ReactJS Reactstrap ButtonDropdown 组件
Reactstrap是一个流行的前端库,易于使用 React Bootstrap 4 组件。该库包含 Bootstrap 4 的无状态 React 组件。ButtonDropdown组件用于呈现组或拆分按钮下拉引导组件。我们可以在 ReactJS 中使用以下方法来使用 ReactJS Reactstrap ButtonDropdown 组件。
ButtonDropdown 道具:
- disabled:用于指示组件是否被禁用。
- 方向:用于表示元素的方向,如左、右等。
- group:用于指示是否应用组类。
- isOpen:用于表示是否处于打开状态。
- tag:用于表示该组件的标签道具。
- toggle:是一个回调函数,在这个组件的toggle上触发。
DropdownToggle 道具:
- caret:用于指示是否应用插入符号类。
- color:用于表示组件的颜色。
- disabled:用于指示组件是否被禁用。
- onClick:是点击该组件时触发的回调函数。
- data-toggle:用于指示是否应用数据切换类。
- aria-haspopup:用于指示是否应用 aria-haspopup 类。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install reactstrap bootstrap项目结构:它将如下所示。

项目结构
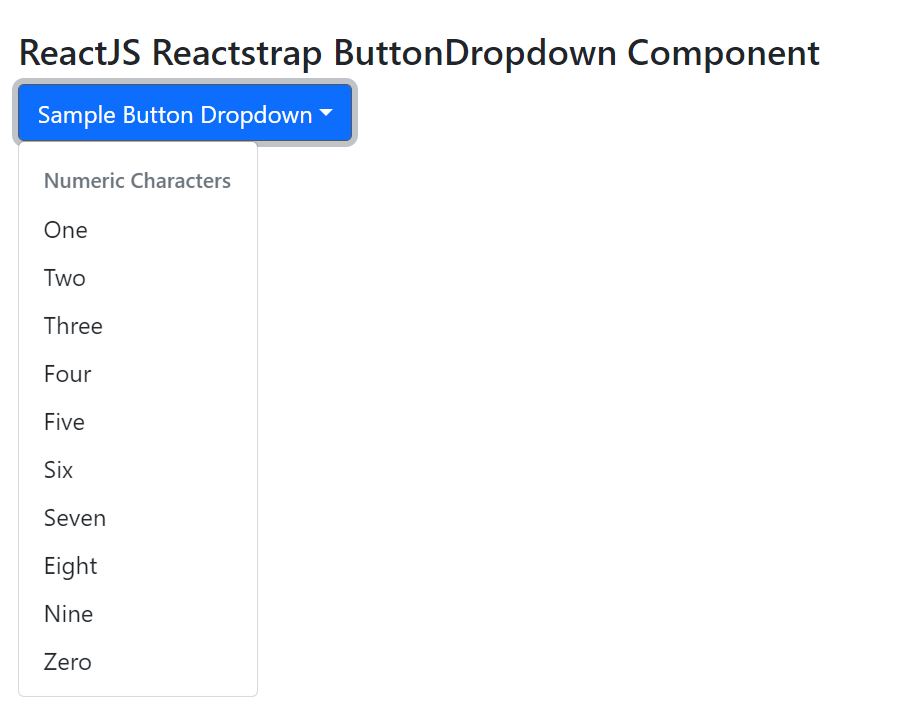
示例 1:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
DropdownMenu, DropdownItem,
ButtonDropdown, DropdownToggle
} from "reactstrap"
function App() {
// ButtonDropdown open state
const [dropdownOpen, setOpen] = React.useState(false);
return (
ReactJS Reactstrap ButtonDropdown Component
{ setOpen(!dropdownOpen) }}
isOpen={dropdownOpen}>
Sample Button Dropdown
Numeric Characters
One
Two
Three
Four
Five
Six
Seven
Eight
Nine
Zero
);
}
export default App;Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
DropdownMenu, DropdownItem,
ButtonDropdown, DropdownToggle
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap ButtonDropdown Component
Different Props Applied
Header Item
Active Item
Disabled Item
Divider Item
);
}
export default App;运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

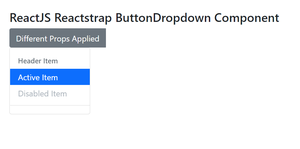
示例 2:现在在App.js文件中写下以下代码。在这里,我们展示了使用 Header、Active、Disabled 和 divider props 的下拉组件。
Javascript
import React from 'react'
import 'bootstrap/dist/css/bootstrap.min.css';
import {
DropdownMenu, DropdownItem,
ButtonDropdown, DropdownToggle
} from "reactstrap"
function App() {
return (
ReactJS Reactstrap ButtonDropdown Component
Different Props Applied
Header Item
Active Item
Disabled Item
Divider Item
);
}
export default App;
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://reactstrap.github.io/components/button-dropdown/