语义 UI 加载器变体
Semantic UI 是一个开源开发框架,它提供了预定义的类,使我们的网站看起来漂亮、令人惊叹且响应迅速。它类似于具有预定义类的 Bootstrap。它使用 jQuery 和 CSS 创建交互式界面。它也可以像 bootstrap 一样通过 CDN 直接使用。
Semantic-UI Loader Variations用于表示加载器元素的外观。有四种类型的装载机变体——内联、内联中心、大小和倒置。
装载机变体:
- 内联:用于显示内嵌内容的加载器元素。
- 内联中心:用于将装载机放入内联中心。
- 尺寸:用于显示不同尺寸的装载机。
- Inverted:用于显示 loader 的反色。
使用类:
- 加载器内联变体类:
- inline:该类用于将加载器与内容内联。
- Loader 内联中心变化类:
- centered inline:该类用于将加载器放置到内联中心。
- 装载机尺寸变化类:
- mini:该类用于显示mini尺寸的加载器。
- tiny:该类用于显示小尺寸的加载器。
- small:该类用于显示小尺寸的加载器。
- medium:该类用于显示中等大小的加载器。
- large:该类用于显示大尺寸的加载器。
- big:该类用于显示大尺寸的加载器。
- 巨大的:这个类用于显示巨大的加载器。
- 海量:该类用于显示海量大小的加载器。
- Loader 反转变量类:
- 倒置:这个类用于显示加载器的倒置颜色。
句法:
示例 1:在此示例中,我们将描述加载程序的内联变体。
HTML
Semantic-UI Loader Inline Variations
GeeksforGeeks
Semantic-UI Loader Inline Variations
HTML
