Angular PrimeNG 日历组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular ngx bootstrap 中使用日历组件。
日历组件: It 用于显示月份日历,允许用户选择日期并移动到下一个月或上个月。
特性:
- defaultDate:如果该字段为空,则用于设置在第一次打开时突出显示的默认日期。
- selectionMode:用于定义选择的数量,有效值为“single”、“multiple”和“range”。
- style:用于赋予组件的内联样式。
- styleClass:组件的Style类。
- inputStyle:用于设置输入字段的内联样式。
- inputStyleClass:用于设置输入字段的样式类。
- inputId:它是底层输入元素的 ID 标识符。
- name:用于设置输入元素的名称。
- placeholder:用于设置输入的占位符文本。
- 禁用:用于禁用复选框。
- dateFormat:用于设置日期的格式,也可以在区域设置中定义。
- inline:用于将日历显示为内联。弹出模式的默认值为 false。
- showOtherMonths:用于在当月开始或结束时显示其他月份的日期(不可选择)。
- showIcon:用于在输入旁边显示带有图标的按钮。
- showOnFocus:用于设置组件的焦点。
- showWeek:用于显示周数。
- 图标:用于日历按钮的图标。
- appendTo:此属性采用附加叠加层的元素的 ID。
- readonlyInput:用于防止用键盘手动输入日期。
- shortYearCutoff:用于显示确定日期世纪的截止年份。
- minDate:用于显示最小可选日期。
- maxDate:用于显示最大可选日期。
- disabledDates:用于显示应禁用(不可选择)的日期数组。
- disabledDays:用于显示应禁用(不可选择)的工作日编号数组。
- monthNavigator:用于显示月份是否应呈现为下拉菜单而不是文本。
- yearNavigator:用于显示年份是否应呈现为下拉菜单而不是文本。
- yearRange:用于显示年份下拉菜单中显示的年份范围,格式为(nnnn:nnnn),如(2000:2020)。
- showTime:用于显示显示时间选择器。
- hourFormat:用于指定 12 或 24 小时格式。
- locale:用于显示具有日历区域配置属性的对象。
- timeOnly:仅用于显示显示时间选择器。
- timeSeparator:用于显示时间选择器的分隔符。
- dataType:它是写回 ngModel 的值的类型,默认是 date,alternative 是字符串。
- required:用于指定在提交表单之前必须填写一个输入字段。
- Tabindex:用于设置元素按跳格顺序的索引。
- ariaLabelBy:它是 ariaLabelBy 属性,用于在组件和标签之间建立关系,其值应该是一个或多个元素 ID。
- showSeconds:用于指定是否在时间选择器中显示秒数。
- stepHour:用于指定每步更改的小时数。
- stepMinute:用于指定每步更改的分钟数。
- stepSecond:用于指定每步更改的秒数。
- maxDateCount:用于指定多种模式下可选日期的最大数量。
- showButtonBar:用于指定是否显示今天和清除页脚的按钮。
- todayButtonStyleClass:用于指定今天按钮的Style类。
- clearButtonStyleClass:用于指定清除按钮的Style类。
- baseZIndex:用于指定要在分层中使用的 Base zIndex 值。
- autoZIndex:用于指定是否自动管理分层。
- panelStyleClass:用于指定 datetimepicker 容器元素的 Style 类。
- panelStyle:用于设置 datetimepicker 容器元素的 Inline 样式。
- keepInvalid:用于在输入模糊时保留无效值。
- hideOnDateTimeSelect:用于指定是否隐藏日期选择的覆盖。
- numberOfMonths:用于指定要显示的月份数。
- view:用于指定要显示的视图类型。
- multipleSeparator:用于指定多选模式的分隔符。
- rangeSeparator:用于指定分隔符,用于在范围选择模式下连接开始日期和结束日期。
- touchUI:用于指定显示为针对触摸设备优化的日历覆盖。
- focusTrap:用于指定只关注日历内的元素。
- showTransitionOptions:用于设置显示动画的Transition选项。
- hideTransitionOptions:用于设置隐藏动画的Transition选项。
- firstDayOfWeek:用于定义各种日期计算的一周的第一天。
事件:
- onSelect:它指定选择日期时要调用的回调。请注意,当手动从输入中输入值时,不会调用此事件。
- onBlur:它指定在输入字段模糊时调用的回调。
- onFocus:它指定一个回调以调用输入字段的焦点。
- onClose:它指定在日期选择器面板关闭时调用的回调。
- onShow:它指定当日期选择器面板可见时要调用的回调。
- onClickOutside:它指定在日期选择器面板外部单击时要调用的回调。
- onInput:它指定在输入字段被键入时要调用的回调。
- onTodayClick:它指定单击今天按钮时要调用的回调。
- onClearClick:它指定单击清除按钮时要调用的回调。
- onMonthChange:它指定使用导航器更改月份时要调用的回调。
- onYearChange:它指定使用导航器更改年份时调用的回调。
造型:
- p-calendar:它指定主容器元素。
- p-calendar-w-btn:它指定启用按钮时的主容器元素。
- p-calendar-timeonly:指定时间选择器模式下的主容器元素。
- p-inputtext:它指定一个输入元素。
- p-datepicker:它指定 Datepicker 元素。
- p-datepicker-inline:它指定内联模式下的 Datepicker 元素。
- p-datepicker-monthpicker:指定月视图中的 Datepicker 元素。
- p-datepicker-touch-p:指定touch p模式下的Datepicker元素。
- p-datepicker-calendar:它指定一个包含月份日期的表。
- p-datepicker-current-day:指定所选日期的单元格。
- p-datepicker-today:它指定今天日期的单元格。
模板:
- date $implicit:它是组件的值。
方法:
- 切换:这有助于切换日历的可见性。
日期格式:
- d:月份中的某天(无前导零)
- dd:日期(两位数)
- o:一年中的某一天(无前导零)
- oo:一年中的哪一天(三位)
- D:缩写形式的日期名称
- DD:长格式的日期名称
- m:一年中的月份(无前导零)
- mm:一年中的月份(两位数)
- M:月份名称的缩写
- MM:长格式的月份名称
- y:年份(两位数)
- yy:年(四位数)
- @: Unix 时间戳(自 1970 年 1 月 1 日以来的毫秒数)
- !: Windows 滴答声(自 01/01/0001 起 100ns)
- '...':字面量
- ” : 单引号
- 其他任何东西:字面量
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname - 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname - 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save npm install primeicons --save
项目结构:它将如下所示。

