语义-UI 段填充变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。语义 UI 为我们提供了一种非常简单的方式来设置 Web 应用程序的样式,而不是使用 CSS。为了创建一组相关的内容,我们使用分段。它提供了不同变体、类型组和状态的细分。
在本文中,我们将了解 Semantic-UI Segment Padded Variation 以及使用示例代码的实现。
Semantic-UI 中的段用于相关内容的分组。 Semantic-UI Segment padded Variation 使我们能够根据需要向段添加填充。
Semantic-UI Segment 填充变体类
- padded :此类用于向段添加填充。
- 非常填充:与使用.padded类相比,此类用于向段添加额外的填充。
句法:
......
注意:要向段添加更多填充,我们使用.very 填充类而不是 .padded 类。
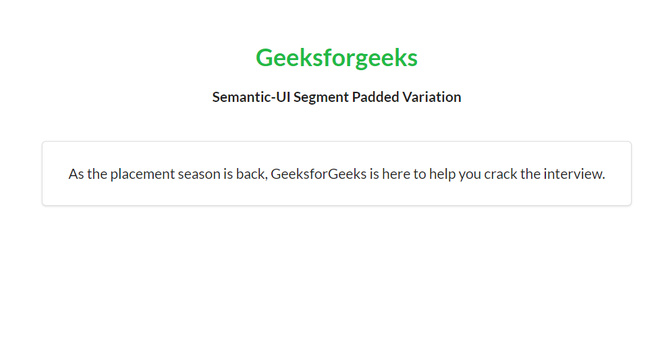
示例 1:我们可以观察到内容被填充。
HTML
Semantic-UI Segment Padded Variation
Geeksforgeeks
Semantic-UI Segment Padded Variation
As the placement season is back,
GeeksforGeeks is here to help you crack
the interview.
HTML
Semantic-UI Segment Padded Variation
Geeksforgeeks
Semantic-UI Segment Padded Variation
As the placement season is back,
GeeksforGeeks is here to help you crack
the interview.
输出 :

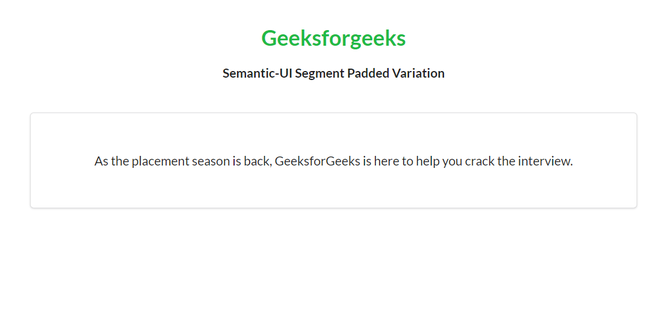
示例 2:我们可以观察到段中的填充比前面的示例更多。为此,我们使用.very 填充类。
HTML
Semantic-UI Segment Padded Variation
Geeksforgeeks
Semantic-UI Segment Padded Variation
As the placement season is back,
GeeksforGeeks is here to help you crack
the interview.
输出 :

语义-UI 段填充变体
参考: https://semantic-ui.com/elements/segment.html#padded