Angular PrimeNG 切换按钮组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 ToggleButton 组件。
ToggleButton 组件用于制作用户可以通过单击来切换的按钮。
特性:
- onLabel:用于设置开启状态的标签。它是字符串数据类型,默认值为空。
- offLabel:用于设置关闭状态的标签。它是字符串数据类型,默认值为空。
- onIcon:用于设置开启状态的图标。它是字符串数据类型,默认值为空。
- offIcon:用于设置关闭状态的图标。它是字符串数据类型,默认值为空。
- iconPos:用于设置图标的位置,有效值为“left”和“right”。它是字符串数据类型,默认值是left。
- style:用于设置元素的内联样式。它是字符串数据类型,默认值为空。
- styleClass :用于设置元素的样式类。它是字符串数据类型,默认值为空。
- disabled :它指定元素应该被禁用。它是布尔数据类型,默认值为false。
- tabindex : 用于设置元素的索引,按 Tab 键顺序排列。它是数字数据类型,默认值为空。
- inputId:它是底层输入元素的 ID 标识符。字符串数据类型,默认值为null
- ariaLabel:用于定义一个字符串,用于标记输入元素,它是字符串数据类型,默认值为null。
事件:
- onChange:它是在状态更改时触发的回调。
造型:
- p-togglebutton:它是一个样式容器元素
- p-button-icon-left:它是一个样式图标元素。
- p-button-icon-right:它是一个样式 Icon 元素。
- p-button-text:它是一个样式标签元素。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
项目结构:它将如下所示。

示例 1:这是展示如何使用 ToggleButton 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG ToggleButton Component
app.component.ts
import { Component } from "@angular/core";
import { SelectItem, PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
checked1: boolean = false;
checked2: boolean = false;
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ToggleButtonModule } from "primeng/togglebutton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG ToggleButton Component
app.component.ts
import { Component } from "@angular/core";
import { SelectItem, PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
checked1: boolean = false;
checked2: boolean = false;
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ToggleButtonModule } from "primeng/togglebutton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { SelectItem, PrimeNGConfig } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
checked1: boolean = false;
checked2: boolean = false;
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ToggleButtonModule } from "primeng/togglebutton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
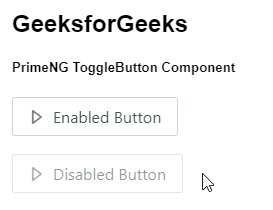
输出:

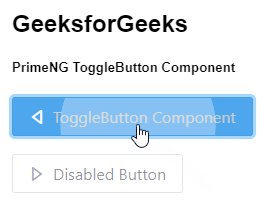
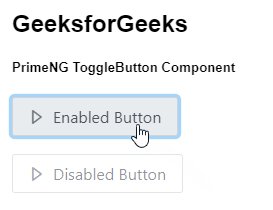
示例 2:在本示例中,我们将了解如何在 toggleButton 组件中使用 iconPos 属性。
app.component.html
GeeksforGeeks
PrimeNG ToggleButton Component
app.component.ts
import { Component } from "@angular/core";
import { SelectItem, PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
checked1: boolean = false;
checked2: boolean = false;
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ToggleButtonModule } from "primeng/togglebutton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/togglebutton