📌 相关文章
- godot (1)
- godot - 任何代码示例
- 动画 (1)
- Godot中的按钮
- Godot中的按钮(1)
- Godot中的标签
- godot中的python - Python(1)
- godot中的python - Python代码示例
- JavaScript-动画(1)
- JavaScript-动画
- Godot中的行编辑
- Godot中的行编辑(1)
- 获取树节点 godot - C# (1)
- Godot关键字
- Godot关键字(1)
- godot 函数返回 (1)
- 平方数 godot (1)
- 获取树节点 godot - C# 代码示例
- Godot中使用的语言(1)
- Godot中使用的语言
- 动画 html (1)
- 如何在 godot 中创建新节点 (1)
- CSS |动画(1)
- CSS |动画
- CSS |动画
- CSS |动画(1)
- CSS-动画
- CSS-动画(1)
- 动画 css (1)
📜 Godot中的动画
📅 最后修改于: 2021-01-02 10:20:10 🧑 作者: Mango
Godot中的动画
介绍
Godot的动画系统具有高度鲁棒性和灵活性。
添加动画播放器
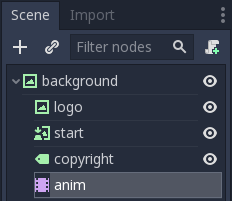
首先,在场景中添加一个AnimationPlayer节点,就像“ background”(根节点)的子节点一样:

选择任何类型的节点时,将显示动画编辑器面板:

动画编辑器面板将保持可见状态,直到手动将其隐藏为止。
制作动画
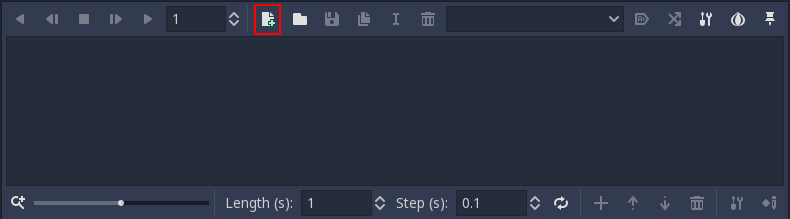
在这里,我们正在创建一个新的动画!出现对话框时,按“动画”按钮并将动画命名为“简介”。

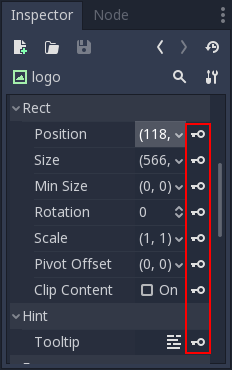
现在我们有了动画,属性编辑器输入“ Animation Edit ”节点。在这种模式下,属性编辑器中每个属性旁边会出现一个钥匙图标。 Godot中任何对象的特征都可以设置动画:

编辑动画
徽标将从屏幕顶部显示。
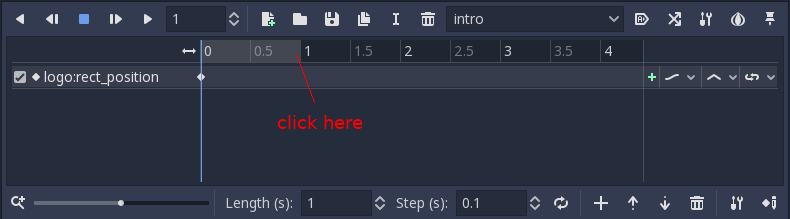
在打开的动画编辑器面板的帮助下,选择“徽标”节点,并将“ Rect / Position”属性设置为(118,-400),然后按该属性旁边的按键:

在动画播放器编辑器中添加对话框后:

最后将编辑器光标移动到下面的位置:

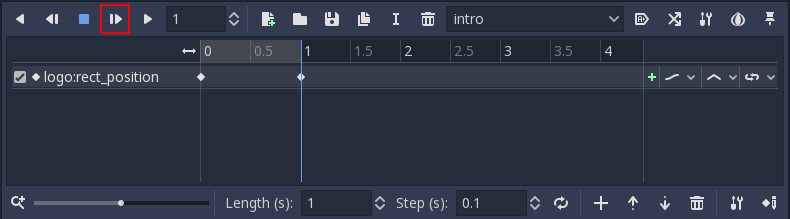
将徽标位置更改为(118,0),然后再次添加关键帧。通过两个关键帧,动画发生。

在动画面板上按“从头开始播放选定的动画(shift-D) ”将使徽标下降。

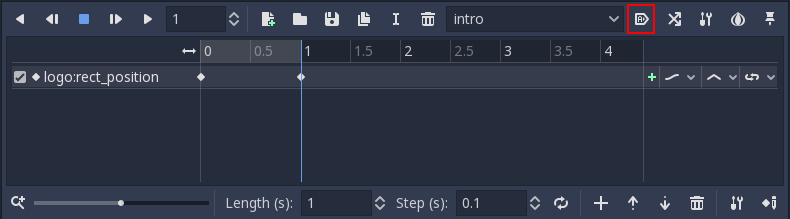
单击“加载时自动播放”按钮,将动画设置为在场景开始时自动开始。

最后,在运行场景时,动画应如下所示: