布尔玛座
Bulma是一个基于 Flexbox 的免费开源 CSS 框架。它用于使用此框架创建漂亮的响应式网站。在本文中,我们将讨论 Bulma 中的块类。
Block是间隔元素,用于在同级元素之间提供一致的边距。当我们想要将内容放置在块中并希望在每个块之间留出空间时使用它。所以使用这个,我们可以很容易地在元素之间提供一个边距。
布尔玛块类:
- block:该类用于将内容放置在块中并在它们之间提供空间。如果有多个块,那么我们可以在这个类的帮助下轻松放置我们的内容。
句法:
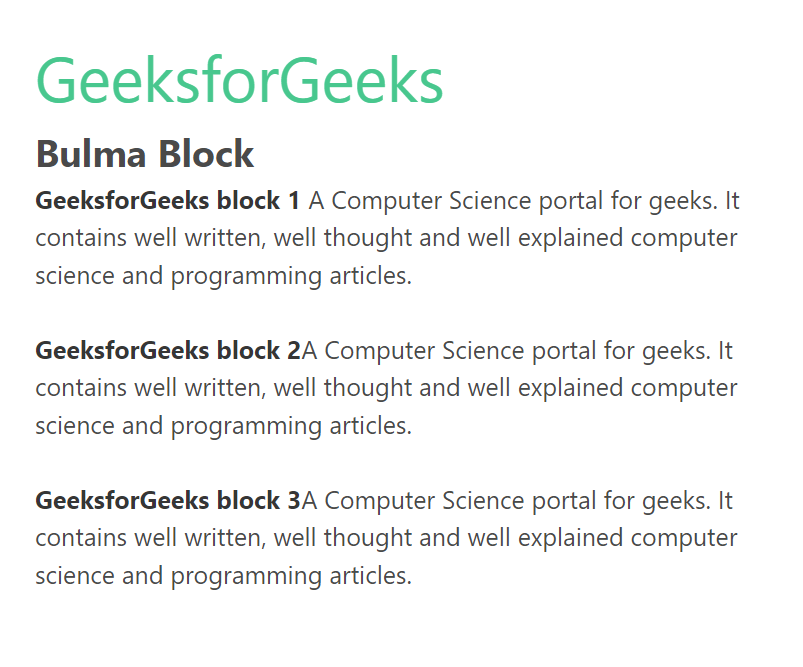
示例 1:
HTML
GeeksforGeeks
Bulma Block
GeeksforGeeks block 1
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles.
GeeksforGeeks block 2
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles.
GeeksforGeeks block 3
A Computer Science portal for geeks.
It contains well written, well
thought and well explained computer
science and programming articles.
HTML
GeeksforGeeks
Bulma Block
输出:

布尔玛座
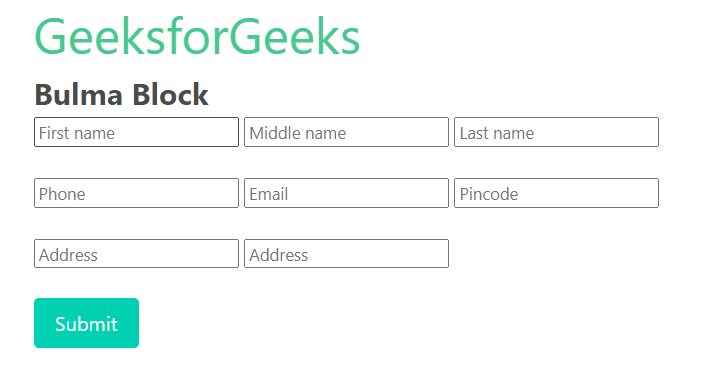
示例 2:
HTML
GeeksforGeeks
Bulma Block
输出:

布尔玛座
参考:https://bulma.io/documentation/elements/block/