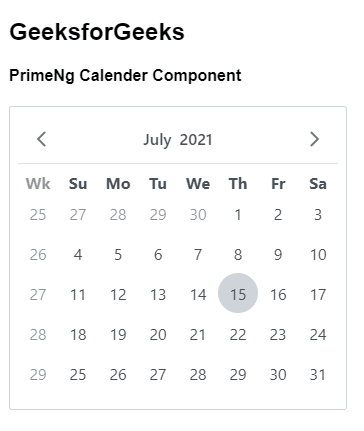
示例 1:这是展示如何使用日历组件的基本示例
app.component.html
GeeksforGeeks
PrimeNg Calendar Component
Javascript
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CalendarModule } from "primeng/calendar";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}app.component.html
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CalendarModule } from "primeng/calendar";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}Javascript
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}- app.module.ts
Javascript
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CalendarModule } from "primeng/calendar";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}
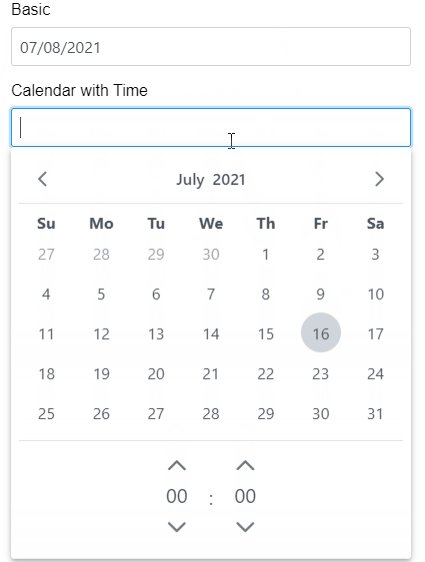
输出:

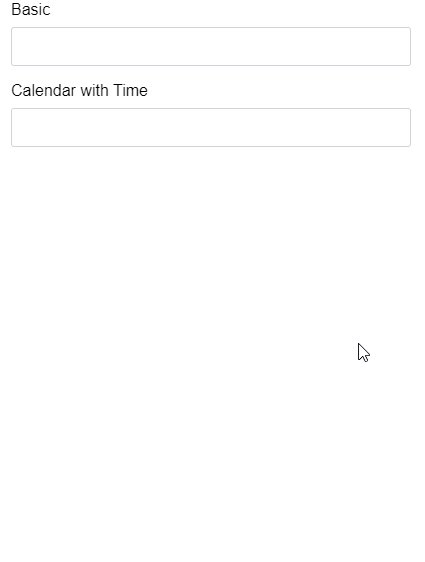
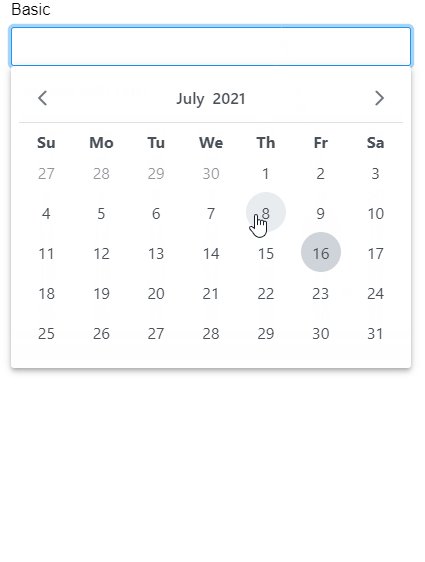
示例 2:我们将使用弹出式日历。
app.component.html
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { HttpClientModule } from "@angular/common/http";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CalendarModule } from "primeng/calendar";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
- app.component.ts
Javascript
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {}
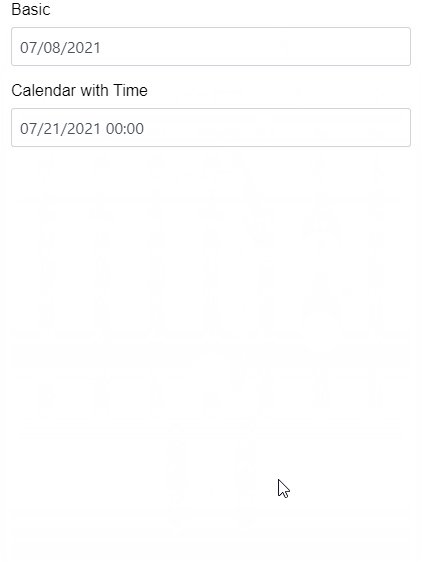
输出:

参考: https://primefaces.org/primeng/showcase/#/calendar