ReactJS Reactstrap 淡入淡出组件
Reactstrap 是一个流行的前端库,易于使用 React Bootstrap 4 组件。这个库包含用于 Bootstrap 4 的无状态 React 组件。Fade组件提供了一种向子组件或元素添加淡入淡出动画的方法。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap Fade 组件。
淡化道具:
- in:用于显示组件。当我们必须显示组件时使用它。
- mountOnEnter:用于挂载组件,直到触发第一个进入转换。
- unmountOnExit:用于在组件关闭时卸载组件。
- 出现:当组件挂载时,用于运行淡入动画。
- enter:用于启用或禁用输入转换
- exit:用于启用或禁用退出转换
- timeout:用于表示淡入淡出动画的持续时间,以毫秒为单位。
- addEndListener:用于表示监听结束事件的函数。
- onEnter:是在组件淡入之前触发的回调函数。
- onEntered: has组件淡入后触发的回调函数。
- onEntering:是组件开始淡入后触发的回调函数。
- onExit:是在组件淡出之前触发的回调函数。
- onExited:组件淡出后触发的回调函数。
- onExiting:是组件开始淡出后触发的回调函数。
- children:用于将子元素传递给该组件。
- tag:用于表示我们的 Fade 组件的标签。
- baseClass:用于表示始终应用于 Fade 元素的类。
- baseClassActive:用于表示 Fade 元素处于活动状态时应用的类。
