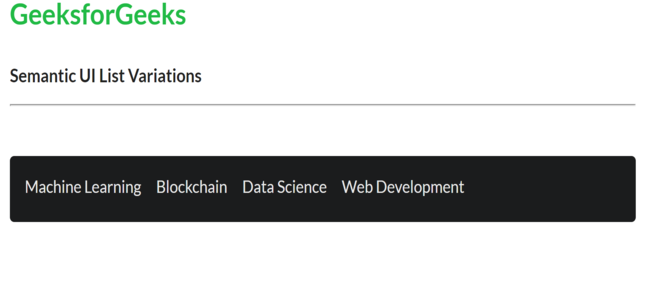
输出:

倒排列表
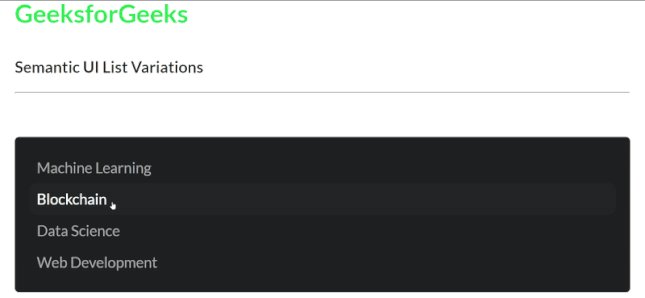
示例 3:在下面的示例中,我们创建了一个选择列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
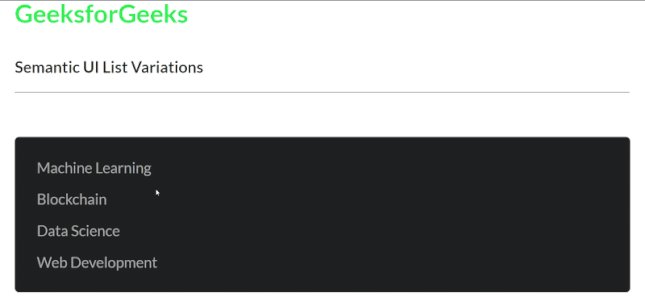
输出:

选择列表
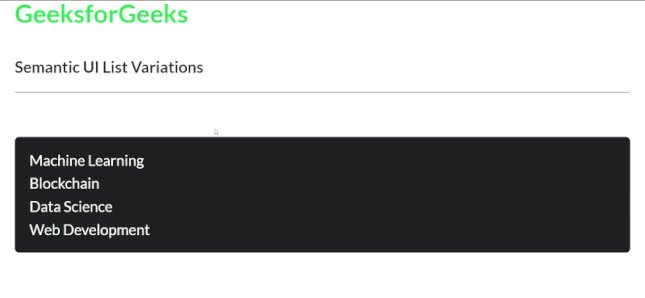
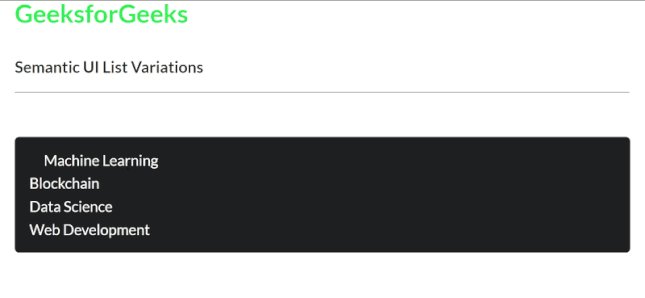
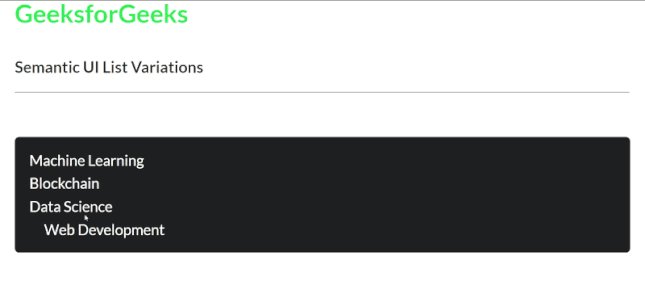
示例 4:在下面的示例中,我们创建了一个动画列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
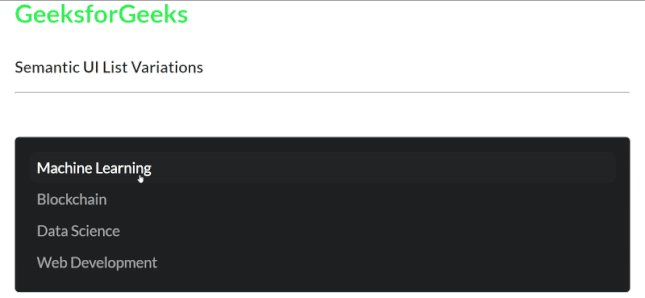
输出:

动画列表
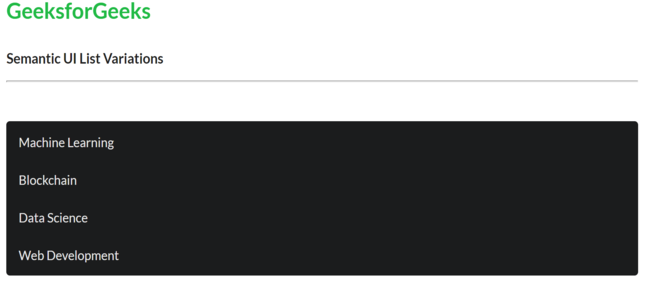
示例 5:在下面的示例中,我们创建了一个宽松列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
输出:

宽松列表
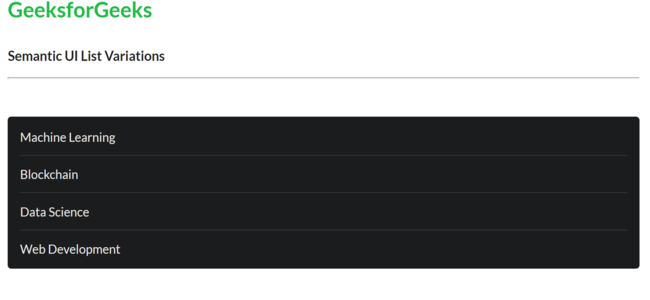
示例 6:在下面的示例中,我们创建了一个划分列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
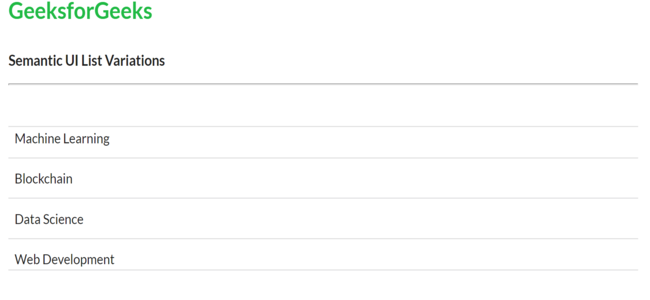
输出:

分开的清单
示例 7:在下面的示例中,我们创建了一个单元格列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Machine Learning
Blockchain
Data Science
Web Development
输出:

单元格列表
示例 8:在下面的示例中,我们创建了各种大小的列表。
HTML
Semantic UI List Variations
GeeksforGeeks
Semantic UI List Variations
Mini List
Machine Learning
Blockchain
Data Science
Web Development
Tiny List
Machine Learning
Blockchain
Data Science
Web Development
Small List
Machine Learning
Blockchain
Data Science
Web Development
Standard List
Machine Learning
Blockchain
Data Science
Web Development
Large List
Machine Learning
Blockchain
Data Science
Web Development
Big List
Machine Learning
Blockchain
Data Science
Web Development
Massive List
Machine Learning
Blockchain
Data Science
Web Development
输出:

各种尺寸一览
参考: https://semantic-ui.com/elements/list.html