ReactJS Reactstrap 弹出框组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。这个库包含用于 Bootstrap 4 的无状态 React 组件。Popover 组件是一个容器类型的元素,它悬停在父窗口上。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Popover 组件。
弹窗道具:
- children:用于将子元素传递给该组件。
- trigger:用于表示以空格分隔的触发器列表。
- isOpen:用于指示是否打开popover。
- toggle:在控制组件中切换 isOpen 的回调函数。
- boundsElement:用于表示popper的边界。
- container:用于指示popper DOM节点的注入位置。
- className:用于表示样式的类名。
- popperClassName:用于对popper组件应用一个类。
- innerClassName:用于将类应用到内部弹出框。
- disabled:用于指示组件是否被禁用。
- hideArrow:用于指示是否隐藏箭头。
- placementPrefix:用于表示放置前缀类,如bs-popover等。
- delay:用于表示延迟值。
- 放置:用于放置弹出框。
- modifiers :用于表示传递给 Popper.js 的自定义修饰符
- positionFixed:用于指示popover 指向的元素是否有位置:固定样式。
- offset:用于表示偏移元素。
- fade:用于指示是否显示/隐藏具有淡入淡出效果的弹出框。
- 翻转:用于指示如果离容器边缘太近,是否翻转弹出框的方向。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
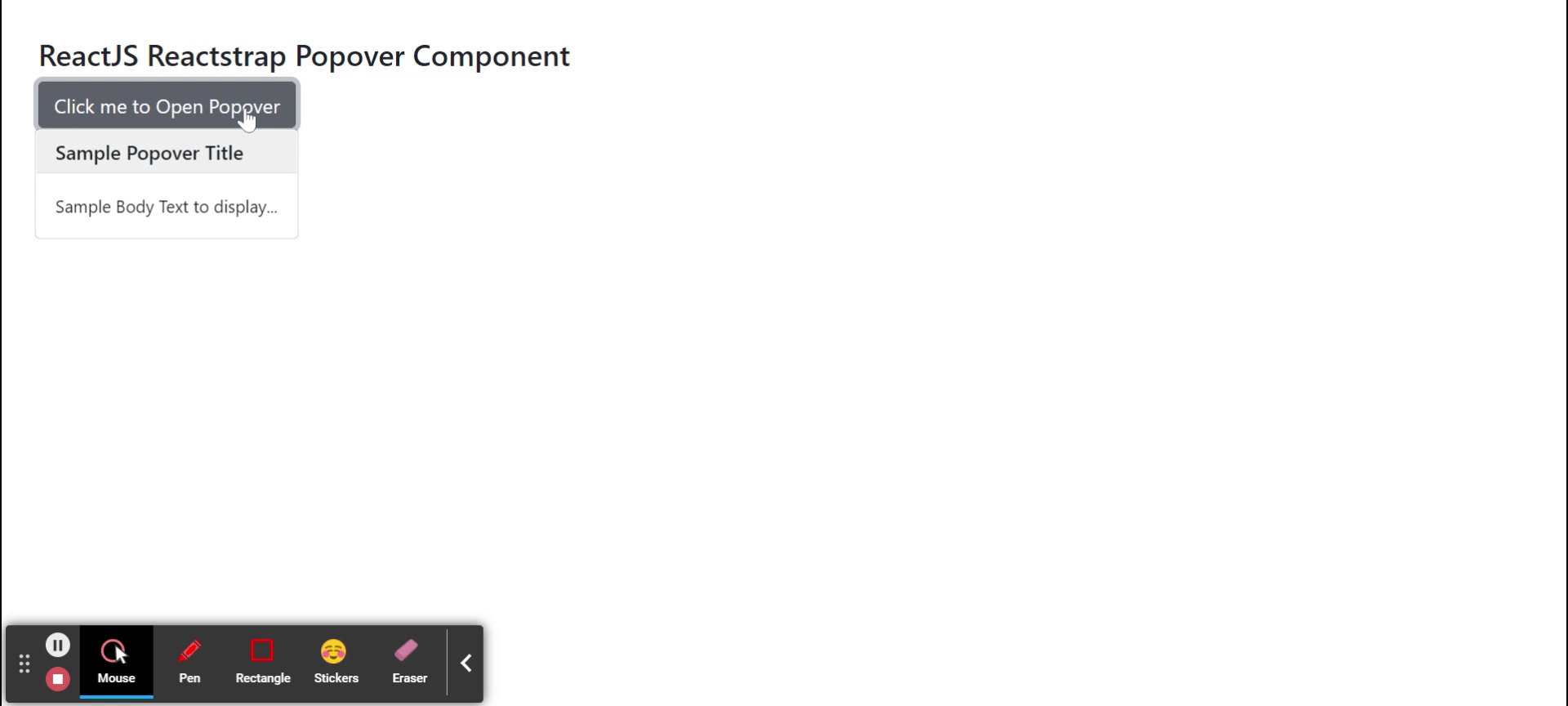
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了带有标题组件的 Popover,并且 popover 的位置位于底部位置。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button, Popover, PopoverHeader, PopoverBody } from "reactstrap"
function App() {
// Popover open state
const [popoverOpen, setPopoverOpen] = React.useState(false);
return (
ReactJS Reactstrap Popover Component
{ setPopoverOpen(!popoverOpen) }}>
Sample Popover Title
Sample Body Text to display...