- className:用于表示样式的类名。
- cssModule:用于表示样式的 CSS 模块。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap
项目结构:它将如下所示。

项目结构
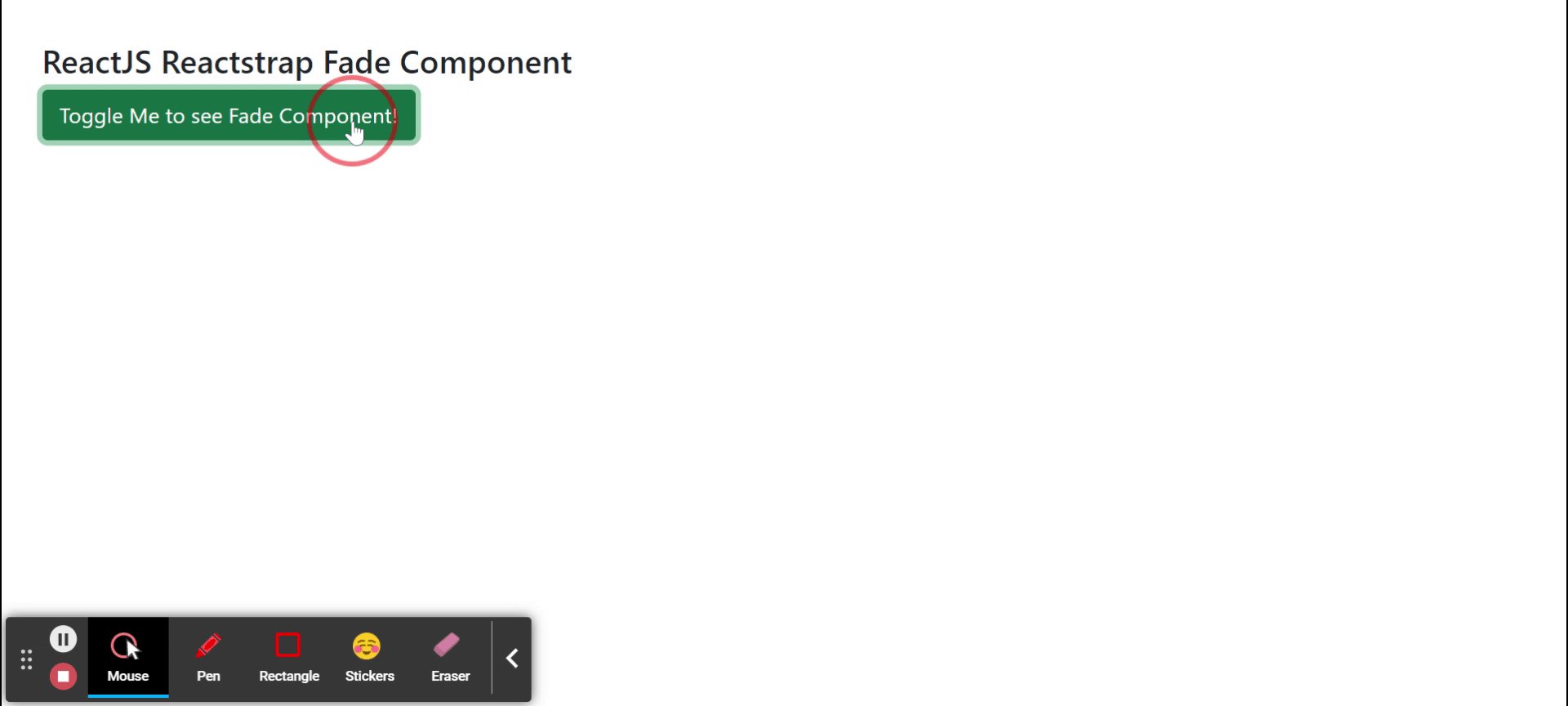
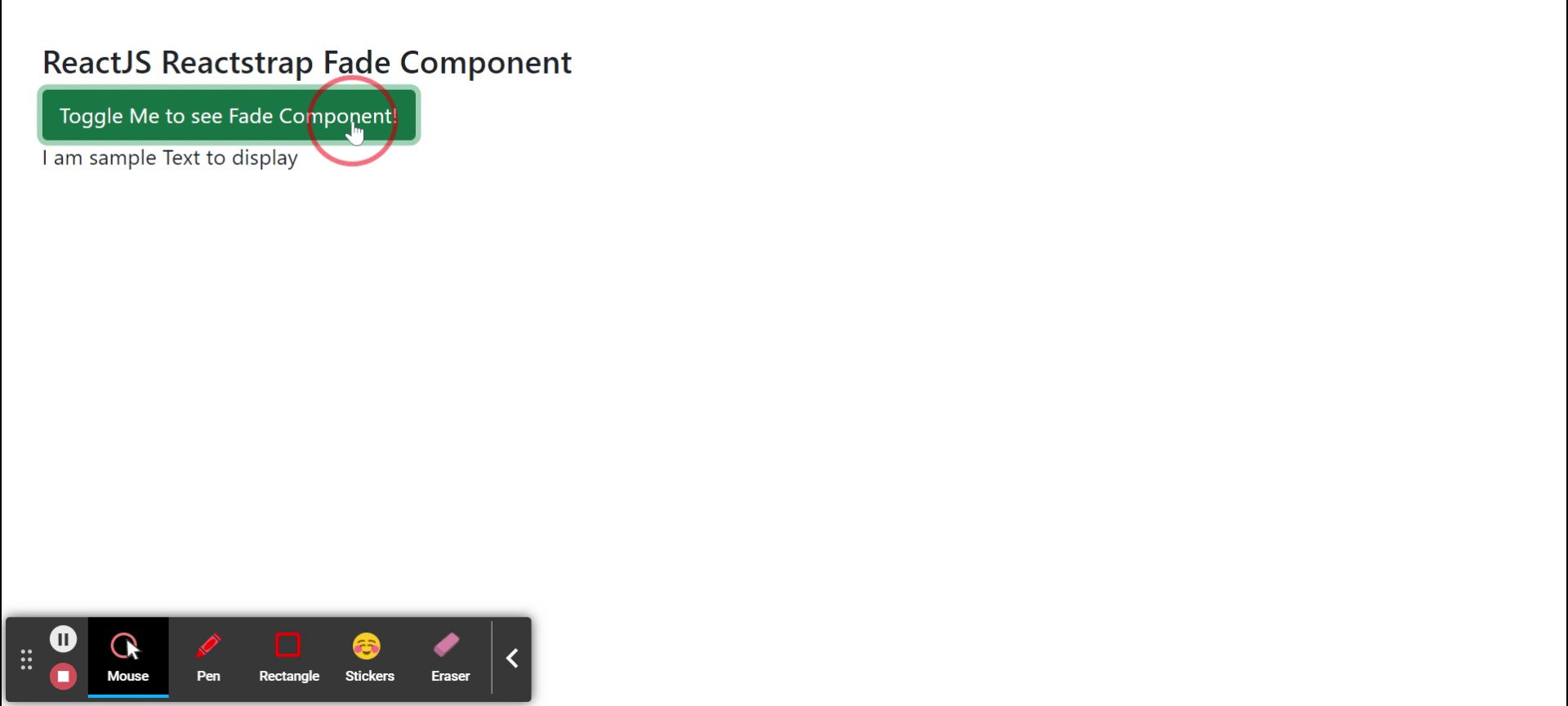
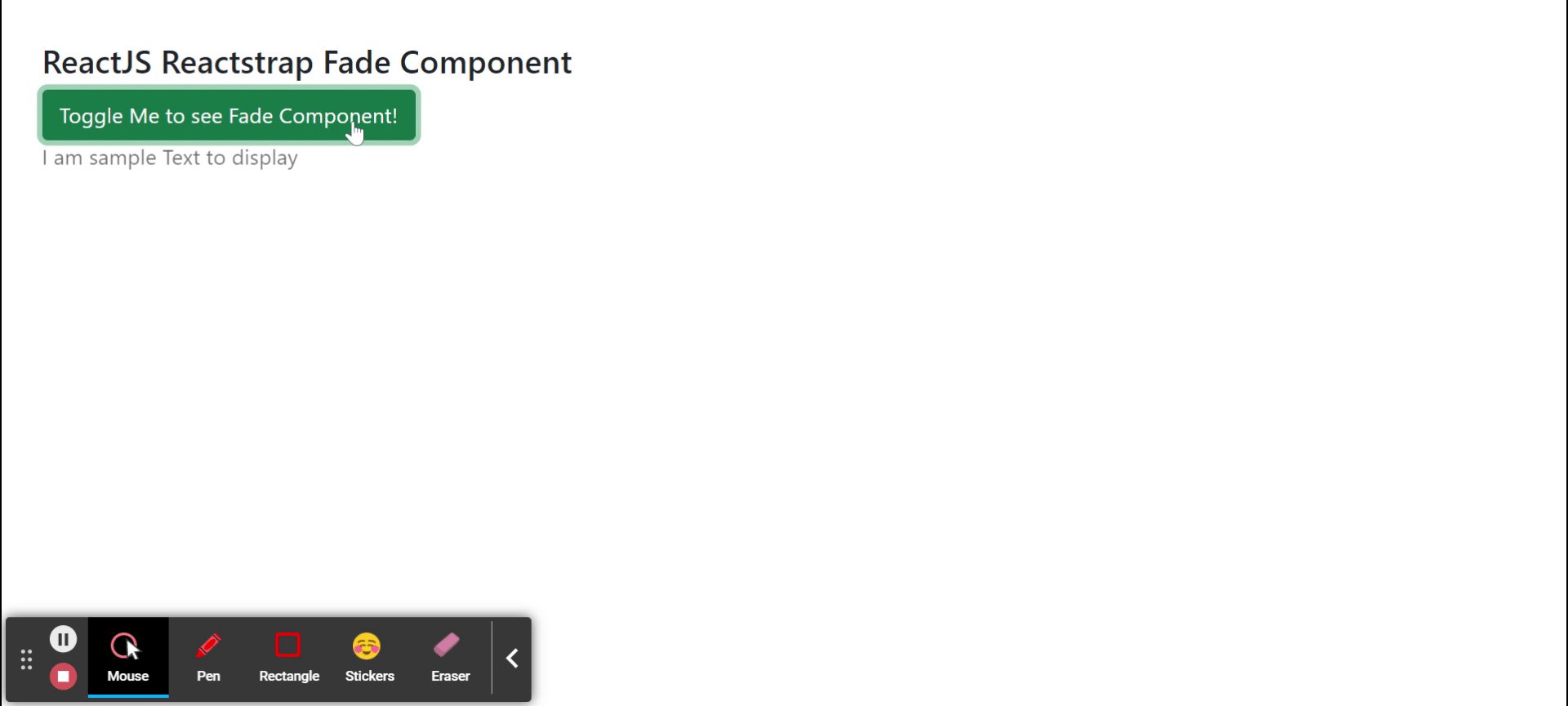
示例 1:现在在App.js文件中写下以下代码。在这里,我们展示了 Fade 组件在没有任何超时的情况下显示文本。
