Angular PrimeNG 工具栏组件
Angular PrimeNG 是一个与 Angular 一起使用的框架,用于创建具有出色样式的组件,该框架非常易于使用,用于制作响应式网站。
在本文中,我们将了解如何在 angular primeNG 中使用 Toolbar 组件。工具栏组件用于对按钮和另一个组件进行分组。
特性:
- style:组件的样式。它是对象数据类型,默认值为空。
- styleClass:是组件的类。它是字符串数据类型,默认值为空。
造型:
- p-toolbar:它是主要的容器元素。
- p-toolbar-group-left:左侧内容容器。
- p-toolbar-group-right:它是 Right 内容容器。
创建 Angular 应用程序并安装模块:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示。

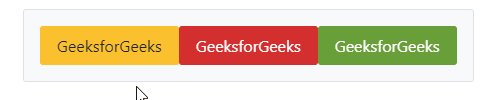
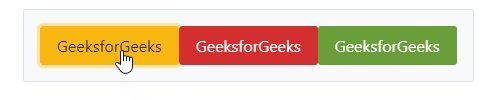
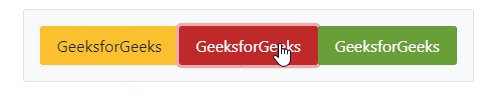
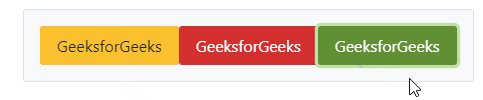
示例:这是展示如何使用工具栏组件的基本示例
app.component.html
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToolbarModule } from 'primeng/toolbar';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToolbarModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToolbarModule } from 'primeng/toolbar';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToolbarModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/toolbar