Angular PrimeNG 芯片组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Chip 组件。
芯片组件:用于表示图标、标签和图像。
特性:
- label :用于定义要显示的文本。它是字符串数据类型,默认值为空。
- icon :用于定义要显示的图标。它是字符串数据类型,默认值为空。
- image :用于定义要显示的图像。它是字符串数据类型,默认值为空。
- 可移除:用于定义是否显示移除图标。它是布尔数据类型,默认值为false。
- style :用于设置组件的内联样式。它是对象数据类型,默认值为空。
- styleClass :用于定义组件的样式类。它是字符串数据类型,默认值为空。
- removeIcon :它是删除元素的图标。它是字符串数据类型,默认值为 pi pi-times-circle。
造型:
- p-chip:它是容器样式元素。
- p-chip-image:图像模式下的容器元素。
- p-chip-text:设置芯片文本的样式。
- pi-chip-remove-icon:设置删除图标的样式。
事件:
- onRemove:当芯片被移除时调用的回调函数。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
项目结构:它将如下所示:

示例 1:这是展示如何使用芯片组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Chip Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ChipModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG Chip Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ChipModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ChipModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

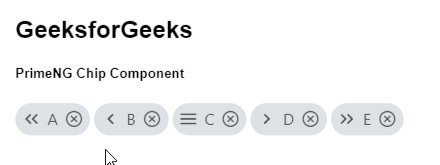
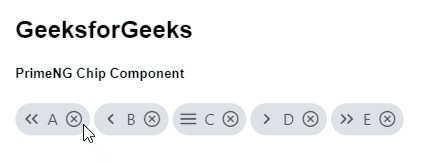
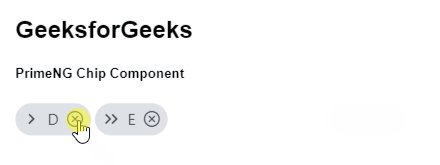
示例 2:在本示例中,我们将了解如何在 Chip 组件中使用可移动和图标属性。
app.component.html
GeeksforGeeks
PrimeNG Chip Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ChipModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/chip