语义 UI 卡变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI提供了多种卡片变体,如流体卡片、居中卡片、凸起卡片、链接卡片、浮动内容、文本对齐、彩色、列数、可堆叠、加倍。在本文中,我们将了解所有卡片变体。
语义 UI 卡变体:
- Fluid :这用于强制卡片元素占据容器的整个宽度。
- 居中:整张卡片应包含在 .centered 类中以使卡片居中。
- Raised :整个应该包含在这个类中,以启用在页面上方的卡片的提升。
- 链接:它可以启用在悬停时移动的举牌。
- Floated :用于将内容浮动到左侧/右侧。
- 文本对齐:用于对齐卡片内的文本。
- Colored :用于设置卡片的颜色。
- Column Count:这用于设置一行应该存在多少张卡片。
- 可堆叠:用于在手机设备上自动将一组卡片按行堆叠成单列。
- 加倍:一旦窗口宽度越过宽度小于 990px 的断点,这用于强制卡片组列布局,卡片宽度比原来的两倍。这个类有助于制作一组卡片,可以将其列宽加倍以用于移动。
句法:
...
...
示例 1:下面是演示使用 Semantic-UI Card Fluid Variations 的代码。
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI card fluid
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI Card Centered Variation
HTML
Semantic-UI Card Raised Variation
GeeksforGeeks
Semantic UI Card Raised Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your website look
more amazing.
HTML
Semantic-UI Card Link Variation
GeeksforGeeks
Semantic UI Card Link Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your
website look more amazing.
HTML
Semantic-UI Card Floated Content Variation
GeeksforGeeks
Semantic-UI Card Floated Content Variation
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
HTML
Semantic UI card
GeeksforGeeks
Semantic UI card fluid
Jenny Hess
GeeksforGeeks is a Computer Science Portal.
HTML
Semantic-UI Card Variations
Geeksforgeeks
Semantic UI card colored-variations
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI card column count
GeeksforGeeks is a Computer Science portal.
GeeksforGeeks is a Computer Science portal.
GeeksforGeeks is a Computer Science portal.
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI card stackable
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
HTML
Semantic UI card Doubling variation
GeeksforGeeks
Semantic UI card Doubling Variation





输出:

语义 UI 卡变体
示例 2:下面是演示使用 Semantic-UI Card-centered Variations 的代码。
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI Card Centered Variation
输出:

语义 UI 卡变体
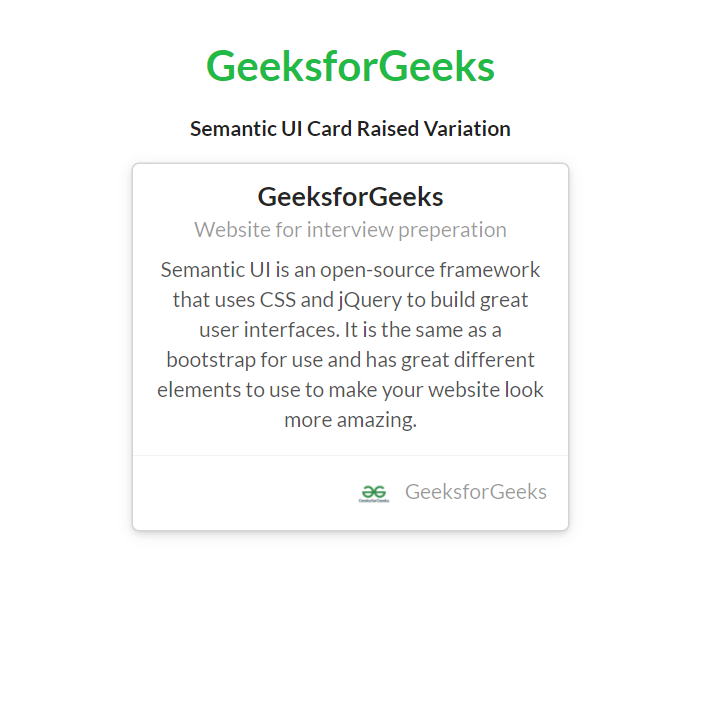
示例 3:下面是演示使用 Semantic-UI Card raise Variations 的代码。
HTML
Semantic-UI Card Raised Variation
GeeksforGeeks
Semantic UI Card Raised Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your website look
more amazing.