App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Fade, Button } from "reactstrap"
function App() {
// Fade Open state
const [isOpen, setIsOpen] = React.useState(false);
return (
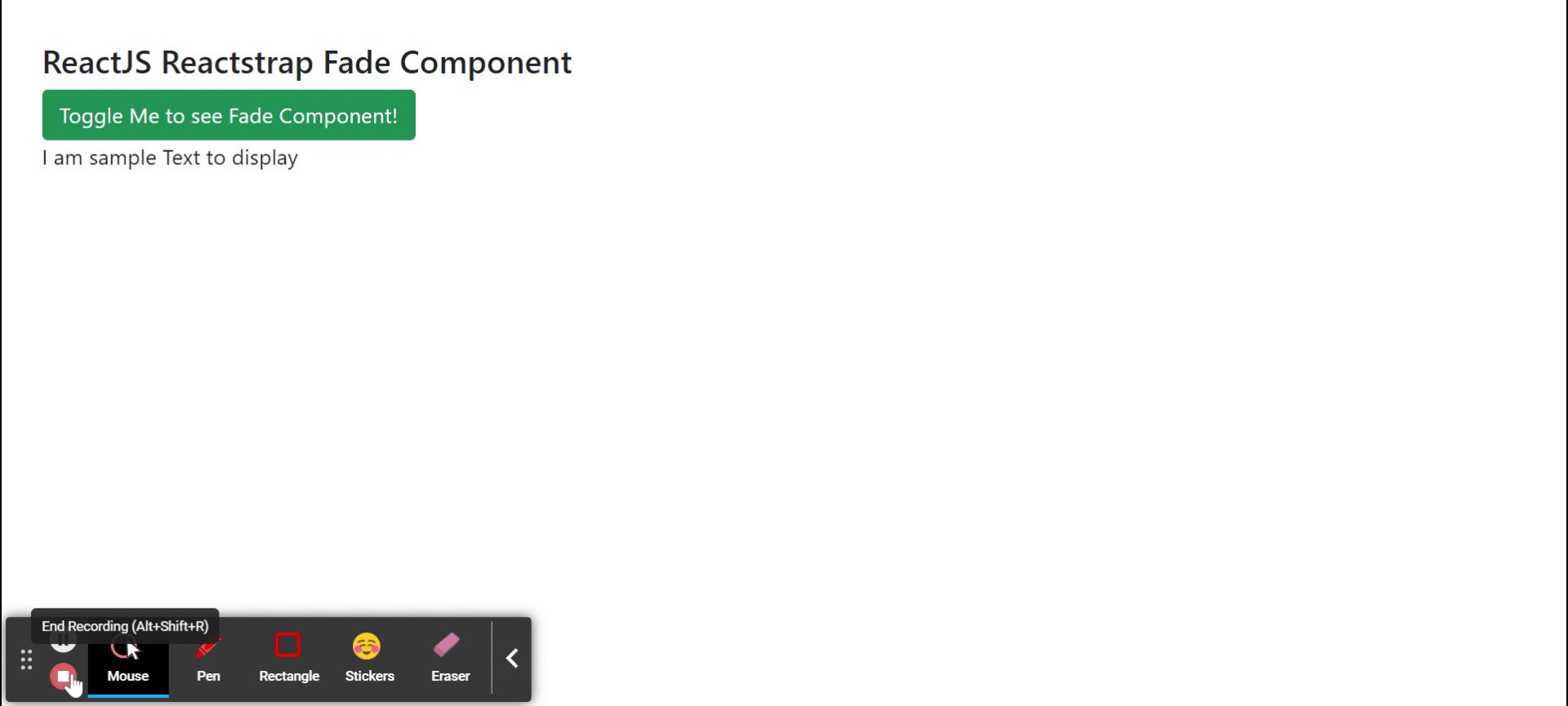
ReactJS Reactstrap Fade Component
I am sample Text to display
);
}
export default App;App.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Fade, Button } from "reactstrap"
