Angular PrimeNG SlideMenu 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 SlideMenu 组件。我们还将了解将在代码中使用的属性、方法、样式以及它们的语法。
SlideMenu 组件:用于以滑动动画的形式显示菜单列表,有助于逐步查看菜单项。
特性:
- model :它是一个菜单项数组。它接受数组数据类型,默认值为空。
- popup :它定义菜单是否显示为弹出窗口。它是布尔数据类型,默认值为 false。
- style :它是组件的内联样式。它接受字符串数据类型,默认值为空。
- styleClass :它是组件的样式类。它接受字符串数据类型,默认值为空。
- easing :用于滑动的动画。它接受字符串数据类型,默认值为缓出。
- effectDuration : 滑动动画的持续时间,以毫秒为单位。它接受任何数据类型作为输入,默认值为 250。
- backLabel :它是要向后导航的元素的标签。它接受字符串数据类型,默认值返回。
- menuWidth : 子菜单的宽度。它接受数字数据类型作为输入,默认值为 180。
- viewportHeight :它是可滚动区域的高度,如果菜单高度超过此值,则会出现滚动条。它接受数字数据类型作为输入,默认值为 175。
- appendTo :它是附加覆盖的目标元素,有效值为“body”或另一个元素的本地 ng-template 变量。它接受任何数据类型作为输入,默认值为空。
- baseZIndex :它是用于分层的基本 zIndex 值。它接受数字数据类型作为输入,默认值为 0。
- autoZIndex :指定是否自动管理分层。它是布尔数据类型,默认值为 true。
- showTransitionOptions :这些是显示动画的过渡选项。它接受字符串数据类型,默认值为 0.12s 三次贝塞尔曲线(0, 0, 0.2, 1)。
- hideTransitionOptions :这些是隐藏动画的过渡选项。它接受字符串数据类型,默认值为 .1s 线性。
方法:
- toggle:用于切换弹出菜单的可见性。
- show:用于显示弹出菜单。
- hide:用于隐藏弹出菜单。
造型:
- p-slidemenu :它是一个容器元素。
- p-slidemenu-wrapper :它是内容的包装器。
- p-slidemenu-content :它是一个内容元素。
- p-slidemenu-backward :单击时导航到上一个菜单的元素。
- p-menu-list:它是一个列表元素。
- p-menuitem:它是一个菜单项元素。
- p-menuitem-text:它是菜单项的标签。
- p-menuitem-icon :它是菜单项的图标。
- p-submenu-icon : 子菜单的箭头图标。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
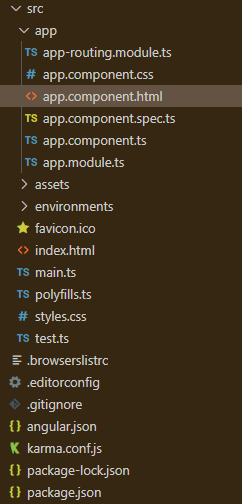
npm install primeicons --save项目结构:安装完成后如下图所示:

示例 1:这是展示如何使用 SlideMenu 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG PanelMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SlideMenuModule } from 'primeng/slidemenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
SlideMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.html
PrimeNG SlideMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SlideMenuModule } from 'primeng/slidemenu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SlideMenuModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SlideMenuModule } from 'primeng/slidemenu';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
SlideMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
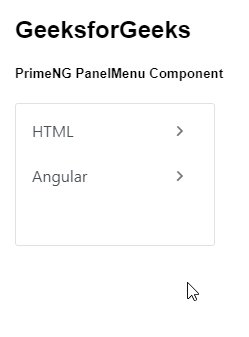
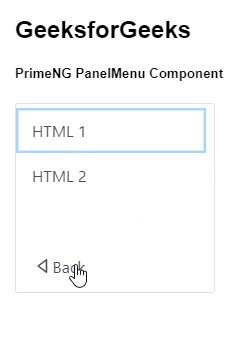
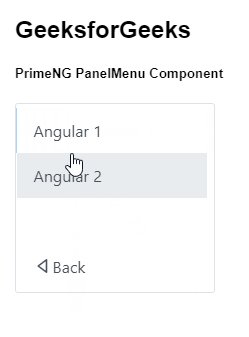
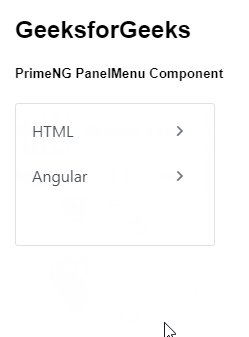
输出:

示例 2:在此示例中,我们将使用弹出窗口制作一个幻灯片菜单组件。
app.component.html
PrimeNG SlideMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SlideMenuModule } from 'primeng/slidemenu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SlideMenuModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
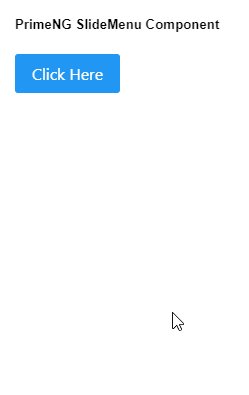
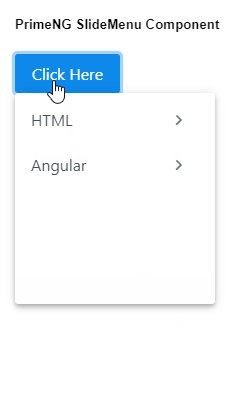
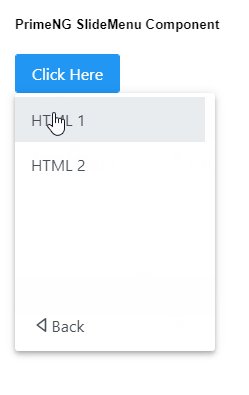
输出:

参考: https://primefaces.org/primeng/showcase/#/slidemenu