输出:

语义 UI 卡变体
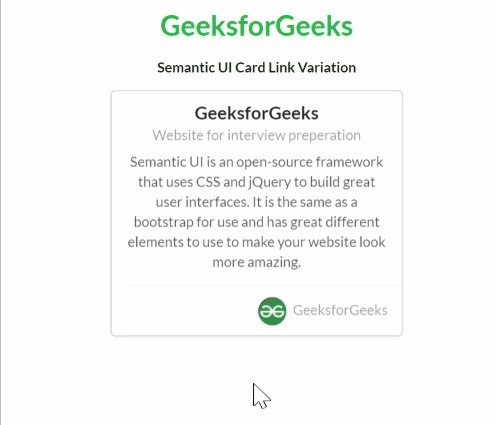
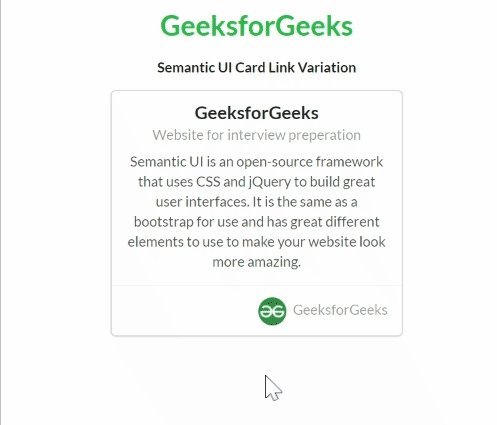
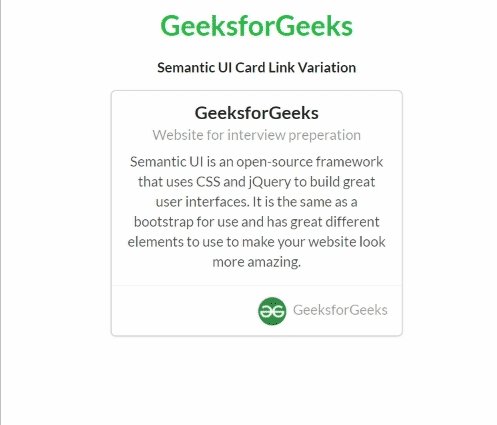
示例 4:下面是演示 Semantic-UI Card link Variations 使用的代码。
HTML
Semantic-UI Card Link Variation
GeeksforGeeks
Semantic UI Card Link Variation
GeeksforGeeks
Semantic UI is an open-source framework that
uses CSS and jQuery to build great user interfaces.
It is the same as a bootstrap for use and has great
different elements to use to make your
website look more amazing.
输出:

语义 UI 卡变体
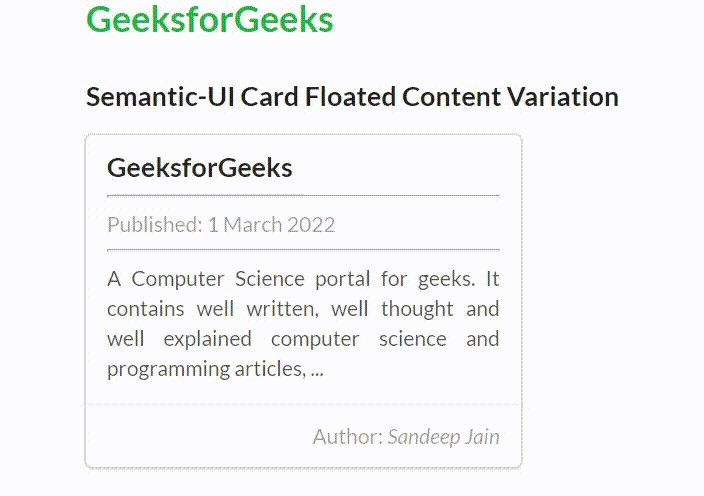