function App() {
// Fade Open state
const [isOpen, setIsOpen] = React.useState(false);
return (
ReactJS Reactstrap Fade Component
...I am opened after 2 seconds
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

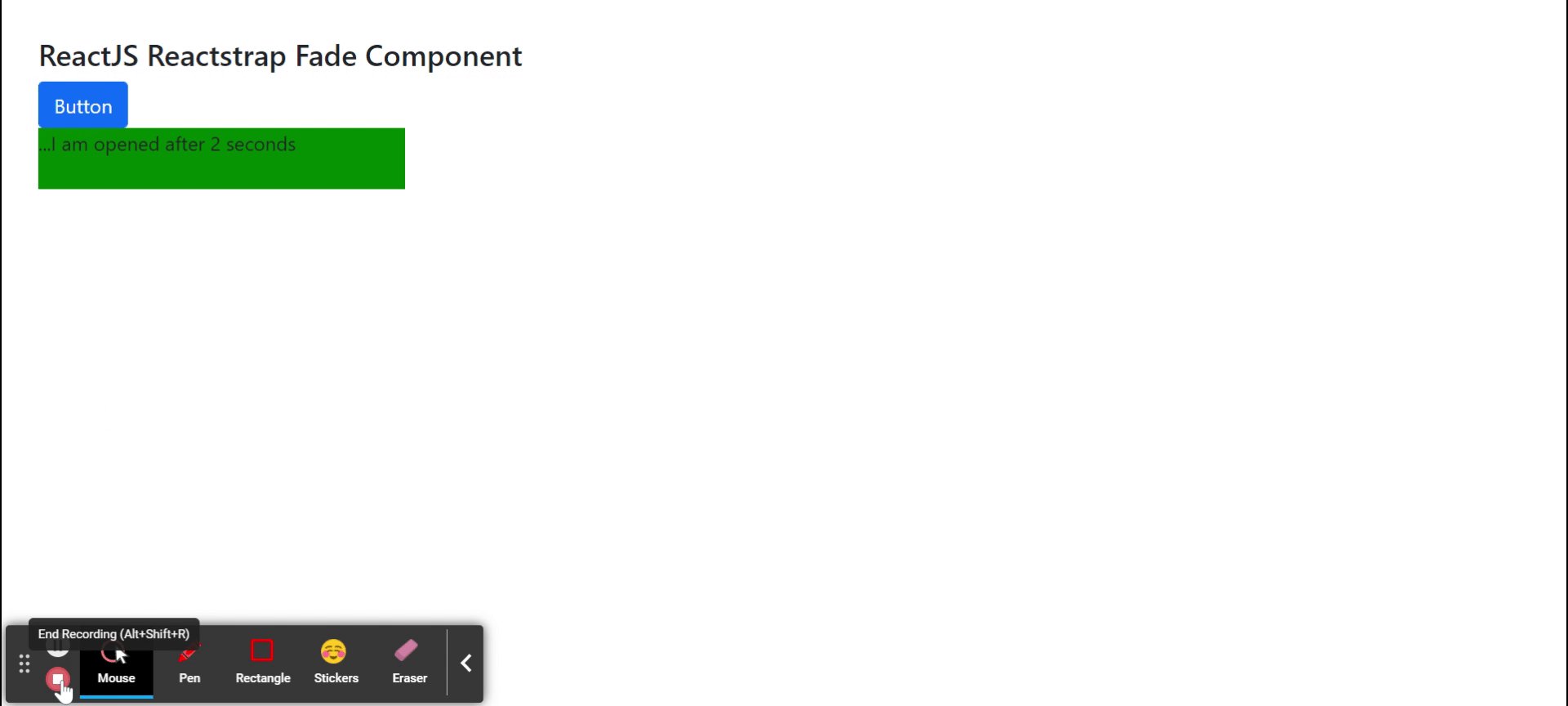
示例 2:现在在App.js文件中写下以下代码。这里我们展示了 Fade 组件以 2 秒的超时时间显示 div 块。
应用程序.js
