语义 UI 输入标记变体
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 有一堆用于用户界面设计的组件。其中之一是“输入”。输入用于网页上的各种目的。它对于实时从用户那里获取信息并将其保存在数据库中很有用。根据输入使用的要求,输入有不同的变化。其中之一是标记的变体。
Semantic UI Input Labeled Variation用于向输入添加标签以描述额外信息。输入可能有一个固定的前缀或后缀,这是标记的变体派上用场的时候。对于用户需要知道的某些输入,可能会有额外的信息。为此,用户可以添加不同的标签作为标签。
语义 UI 输入标记的变体类:
- 标签:此类用于指定输入的标签。
句法:
....
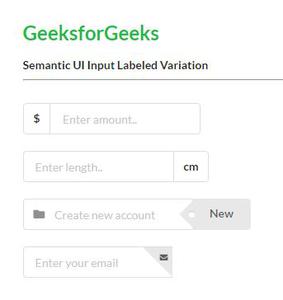
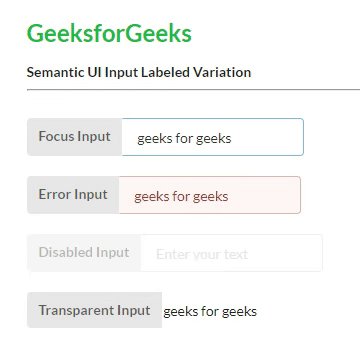
示例 1:此示例演示了使用标记类的输入标签变体。您可以在下图中看到输出,其中显示了不同的标记输入。
HTML
HTML
GeeksforGeeks
Semantic UI Input Labeled Variation
Focus Input
Error Input
Disabled Input
Transparent Input
输出 :

语义 UI 输入标记变体
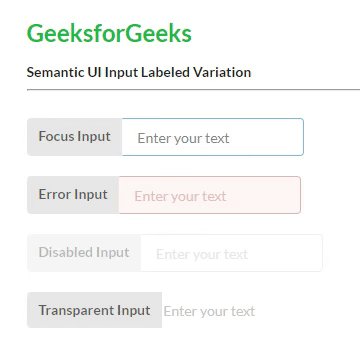
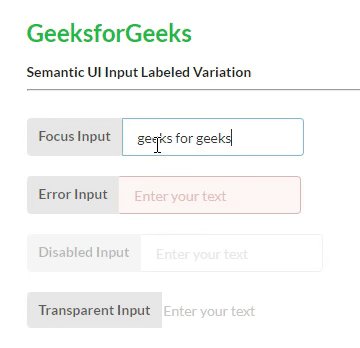
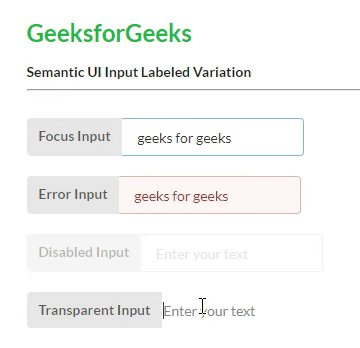
示例 2:此示例演示了使用标记类的输入标签变体。您可以在下图中看到输出,其中将不同的输入状态显示为带标签的输入。
HTML
GeeksforGeeks
Semantic UI Input Labeled Variation
Focus Input
Error Input
Disabled Input
Transparent Input
输出:

语义 UI 输入标记变体
参考: https://semantic-ui.com/elements/input.html#labeled