Angular PrimeNG TriCheckbox 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 TriCheckbox 组件。
TriCheckbox 组件:它 允许用户制作具有三种状态的复选框,即真、假和空条件。
特性:
- name :用于给出元素的名称。它是字符串数据类型,默认值为空。
- label :用于给出元素的标签。它是字符串数据类型,默认值为空。
- disabled : 用于禁用元素。它是布尔数据类型,默认值为 false。
- tabindex : 用于设置元素的索引,按 Tab 键顺序排列。它是数字数据类型,默认值为空。
- inputId :它是底层输入元素的 ID 标识符。它是字符串数据类型,默认值为空。
- ariaLabeledBy :它是 ariaLabelBy 属性,用于建立组件和标签之间的关系,其中它的值应该是一个或多个元素 ID。它是字符串数据类型,默认值为空。
- style :用于赋予组件的内联样式。它是对象数据类型,默认值为空。
- styleClass :它是组件的样式类。它是字符串数据类型,默认值为空。
- readonly :它指定组件不能被编辑。它是布尔数据类型,默认值为 false。
- checkboxTrueIcon :用于设置复选框真值的指定图标。它是字符串数据类型,默认值为 pi pi-check。
- checkboxFalseIcon :用于设置复选框 false 值的指定图标。它是字符串数据类型,默认值为 pi pi-check。
事件:
- onChange:这是一个在值更改时触发的回调。
造型:
- p-chkbox:它是一个容器元素。
- p-tristatechkbox:它是一个容器元素。
- p-chkbox-box:图标的容器。
- p-chkbox-icon:它是一个图标元素。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
项目结构:它将如下所示:

示例 1:这是展示如何使用 TriCheckbox 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG TriCheckbox component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TriStateCheckboxModule }
from "primeng/tristatecheckbox";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TriStateCheckboxModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG TriCheckbox component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TriStateCheckboxModule }
from "primeng/tristatecheckbox";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TriStateCheckboxModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TriStateCheckboxModule }
from "primeng/tristatecheckbox";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TriStateCheckboxModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
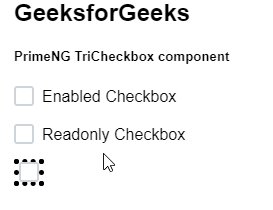
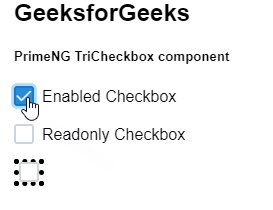
输出:

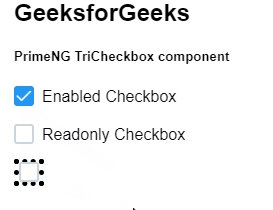
示例 2:在本示例中,我们将了解如何在 triCheckbox 组件中使用 readonly 和 style 属性。
app.component.html
GeeksforGeeks
PrimeNG TriCheckbox component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TriStateCheckboxModule }
from "primeng/tristatecheckbox";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TriStateCheckboxModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
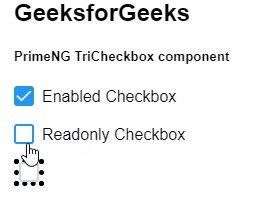
输出:

参考: https://primefaces.org/primeng/showcase/#/tristatecheckbox