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import { Fade, Button } from "reactstrap"
function App() {
// Fade Open state
const [isOpen, setIsOpen] = React.useState(false);
return (
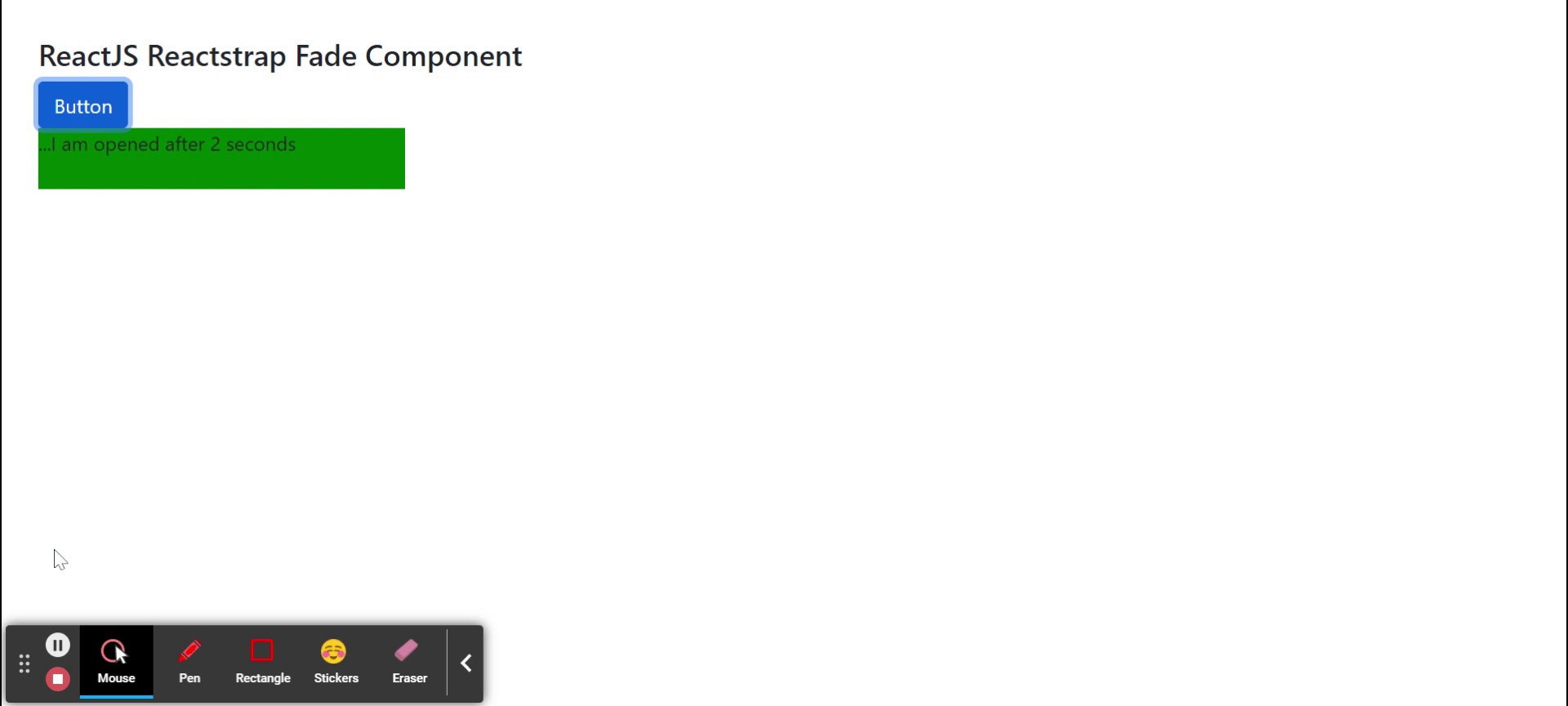
ReactJS Reactstrap Fade Component
...I am opened after 2 seconds
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/fade/