Angular PrimeNG 面包屑组件
Angular PrimeNG 是一个开源框架,具有丰富的原生 Angular UI 组件集,可用于出色的样式,并且该框架用于非常轻松地制作响应式网站。在本文中,我们将了解如何在 Angular PrimeNG 中使用 Breadcrumb 组件。我们还将了解将在代码中使用的属性、事件和样式以及它们的语法。
面包屑组件:它提供了导航链接,用于链接用户浏览的先前页面并将其显示在层次结构中。
特性:
- 模型:它是要显示的菜单项数组。它是数组数据类型,默认值为空。
- home:是home图标的menuItem配置。属于 MenuItem 类型,默认值为 null。
- style:是组件的内联样式。它是字符串数据类型,默认值为空。
- styleClass:组件的样式类。它是字符串数据类型,默认值为空。
活动:
- onItemClick:它是在选择项目时触发的回调。
造型:
- p-breadcrumb:它是容器元素。
- p-menuitem:它是 menuitem 元素。
- p-menuitem-text:菜单项的标签。
- p-breadcrumb-chevron:它是 chevron 元素。
创建 Angular 应用程序和模块安装:
- 第 1 步:使用以下命令创建一个 Angular 应用程序。
ng new appname- 第 2 步:创建项目文件夹(即 appname)后,使用以下命令移动到该文件夹。
cd appname- 第 3 步:在给定目录中安装 PrimeNG。
npm install primeng --save
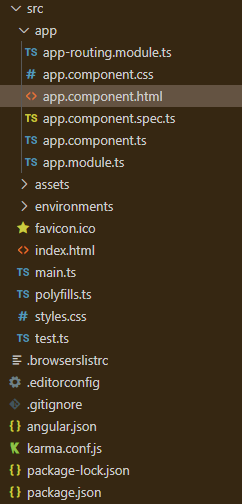
npm install primeicons --save项目结构:它将如下所示:

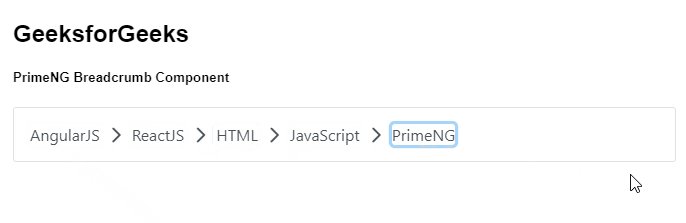
示例 1:这是说明如何使用 Breadcrumb 组件的基本示例。
app.component.html
GeeksforGeeks
PrimeNG Breadcrumb Component
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{ label: "AngularJS" },
{ label: "ReactJS" },
{ label: "HTML" },
{ label: "JavaScript" },
{ label: "PrimeNG" },
];
}
}app.component.html
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.home = { icon: "pi pi-home" };
}
}app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{ label: "AngularJS" },
{ label: "ReactJS" },
{ label: "HTML" },
{ label: "JavaScript" },
{ label: "PrimeNG" },
];
}
}
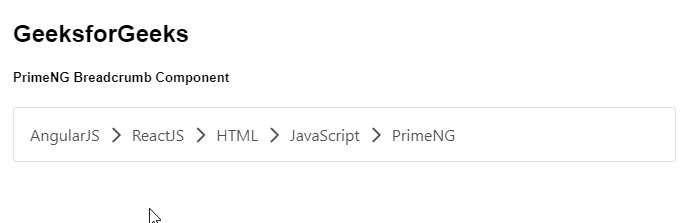
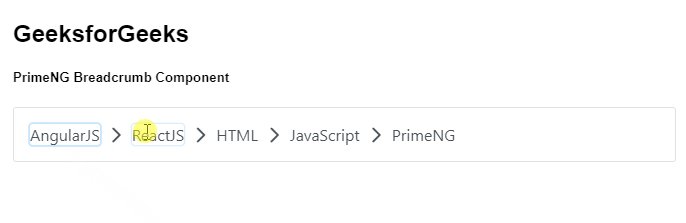
输出:

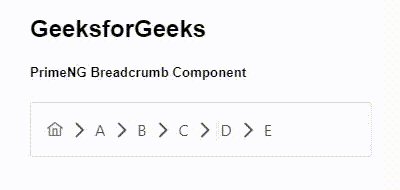
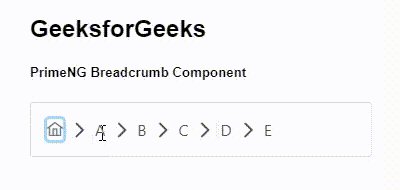
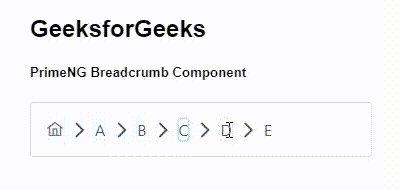
示例 2:在本示例中,我们将了解如何在面包屑组件中使用 home 属性,并使用 HTML 模板制作元素 itemlist。
app.component.html
app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { BreadcrumbModule } from "primeng/breadcrumb";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
BreadcrumbModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
app.component.ts
import { Component } from "@angular/core";
import { MenuItem } from "primeng/api";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.home = { icon: "pi pi-home" };
}
}
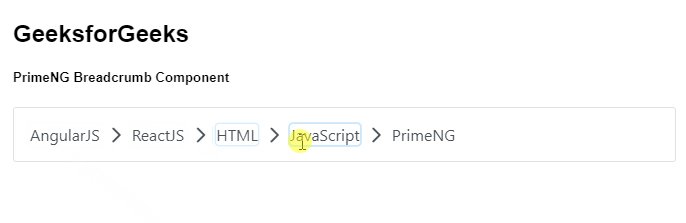
输出:

参考: https://primefaces.org/primeng/showcase/#/breadcrumb