基础 CSS 按钮下拉箭头
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Button Dropdown Arrows 是一种包含下拉箭头的按钮样式。下拉箭头类型按钮是使用 .dropdown 类创建的。
使用类:
- dropdown:该类用于创建下拉箭头按钮。
句法:
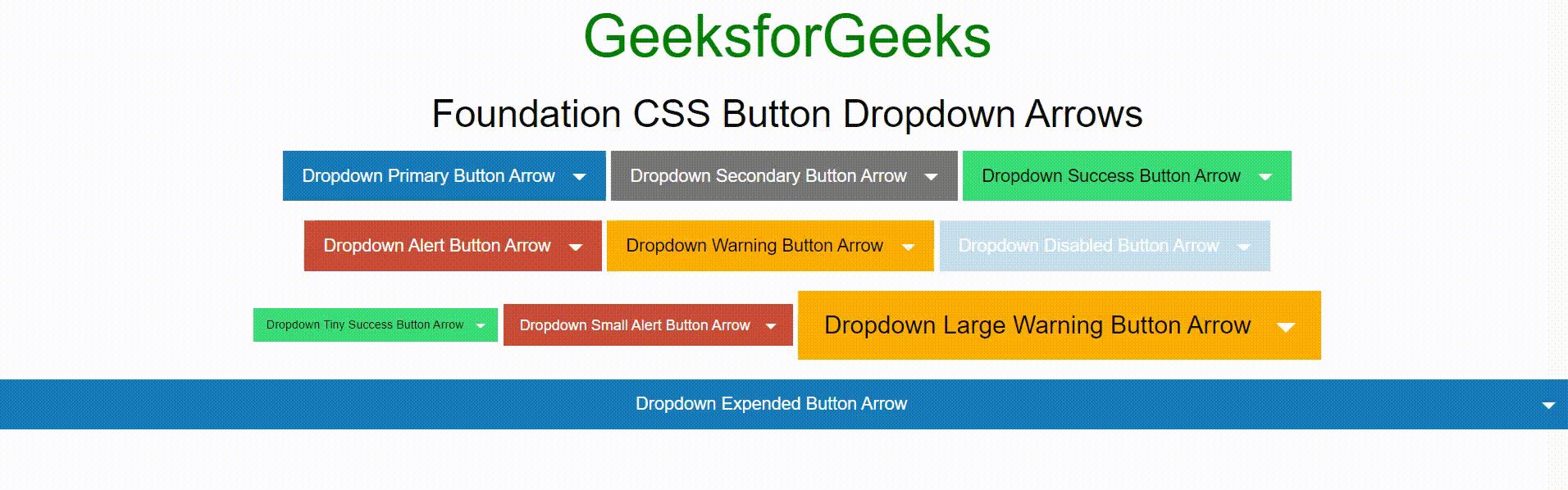
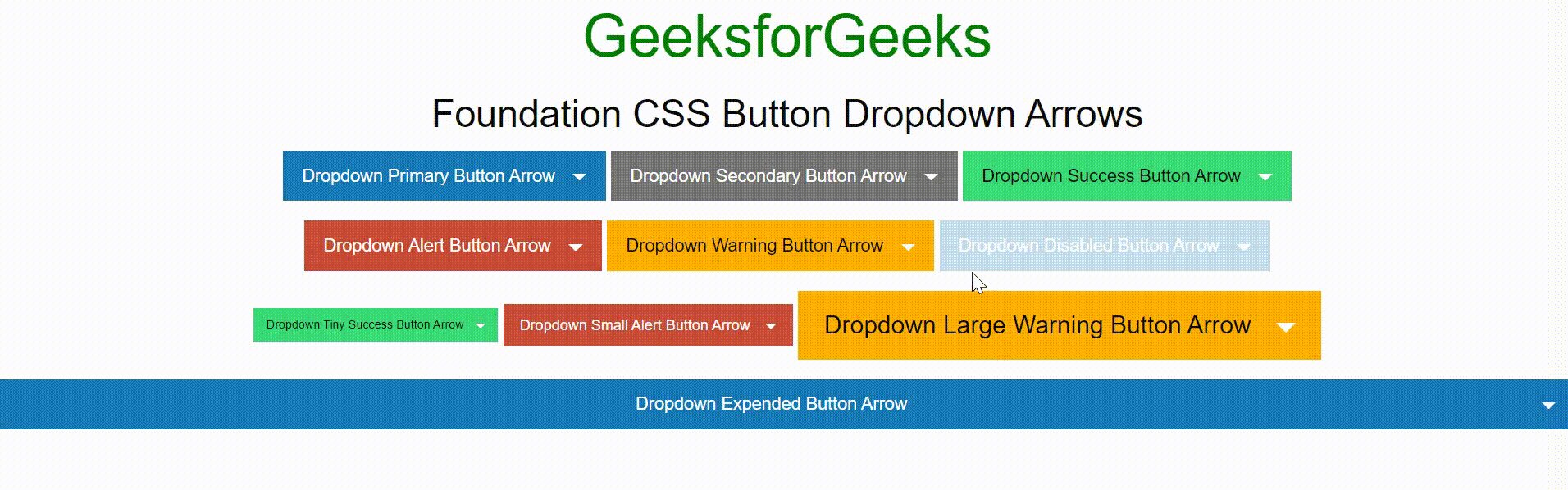
