Angular PrimeNG InputText 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 angular primeNG 中使用 InputText 组件。让我们了解将在代码中使用的属性、样式及其语法。
InputTextArea 组件:它 是用于制作具有多行输入支持的文本字段的元素。
特性:
- disabled:我们可以将输入组件设置为禁用。它是布尔数据类型,默认值为 false。
造型:
- p-inputtext:它是一个指令 & 应用于文本输入字段。
模型绑定: ngModel 指令用于绑定模型。
尺寸:除了常规尺寸外,还有超过 2 种尺寸可供选择,添加p-inputtext-sm用于小文本输入和添加p-inputtext-lg用于大文本输入。这些类必须用于更改特定输入字段的大小。
对于较小的输入文本
对于较大的输入文本
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname - 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname - 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
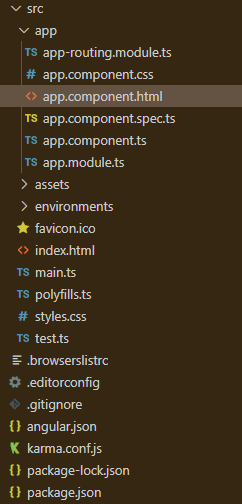
项目结构:它将如下所示。

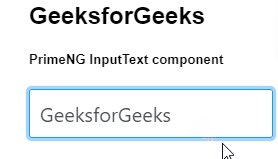
示例 1:这是展示如何使用 InputText 组件的基本示例
app.component.html
GeeksforGeeks
PrimeNG InputText component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.html
GeeksforGeeks
PrimeNG InputText component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
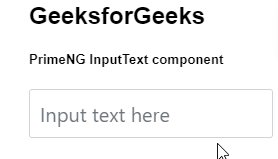
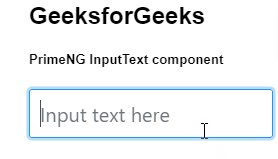
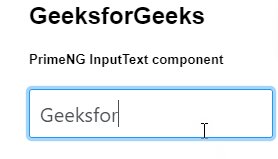
输出:

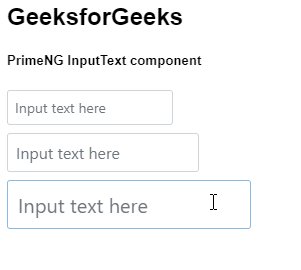
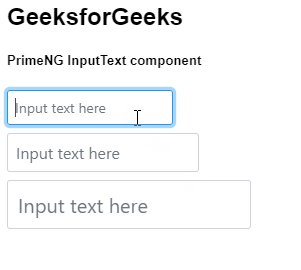
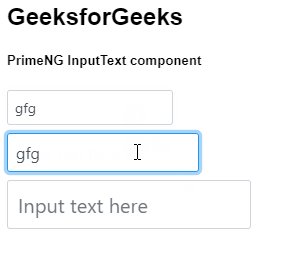
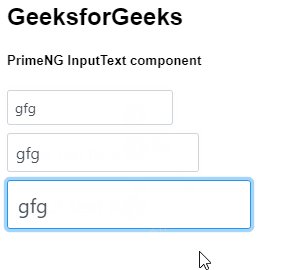
示例 2:在这个示例中,我们将知道如何设置 InputText 组件的大小。
app.component.html
GeeksforGeeks
PrimeNG InputText component
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

参考: https://primefaces.org/primeng/showcase/#/inputtext