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button, Popover, PopoverBody } from "reactstrap"
function App() {
// Popover open state
const [popoverOpen, setPopoverOpen] = React.useState(false);
return (
ReactJS Reactstrap Popover Component
{ setPopoverOpen(!popoverOpen) }}>
Sample Body Text to display...
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

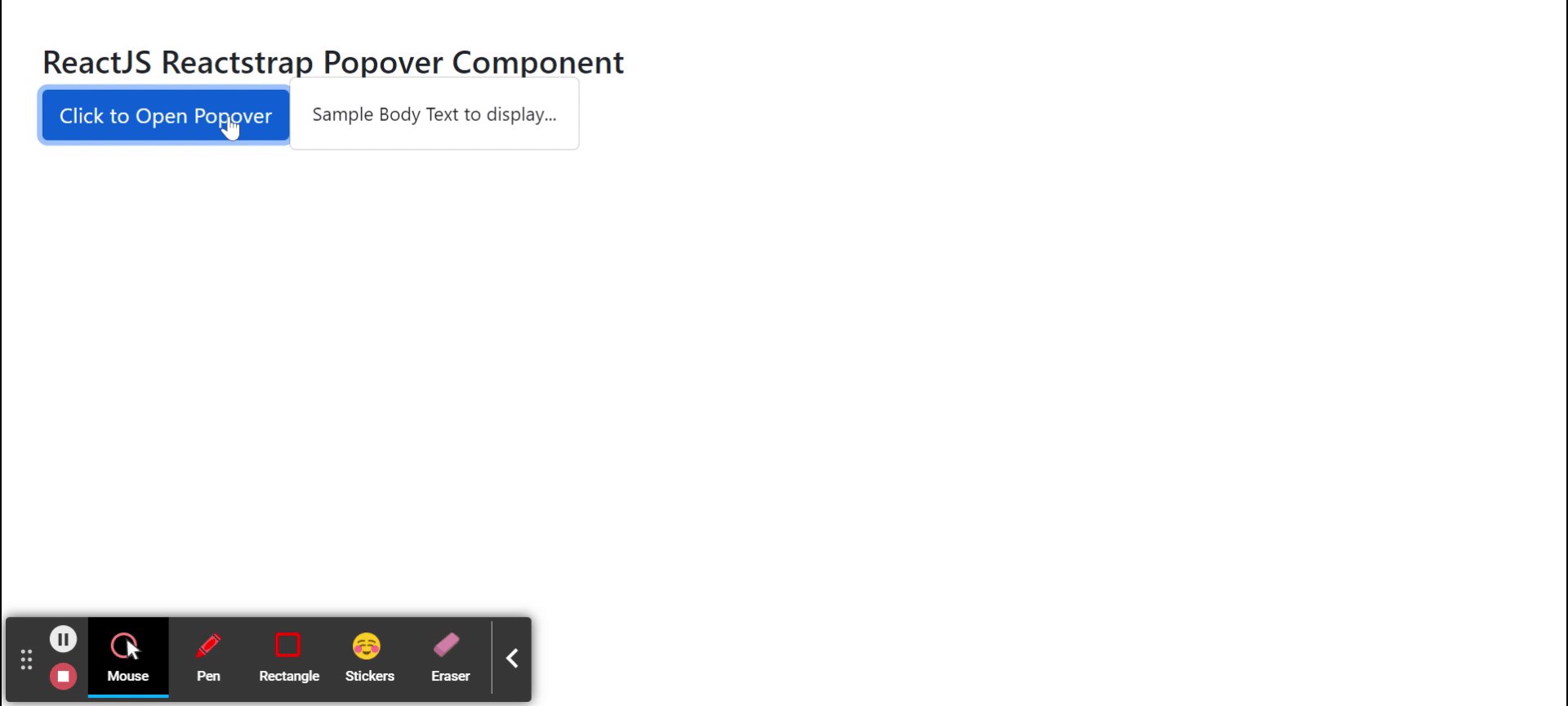
示例 2:现在在App.js文件中写下以下代码。这里我们展示了没有标题组件的 Popover,并且 popover 的放置在正确的位置。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button, Popover, PopoverBody } from "reactstrap"
function App() {
// Popover open state
const [popoverOpen, setPopoverOpen] = React.useState(false);
return (
ReactJS Reactstrap Popover Component
{ setPopoverOpen(!popoverOpen) }}>
Sample Body Text to display...
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/popovers/