Angular PrimeNG 分层菜单组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 TieredMenu 组件。我们还将了解将在代码中使用的属性、方法、样式以及它们的语法。
TieredMenu 组件:它允许用户以层的形式制作菜单。
特性:
- model :它是一个菜单项数组。它是数组数据类型,默认值为空。
- popup :它定义菜单是否显示为弹出窗口。它是布尔数据类型,默认值为 false。
- appendTo :它指定要附加覆盖的目标元素,有效值为“body”或另一个元素的本地 ng-template 变量。它是数组数据类型,默认值为空。
- style :它设置组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass :设置组件的样式类。它接受字符串数据类型,默认值为空。
- baseZIndex :它是用于分层的基本 zIndex 值。它接受数字作为输入数据类型,默认值为 0。
- autoZIndex :指定是否自动管理分层。它是布尔数据类型,默认值为 true。
- autoDisplay :它指定是否在鼠标悬停时显示根子菜单。它是布尔数据类型,默认值为 false。
- showTransitionOptions :它显示过渡选项以显示动画。它接受字符串数据类型,默认值为 0.12s 三次贝塞尔曲线(0, 0, 0.2, 1)。
- hideTransitionOptions :它显示隐藏动画的过渡选项。它接受字符串数据类型,默认值为 .1s 线性。
方法:
- toggle:用于切换弹出菜单的可见性。
- show:用于显示弹出菜单。
- hide:用于隐藏弹出菜单。
造型:
- p-tieredmenu:它是一个容器元素。
- p-menu-list:它是一个列表元素。
- p-menuitem :它是一个 menuitem 元素。
- p-menuitem-text :它是菜单项的标签。
- p-menuitem-icon:菜单项的图标。
- p-submenu-icon:子菜单的箭头图标。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建 Angular 应用程序:
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:安装完成后如下图所示:

示例 1:这是展示如何使用 TieredMenu 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG TieredMenu Component
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: "JavaScript",
items: [
{
label: "JavaScript1",
items: [
{
label: "JavaScript1.1",
},
{
label: "JavaScript1.2",
},
],
},
{
label: "JavaScript2",
},
{
label: "JavaScript3",
},
],
},
{
label: "HTML",
items: [
{
label: "HTML 1",
},
{
label: "HTML 2",
},
],
},
{
label: "Angular",
items: [
{
label: "Angular 1",
},
{
label: "Angular 2",
},
],
},
];
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TieredMenuModule } from "primeng/tieredmenu";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TieredMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG TieredMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'JavaScript',
items: [
{
label: 'JavaScript1',
items: [
{
label: 'JavaScript1.1'
},
{
label: 'JavaScript1.2'
}
]
},
{
label: 'JavaScript2'
},
{
label: 'JavaScript3'
}
]
},
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TieredMenuModule } from 'primeng/tieredmenu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TieredMenuModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: "JavaScript",
items: [
{
label: "JavaScript1",
items: [
{
label: "JavaScript1.1",
},
{
label: "JavaScript1.2",
},
],
},
{
label: "JavaScript2",
},
{
label: "JavaScript3",
},
],
},
{
label: "HTML",
items: [
{
label: "HTML 1",
},
{
label: "HTML 2",
},
],
},
{
label: "Angular",
items: [
{
label: "Angular 1",
},
{
label: "Angular 2",
},
],
},
];
}
}
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TieredMenuModule } from "primeng/tieredmenu";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TieredMenuModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
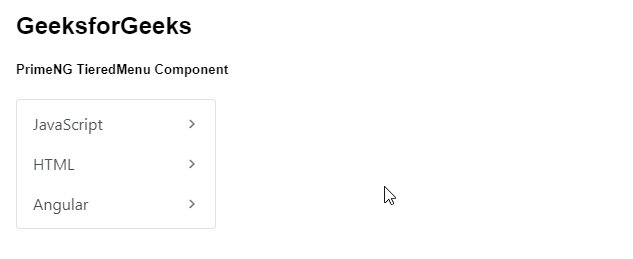
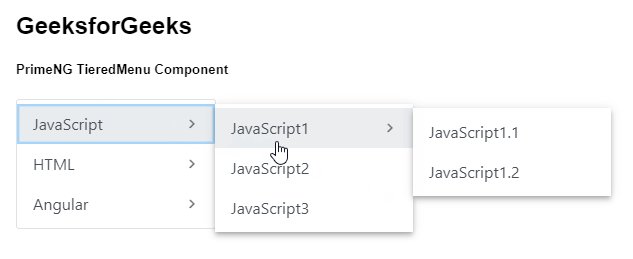
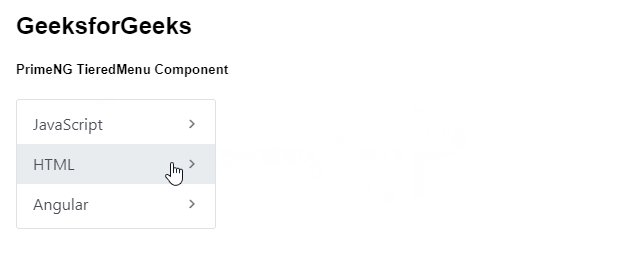
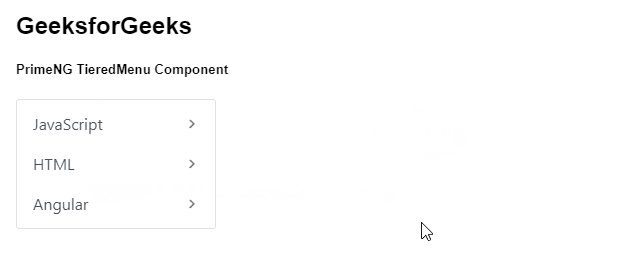
输出:

示例 2:在此示例中,我们将使用 popup 制作 tieredmenu 组件。
app.component.html
GeeksforGeeks
PrimeNG TieredMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'JavaScript',
items: [
{
label: 'JavaScript1',
items: [
{
label: 'JavaScript1.1'
},
{
label: 'JavaScript1.2'
}
]
},
{
label: 'JavaScript2'
},
{
label: 'JavaScript3'
}
]
},
{
label: 'HTML',
items: [
{
label: 'HTML 1'
},
{
label: 'HTML 2'
}
]
},
{
label: 'Angular',
items: [
{
label: 'Angular 1'
},
{
label: 'Angular 2'
}
]
}
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TieredMenuModule } from 'primeng/tieredmenu';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TieredMenuModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/tieredmenu