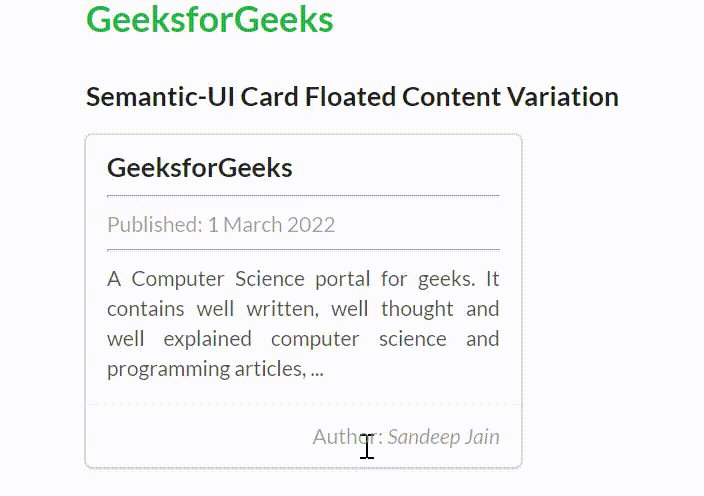
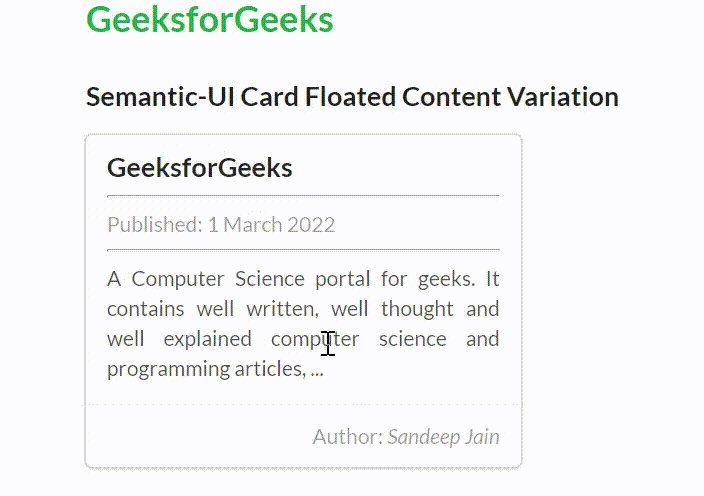
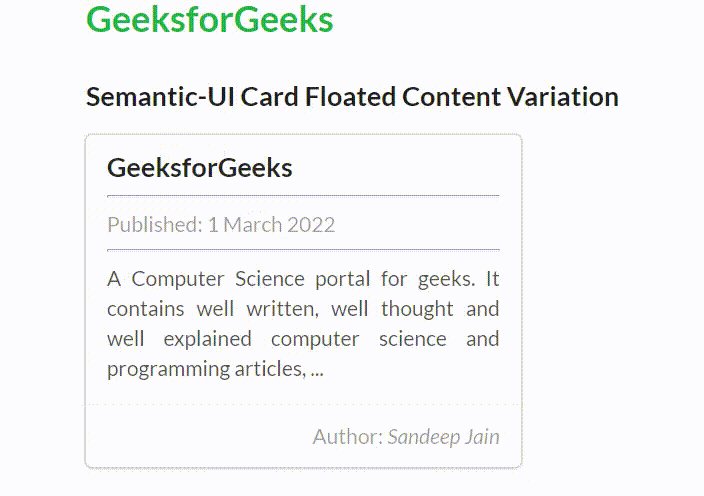
示例 5:下面是演示使用 Semantic-UI Card浮动内容变体的代码。
HTML
Semantic-UI Card Floated Content Variation
GeeksforGeeks
Semantic-UI Card Floated Content Variation
GeeksforGeeks
A Computer Science portal for geeks.
It contains well written, well thought
and well explained computer science
and programming articles, ...
输出:

语义 UI 卡变体
示例 6:下面是演示使用 Semantic-UI Card文本对齐变体的代码。
HTML
Semantic UI card
GeeksforGeeks
Semantic UI card fluid
Jenny Hess
GeeksforGeeks is a Computer Science Portal.
