Angular PrimeNG TabMenu 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 TabMenu 组件。
TabMenu 组件:用于制作将导航项显示为导航标题的导航栏,即选项卡形式的菜单。
特性:
- model :它是一个菜单项数组。它接受数组作为输入数据类型,默认值为空。
- activeItem :它定义了默认的活动菜单项。它接受菜单项作为输入类型,默认值为空。
- style :设置组件的内联样式。它接受字符串作为输入数据类型,默认值为空。
- styleClass:组件的样式类。它接受字符串作为输入数据类型,默认值为空。
造型:
- p-tabmenu:它是一个容器元素。
- p-tabmenu-nav:它是标题的列表元素。
- p-tabmenuitem:它是菜单项的元素。
- p-menuitem-link:它是菜单项内的链接。
- p-menuitem-text:它是菜单项的标签。
- p-menuitem-icon:菜单项的图标。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:安装完成后如下图所示:

示例 1:这是展示如何使用 TabMenu 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG TabMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML'
},
{
label: 'AngularJS'
},
{
label: 'ReactJS'
},
{
label: 'PrimeNG'
}
];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TabMenuModule } from 'primeng/tabmenu';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TabMenuModule,
RouterModule.forRoot([{ path: '',
component: AppComponent }])
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG TabMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
activeItem: MenuItem;
ngOnInit() {
this.gfg = [
{
label: 'HTML'
},
{
label: 'AngularJS'
},
{
label: 'ReactJS'
},
{
label: 'PrimeNG'
}
];
this.activeItem = this.gfg[0];
}
}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TabMenuModule } from 'primeng/tabmenu';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TabMenuModule,
RouterModule.forRoot([{ path: '',
component: AppComponent }])
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'HTML'
},
{
label: 'AngularJS'
},
{
label: 'ReactJS'
},
{
label: 'PrimeNG'
}
];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TabMenuModule } from 'primeng/tabmenu';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TabMenuModule,
RouterModule.forRoot([{ path: '',
component: AppComponent }])
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
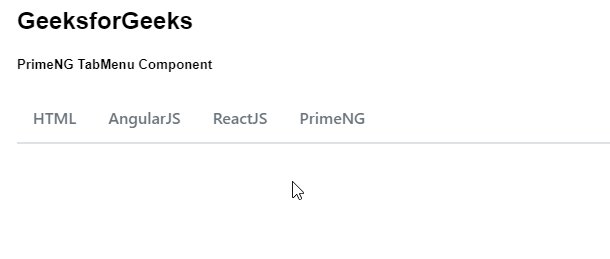
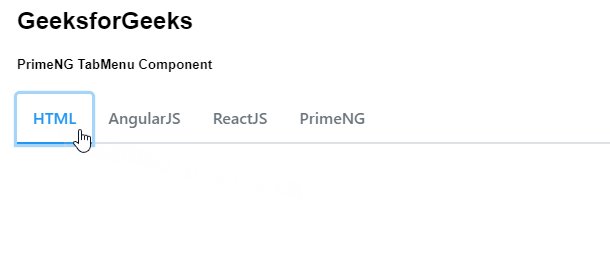
输出:

示例 2:在此示例中,第一个项目,即 HTML,在这种情况下,将在第一次加载页面时被预先选择。
app.component.html
GeeksforGeeks
PrimeNG TabMenu Component
app.component.ts
import { Component } from '@angular/core';
import { MenuItem } from 'primeng/api';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
activeItem: MenuItem;
ngOnInit() {
this.gfg = [
{
label: 'HTML'
},
{
label: 'AngularJS'
},
{
label: 'ReactJS'
},
{
label: 'PrimeNG'
}
];
this.activeItem = this.gfg[0];
}
}
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { RouterModule } from '@angular/router';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TabMenuModule } from 'primeng/tabmenu';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TabMenuModule,
RouterModule.forRoot([{ path: '',
component: AppComponent }])
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
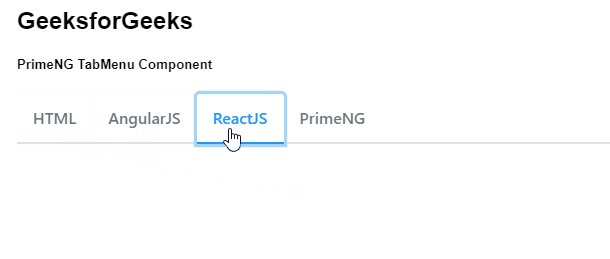
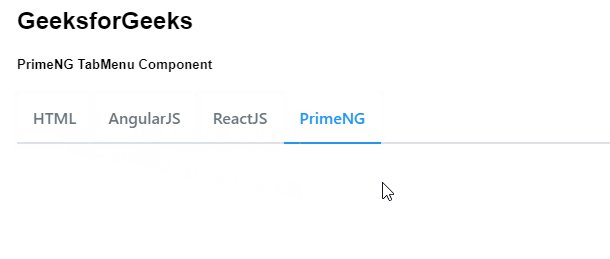
输出:

参考: https://primefaces.org/primeng/showcase/#/tabmenu