Angular PrimeNG 评级组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Rating 组件。让我们了解将在代码中使用的属性、事件和样式以及它们的语法。
评分分量:用于表示用户给出的评分。
特性:
- 星数:表示要显示的星数。它是数字数据类型,默认值为 5。
- 取消:它显示一个取消图标,重置所有星星的值。它是布尔数据类型,默认值为true。
- disabled:设置为 true 时,应禁用评级。它是布尔数据类型,默认值为false。
- readonly:我们不能改变组件的值。它是布尔数据类型,默认值为false。
- iconOnClass:用于设置“on”图标的类别。它是字符串数据类型,默认值为 pi pi-star。
- iconOffClass:用于设置“关闭”图标的类别。它是字符串数据类型,默认值为 pi pi-star。
- iconCancelClass:用于设置“取消”图标的类别。它是字符串数据类型,默认值为 pi pi-ban。
- iconOnStyle:用于设置“on”图标的内联样式。它是对象数据类型,默认值为空。
- iconOffStyle:用于设置“关闭”图标的内联样式。它是对象数据类型,默认值为空。
- iconCancelStyle:用于设置“取消”图标的内联样式。它是对象数据类型,默认值为空。
事件:
- onRate:这是一个在汇率变化时触发的回调。
- onCancel:当值被移除时触发的回调。
造型:
- p-rating:它是一个容器元素。
- p-rating-star:是星元素。
- p-rating-star-on:显示选中的星元素。
- p-rating-cancel:显示取消图标。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:它将如下所示:

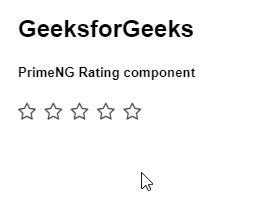
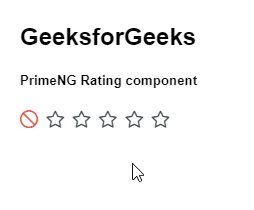
示例 1:这是展示如何使用 Rating 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Rating component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Rating component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Rating component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

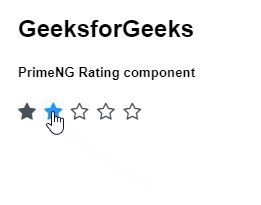
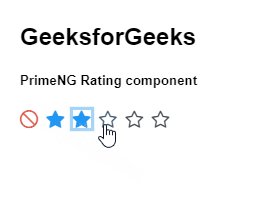
示例 2:在本示例中,我们将了解如何在 Rating 组件中使用 cancel 属性。
app.component.html
GeeksforGeeks
PrimeNG Rating component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

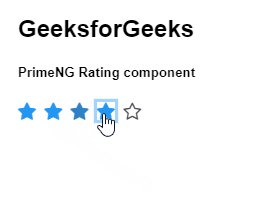
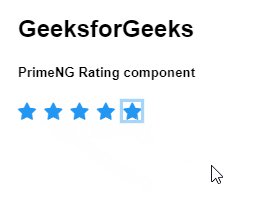
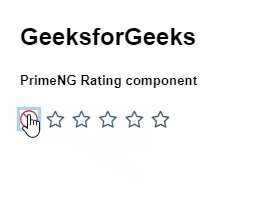
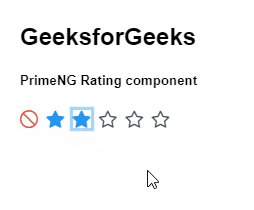
示例 3:在此示例中,我们将了解如何在 Rating 组件中使用 readOnly 属性。
app.component.html
GeeksforGeeks
PrimeNG Rating component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { RatingModule } from "primeng/rating";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
RatingModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/rating