输出:

语义 UI 卡变体
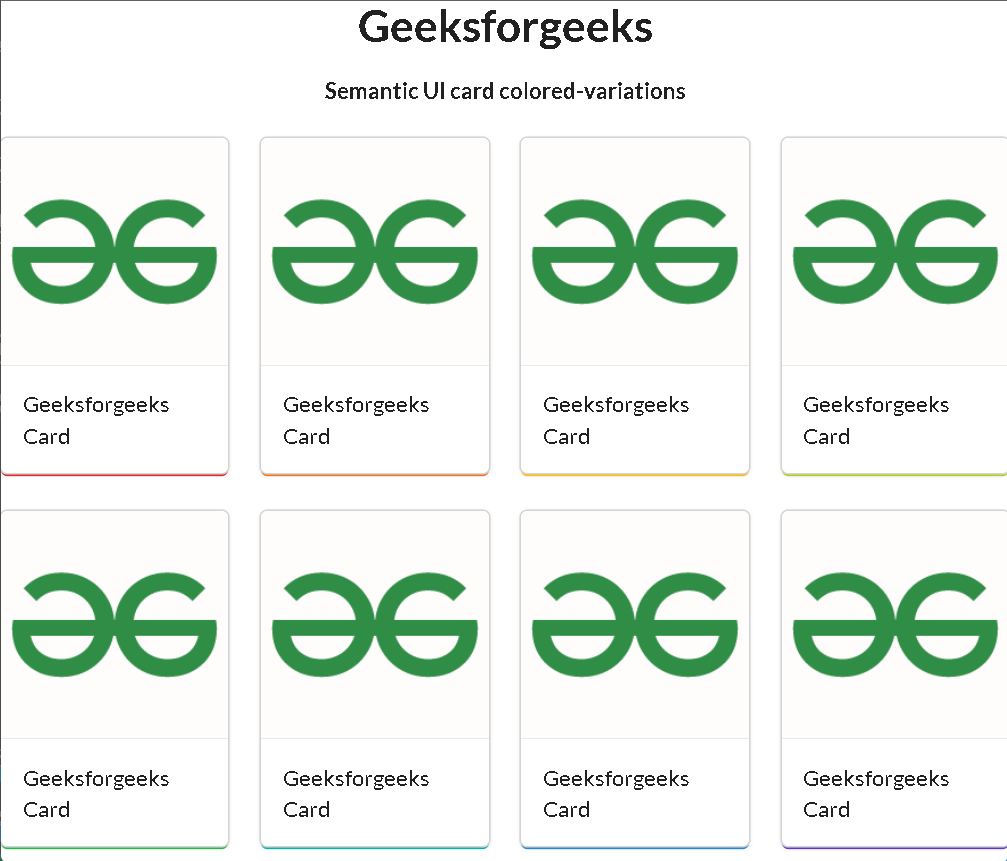
示例 7:下面是演示使用 Semantic-UI Card彩色变体的代码。
HTML
Semantic-UI Card Variations
Geeksforgeeks
Semantic UI card colored-variations
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
 Geeksforgeeks Card
Geeksforgeeks Card
输出:

语义 UI 卡变体
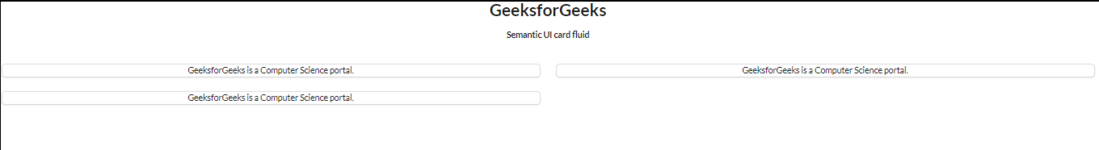
示例 8:下面是演示使用 Semantic-UI Card column count Variations 的代码。
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI card column count
GeeksforGeeks is a Computer Science portal.
GeeksforGeeks is a Computer Science portal.
GeeksforGeeks is a Computer Science portal.
输出:

语义 UI 卡变体
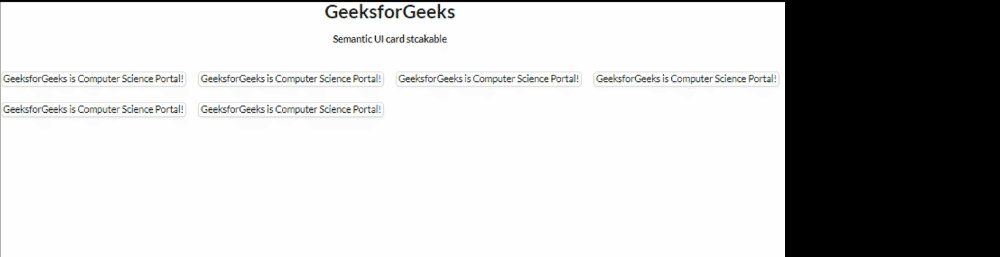
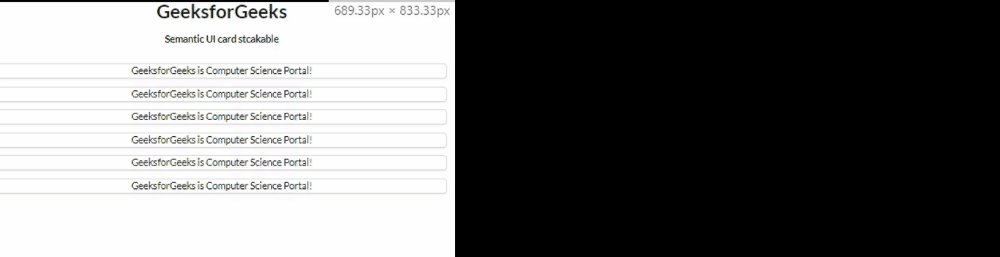
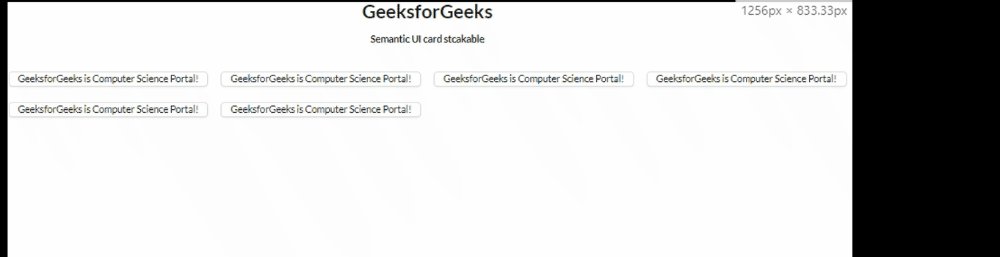
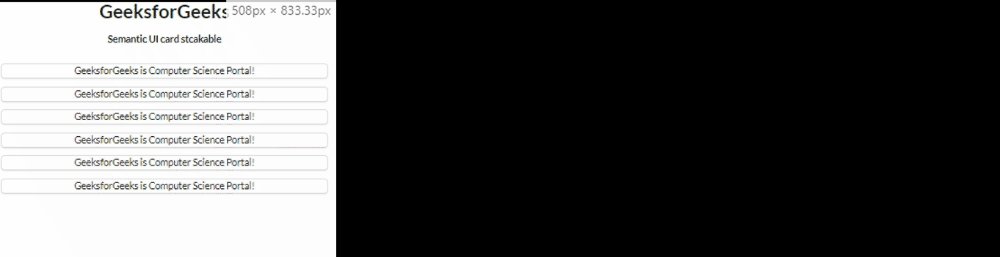
示例 9:下面是演示使用 Semantic-UI Card stackable Variations 的代码。
HTML
