语义 UI 下拉变体
Semantic UI是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有多种不同的元素,可以使您的网站看起来更加惊人。它使用一个类将 CSS 添加到元素中。
下拉列表允许用户在多个值中选择一个值。它是网页的重要组成部分,因为它增加了交互性。语义 UI 为我们提供了样式化的下拉菜单。让我们看看各种下拉变化。
语义 UI 下拉变体:
- 滚动:此变体允许下拉列表可滚动。
- 紧凑:此变体从下拉菜单中删除最小宽度。
- Fluid :下拉列表占据其父级的整个宽度。
- 菜单方向:语义 UI 允许我们指定菜单应该打开的方向。
句法:
...
注意:通过使用上述类的组合,根据需要使用上述语法。请参阅下面的示例以更好地理解这些类。
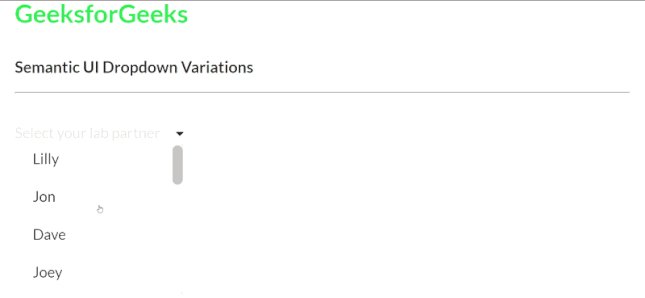
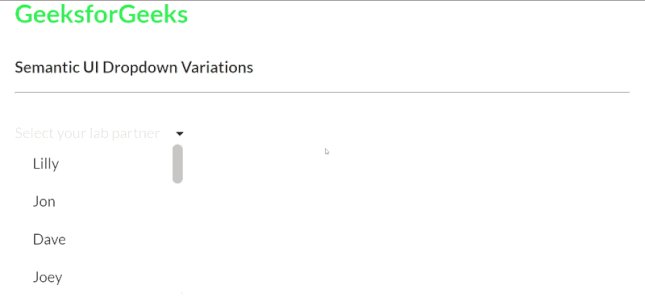
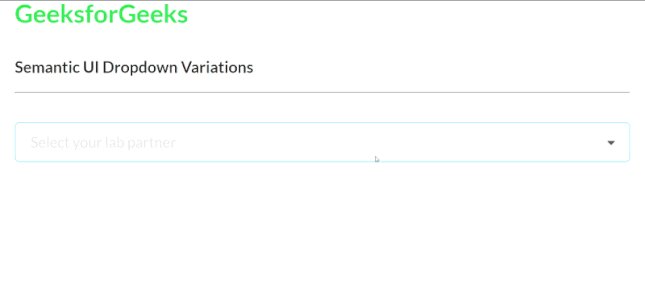
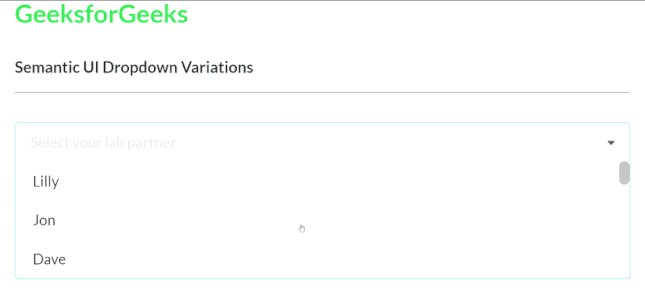
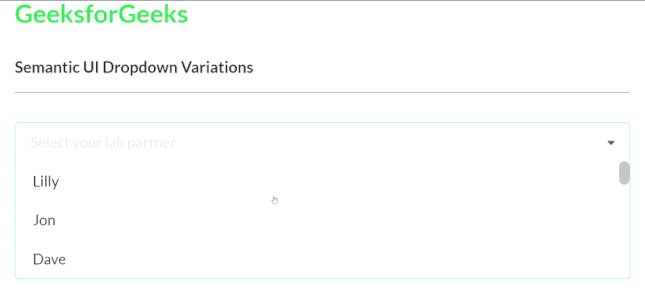
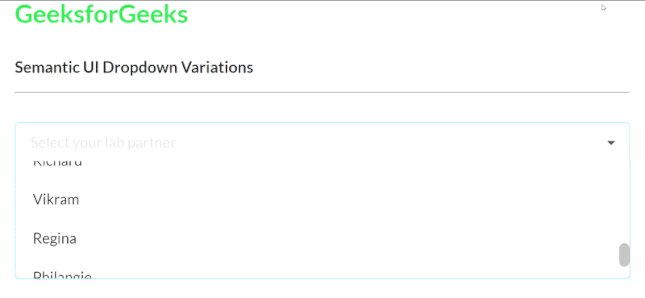
示例 1:在下面的示例中,我们创建了一个滚动下拉菜单。
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
Select your lab partner
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
Select your lab partner
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
Select your lab partner
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
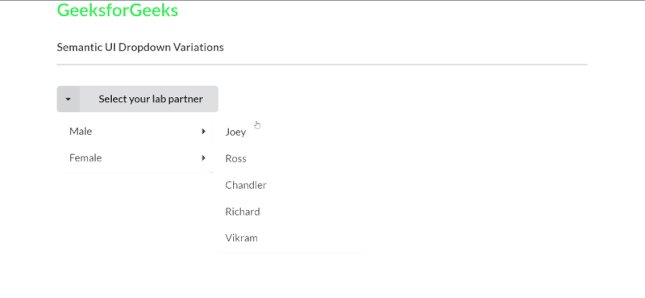
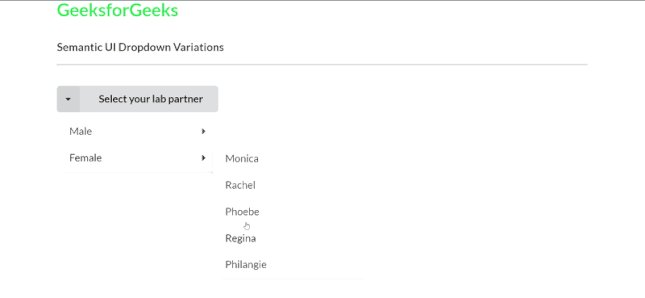
输出:

滚动下拉
示例 2:在下面的示例中,我们创建了一个紧凑的下拉菜单。
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
Select your lab partner
输出:

紧凑的下拉菜单
示例 3:在下面的示例中,我们创建了一个流体下拉列表。
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
Select your lab partner
输出:

流体下拉
示例 4:在下面的示例中,我们创建了一个带有左菜单方向的下拉菜单。
HTML
Semantic UI Dropdown Variations
GeeksforGeeks
Semantic UI Dropdown Variations
输出:

左侧菜单方向下拉菜单
参考: https://semantic-ui.com/modules/dropdown.html