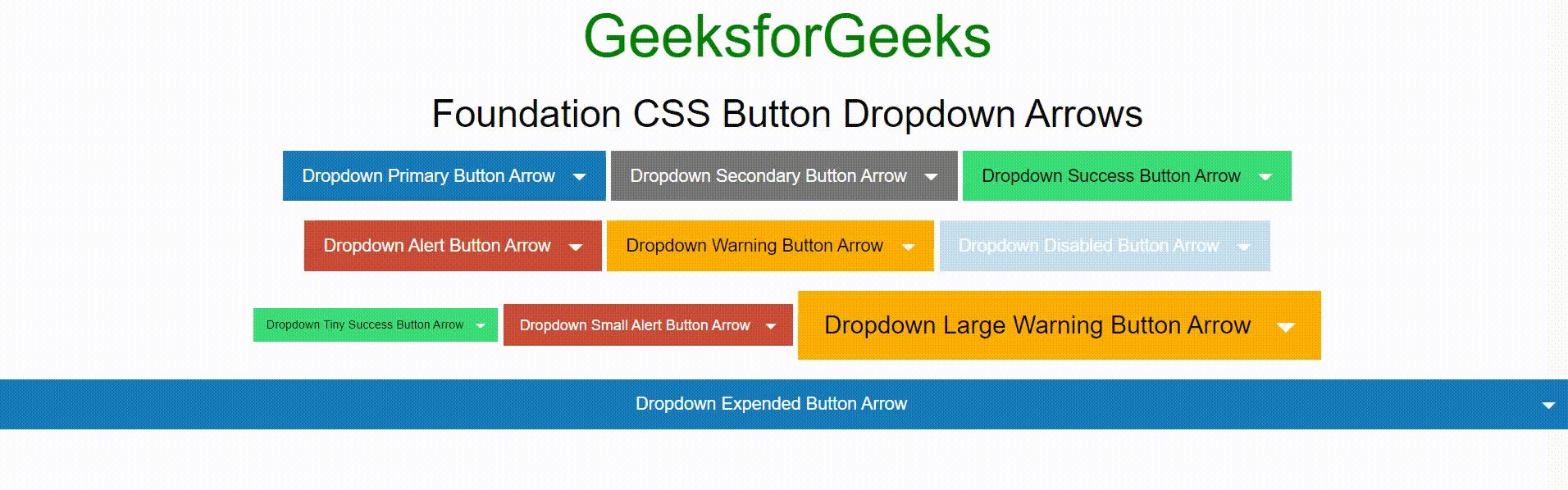
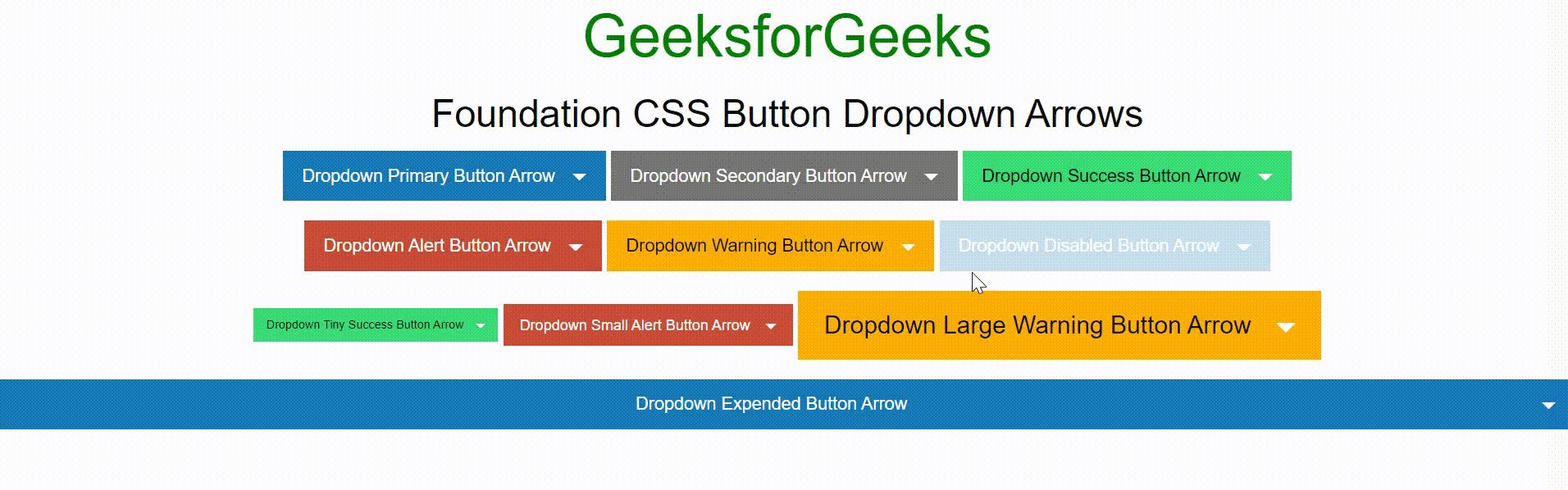
示例 1:在此示例中,我们将使用 标签创建一个按钮,并使用 .button 类将锚元素设置为按钮样式。另外,使用 .dropdown 类来制作下拉按钮样式的按钮。
HTML
Foundation CSS Button Dropdown Arrows
GeeksforGeeks
Foundation CSS Button Dropdown Arrows