Semantic-UI Loader Inline Center Variations
GeeksforGeeks
Semantic-UI Loader Inline Center Variations
HTML
Semantic-UI Loader Size Variations
GeeksforGeeks
Semantic-UI Loader Size Variations
GeeksforGeeks Mini Size Loading...
GeeksforGeeks Tiny Size Loading...
GeeksforGeeks Small Size Loading...
GeeksforGeeks Medium Size Loading...
GeeksforGeeks Large Size Loading...
GeeksforGeeks Big Size Loading...
GeeksforGeeks Huge Size Loading...
GeeksforGeeks Massive Size Loading...
HTML
Semantic-UI Loader Inverted Variations
GeeksforGeeks
Semantic-UI Loader Inverted Variations
GeeksforGeeks Loading...
输出:

示例 2:在此示例中,我们将描述内联中心变化。
HTML
Semantic-UI Loader Inline Center Variations
GeeksforGeeks
Semantic-UI Loader Inline Center Variations
输出:

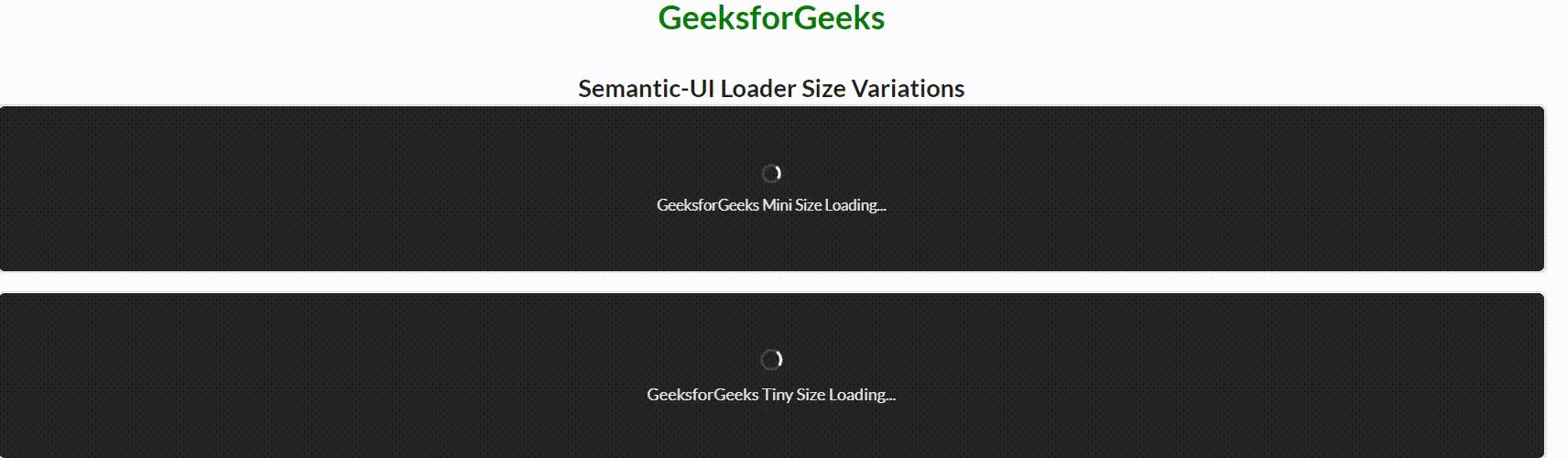