Semantic-UI Card Variations
GeeksforGeeks
Semantic UI card stackable
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
GeeksforGeeks is Computer Science Portal!
输出:

语义 UI 卡变体
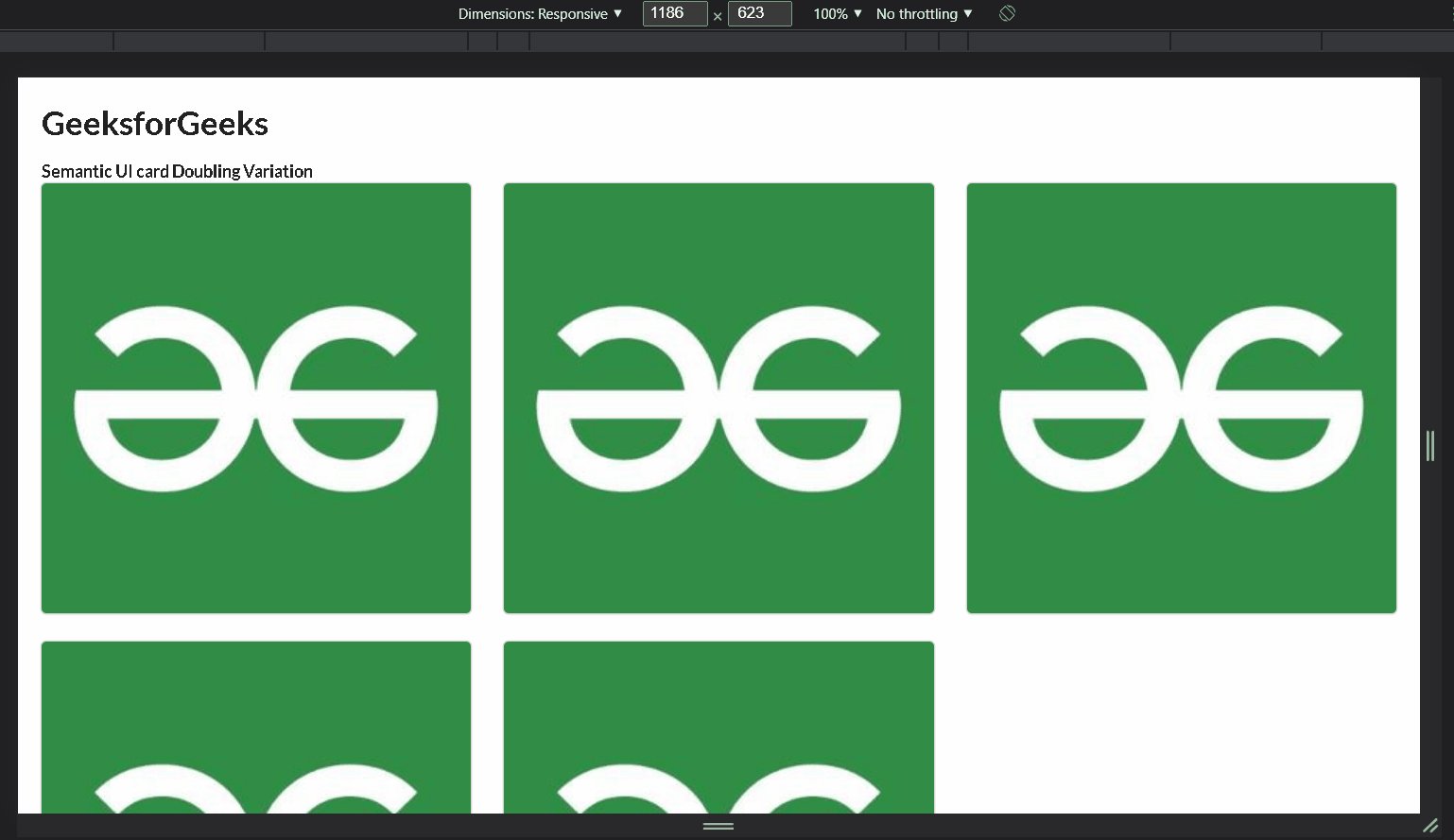
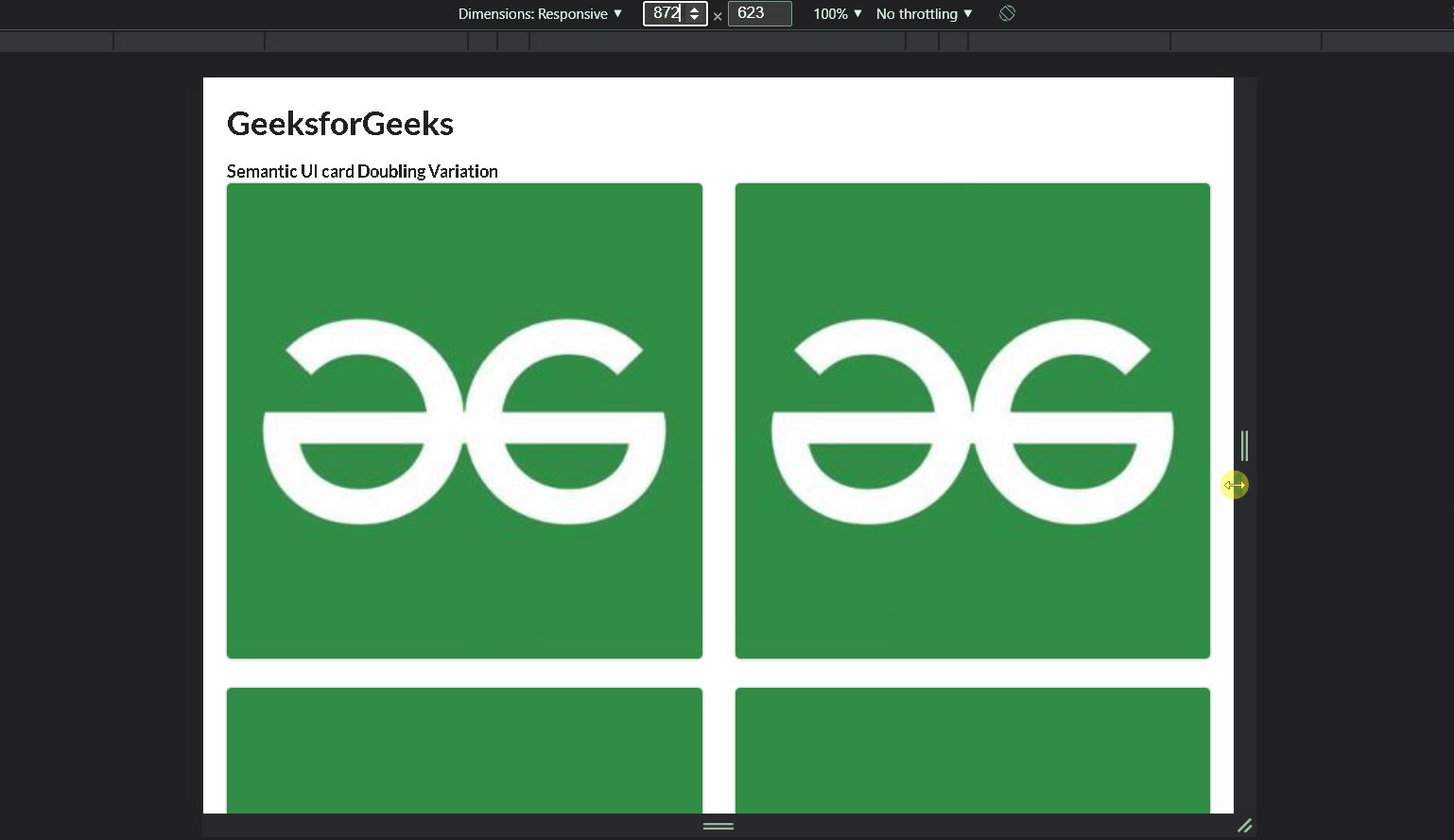
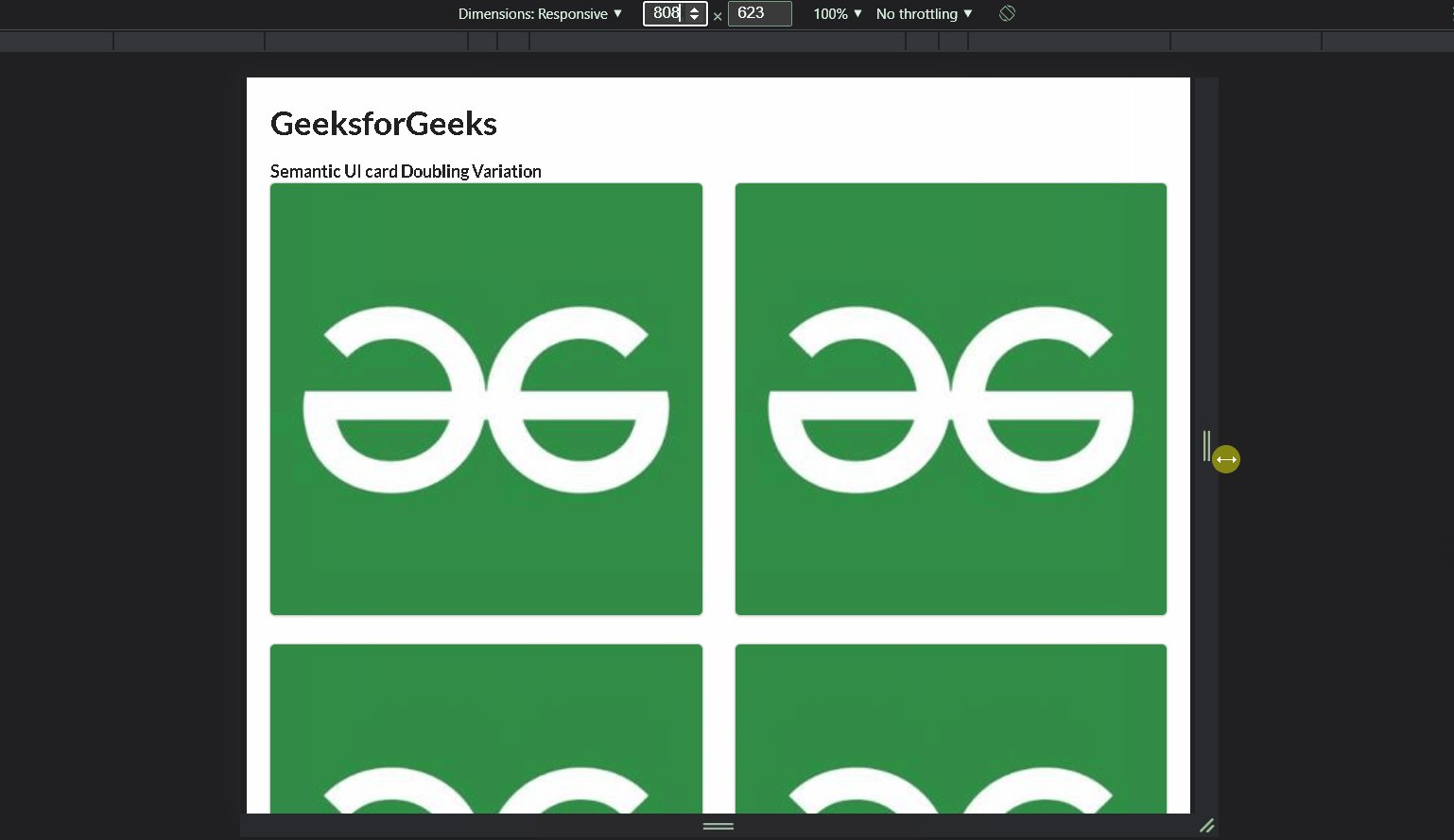
