Angular PrimeNG ScrollTop 组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 ScrollTop 组件。
ScrollTop 组件:用于制作在某个滚动位置后显示的组件,以导航到页面顶部。
特性:
- target :指定scrollTop的目标,有效值为“window”和“parent”。它是字符串数据类型,默认值是一个窗口。
- threshold :这是元素可见的阈值。它接受数字数据类型作为输入,默认值为 400。
- icon :它是要显示的图标。它是字符串数据类型,默认值为 pi pi-chevron-up。
- 行为:滚动行为,“平滑”添加动画和“自动”滚动滚动。它是字符串数据类型,默认值是平滑的。
- style :它设置组件的内联样式。它是对象数据类型,默认值为空。
- styleClass :设置组件的样式类。它是字符串数据类型,默认值为空。
造型:
- p-scrolltop:它是容器元素。
- p-scrolltop-sticky:它是附加到其父级时的容器元素。
创建 Angular 应用程序和模块安装:
第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
npm install primeicons --save项目结构:安装完成后如下图所示:

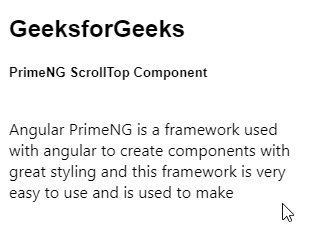
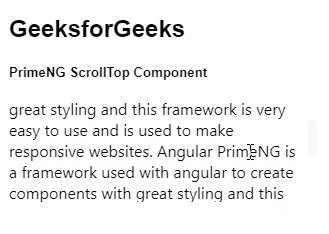
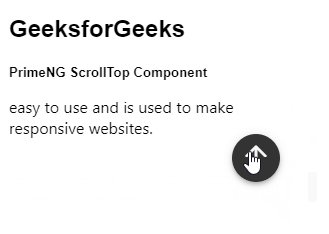
示例 1:这是说明如何使用 scrollTop 组件的基本示例。阈值设置为150,所以滚动150像素后会显示scrollTop图标。
app.component.html
GeeksforGeeks
PrimeNG ScrollTop Component
Angular PrimeNG is a framework used
with angular to create components
with great styling and this framework
is very easy to use and is used to
make responsive websites. Angular
PrimeNG is a framework used with
angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites. Angular PrimeNG
is a framework used with angular to
create components with great styling
and this framework is very easy to
use and is used to make responsive
websites.
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ScrollTopModule } from 'primeng/scrolltop';
import { ScrollPanelModule } from 'primeng/scrollpanel';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ScrollTopModule,
ScrollPanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}app.component.html
GeeksforGeeks
PrimeNG ScrollTop Component
GeeksforGeeks
A Computer Science portal for
geeks. It contains well written,
well thought and well explained
computer science and programming
articles. We provide a variety
of services for you to learn,
thrive and also have fun! Free
Tutorials, Millions of Articles,
Live, Online and Classroom Courses,
Frequent Coding Competitions,
Webinars by Industry Experts,
Internship opportunities and Job
Opportunities.
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ScrollTopModule } from 'primeng/scrolltop';
import { ScrollPanelModule } from 'primeng/scrollpanel';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ScrollTopModule,
ScrollPanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {}app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ScrollTopModule } from 'primeng/scrolltop';
import { ScrollPanelModule } from 'primeng/scrollpanel';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ScrollTopModule,
ScrollPanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html'
})
export class AppComponent {}
输出:

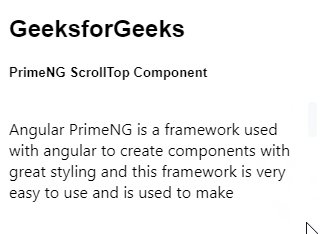
示例 2:在本示例中,我们将behavior属性设置为 auto,因此,在滚动到元素顶部时动画是不可见的,并且阈值设置为 0,因此在滚动时会立即显示 scrollTop 图标。
app.component.html
GeeksforGeeks
PrimeNG ScrollTop Component
GeeksforGeeks
A Computer Science portal for
geeks. It contains well written,
well thought and well explained
computer science and programming
articles. We provide a variety
of services for you to learn,
thrive and also have fun! Free
Tutorials, Millions of Articles,
Live, Online and Classroom Courses,
Frequent Coding Competitions,
Webinars by Industry Experts,
Internship opportunities and Job
Opportunities.
app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ScrollTopModule } from 'primeng/scrolltop';
import { ScrollPanelModule } from 'primeng/scrollpanel';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ScrollTopModule,
ScrollPanelModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {}
输出:

参考: https://primefaces.org/primeng/showcase/#/scrolltop