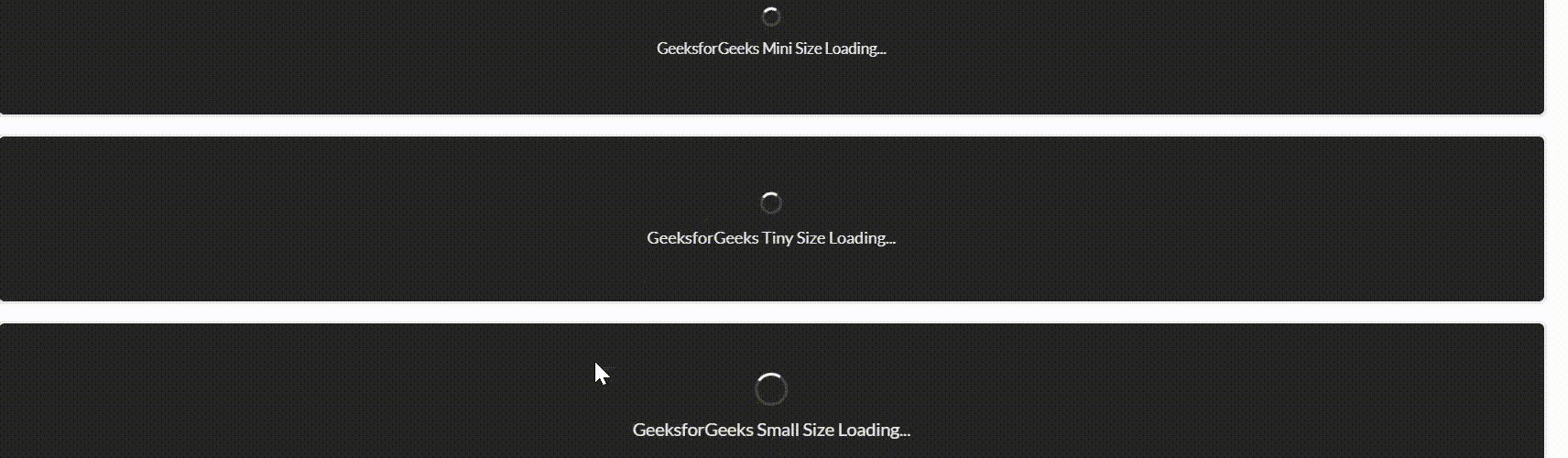
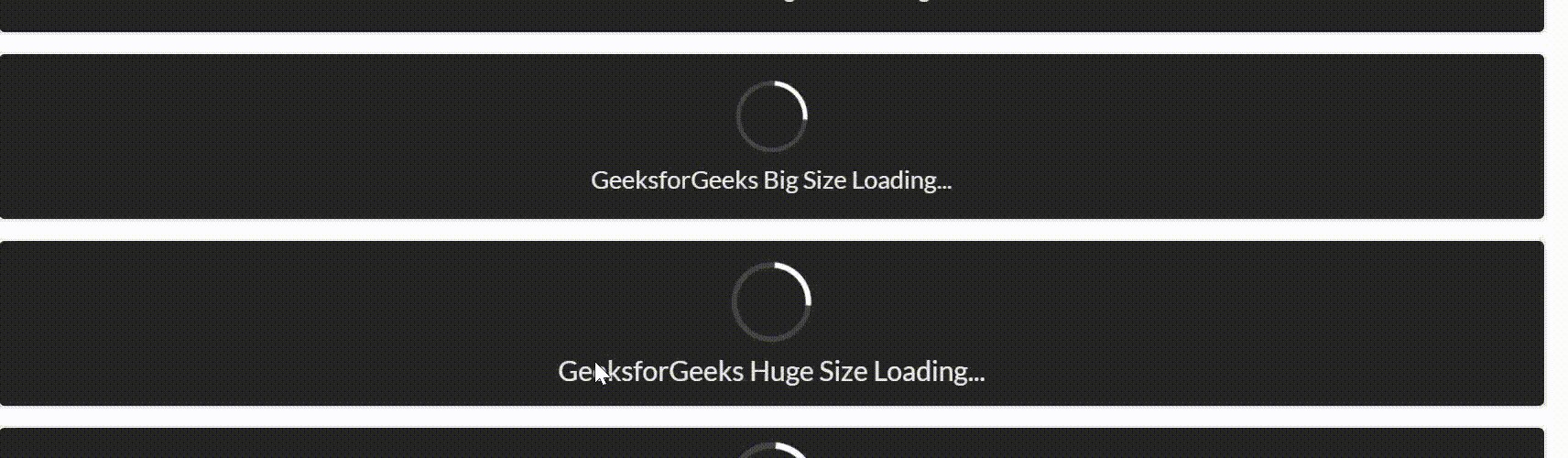
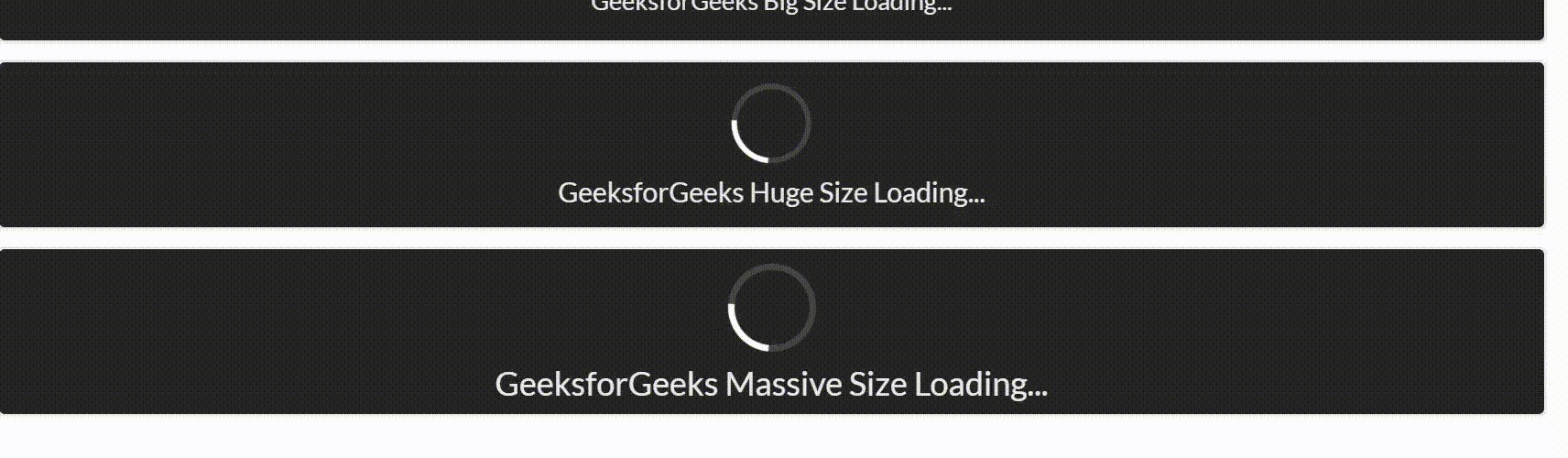
示例 3:在此示例中,我们将描述加载器大小变化。
HTML
Semantic-UI Loader Size Variations
GeeksforGeeks
Semantic-UI Loader Size Variations
GeeksforGeeks Mini Size Loading...
GeeksforGeeks Tiny Size Loading...
GeeksforGeeks Small Size Loading...
GeeksforGeeks Medium Size Loading...
GeeksforGeeks Large Size Loading...
GeeksforGeeks Big Size Loading...
GeeksforGeeks Huge Size Loading...
GeeksforGeeks Massive Size Loading...
输出:

示例 4:在此示例中,我们将描述 Loader Inverted Variation。
HTML
Semantic-UI Loader Inverted Variations
GeeksforGeeks
Semantic-UI Loader Inverted Variations
GeeksforGeeks Loading...
输出:

参考: https://semantic-ui.com/elements/loader.html