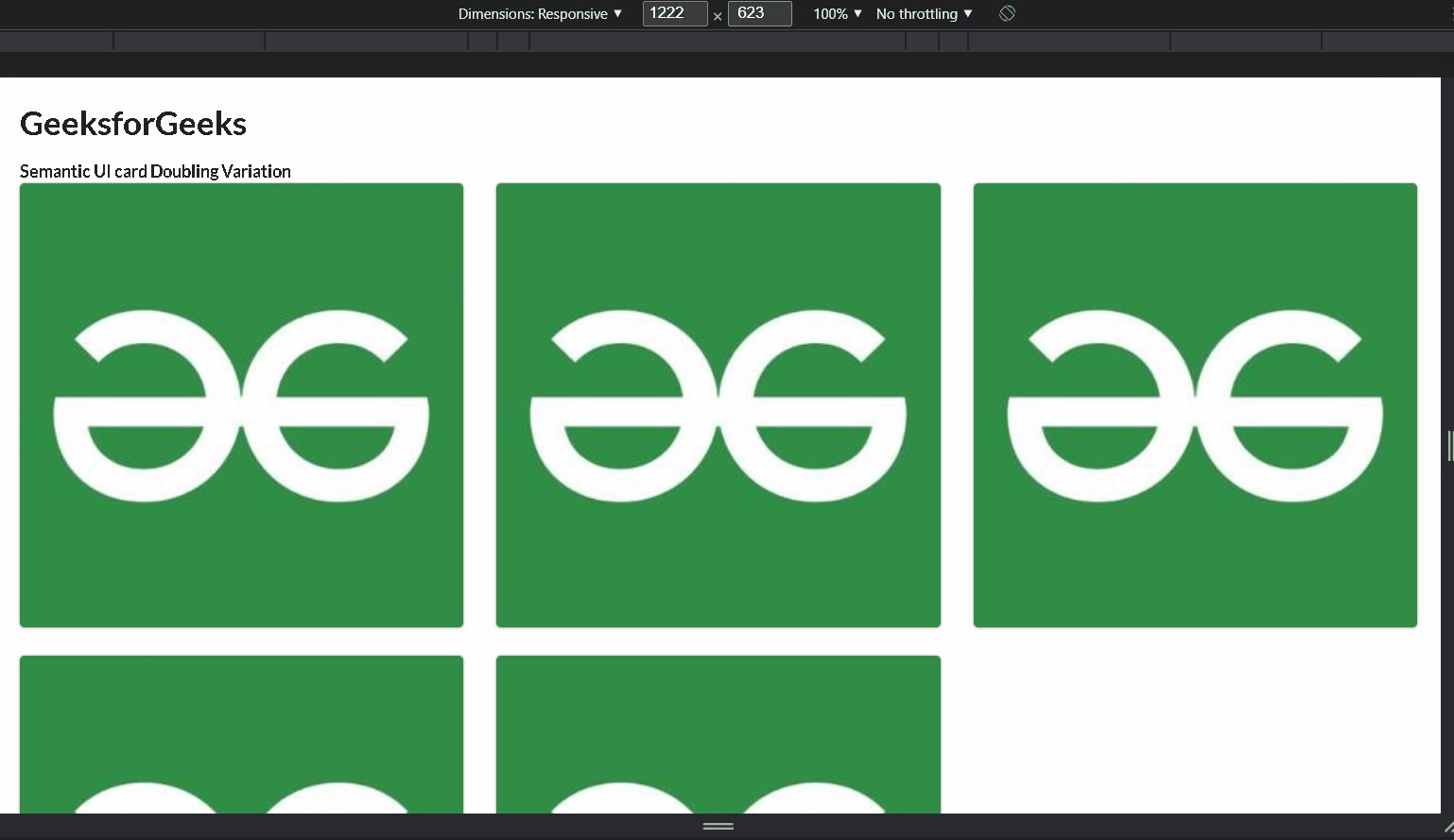
示例 10:下面是演示使用 Semantic-UI Card doubling Variations 的代码。
HTML
Semantic UI card Doubling variation
GeeksforGeeks
Semantic UI card Doubling Variation





输出:

语义 UI 卡变体
参考: https ://semantic-ui.com/views/card.html#fluid-card