Dropdown Primary Button Arrow
Dropdown Secondary Button Arrow
Dropdown Success Button Arrow
Dropdown Alert Button Arrow
Dropdown Warning Button Arrow
Dropdown Disabled Button Arrow
Dropdown Tiny Success Button Arrow
Dropdown Small Alert Button Arrow
Dropdown Large Warning Button Arrow
Dropdown Expended Button Arrow
HTML
Foundation CSS Button Dropdown Arrows
GeeksforGeeks
Foundation CSS Button Dropdown Arrows
输出:

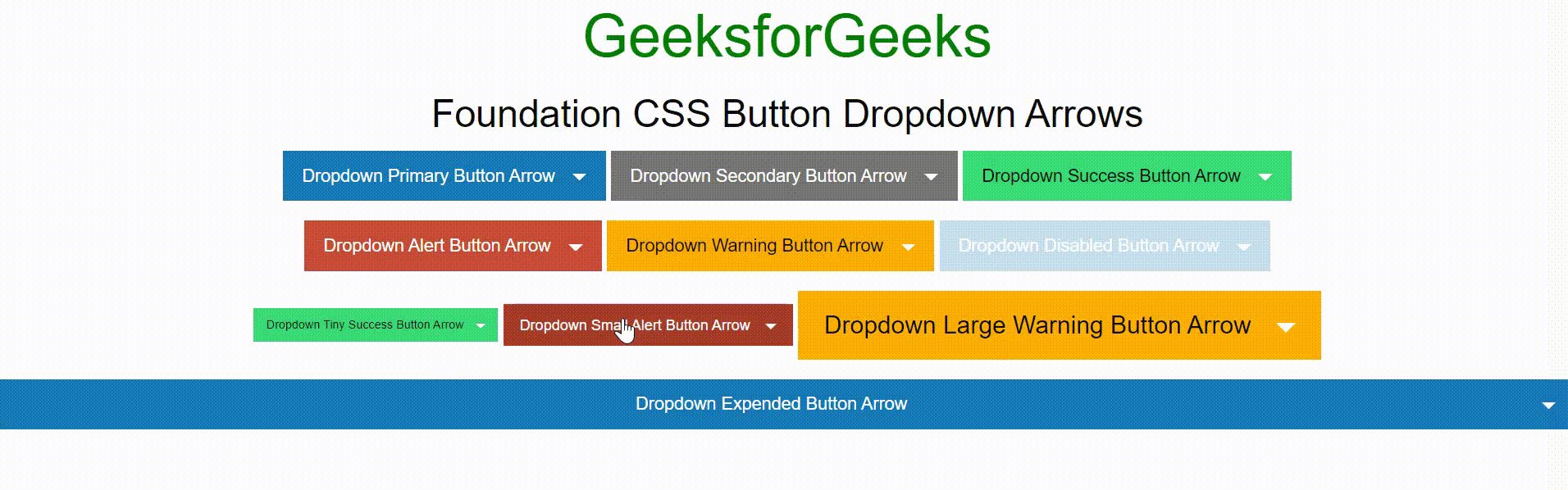
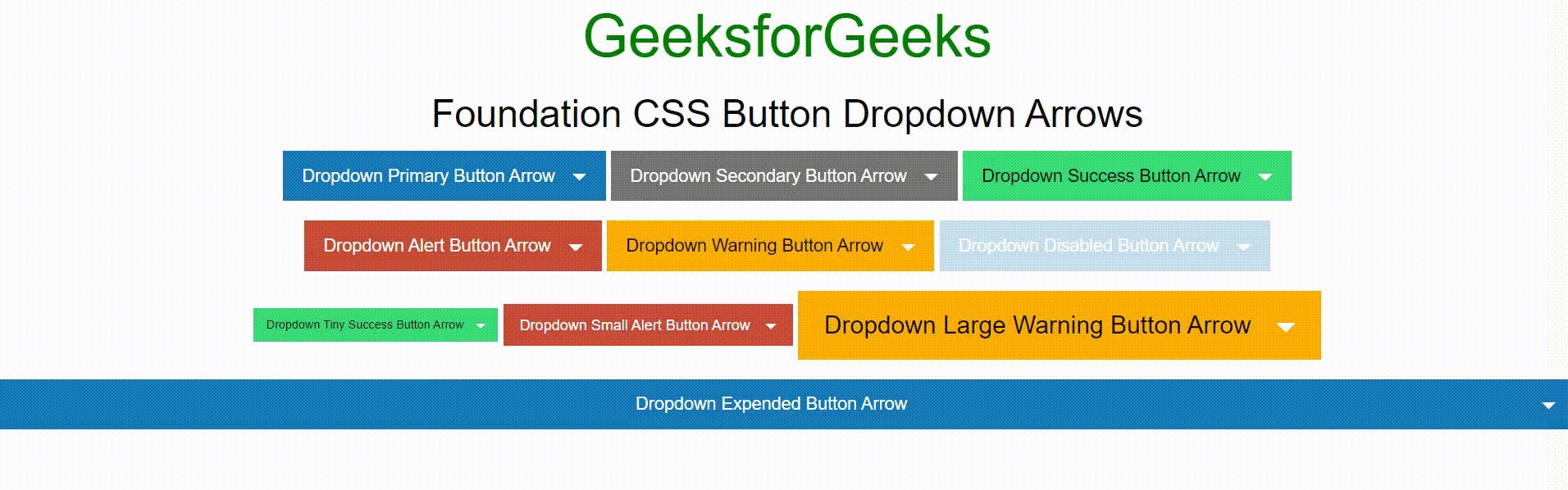
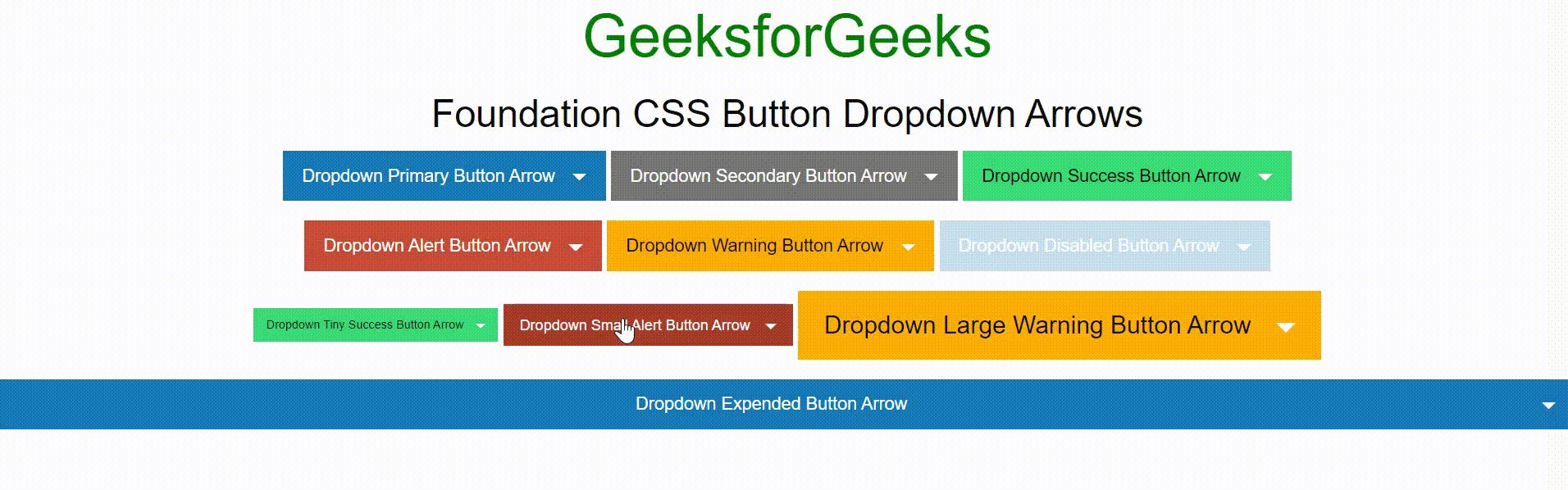
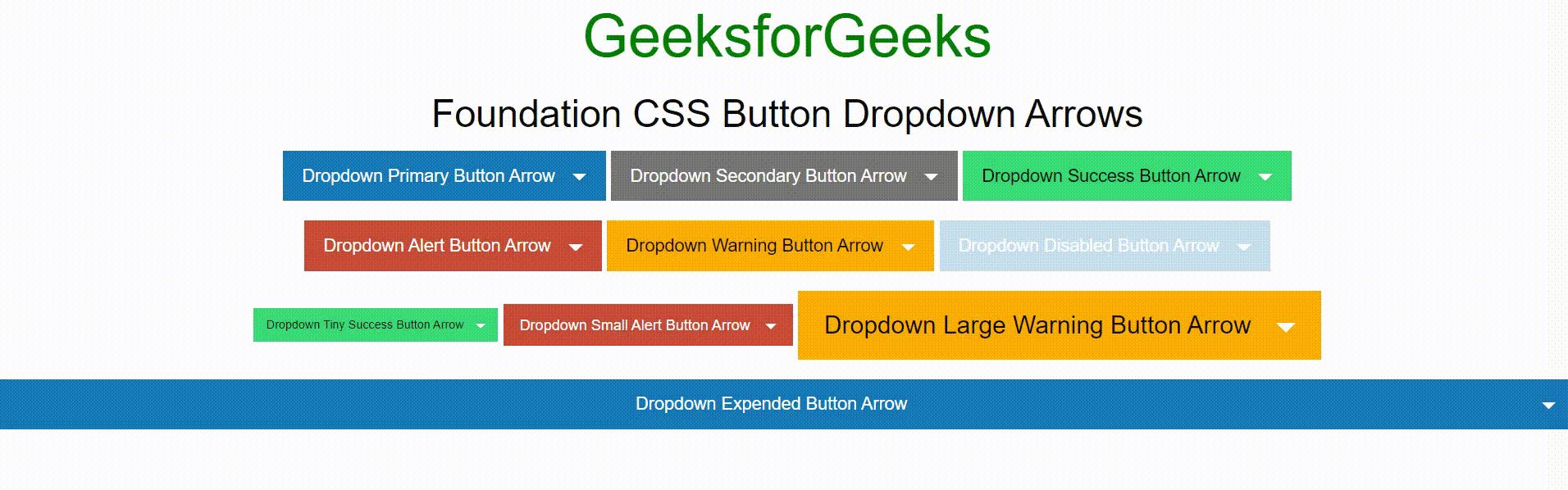
示例 2:在此示例中,我们将使用
HTML
Foundation CSS Button Dropdown Arrows
GeeksforGeeks
Foundation CSS Button Dropdown Arrows
输出:

参考: https://get.foundation/sites/docs/button.html#dropdown-arrows